
HTML では、option タグを使用して select の値を設定する必要があります。オプション タグは、ドロップダウン リストのオプションを定義します。ブラウザは、オプション タグの内容を選択タグのメニューまたはスクロール リストの要素として表示します。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
select 要素は、単一選択または複数選択のメニューを作成します。
option 要素は、ドロップダウン リストのオプション (エントリ) を定義します。
ブラウザは、
option 要素は select 要素内にあります。
例: select の値を設定します
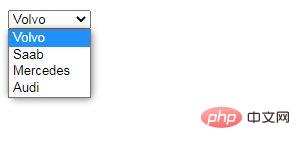
<!DOCTYPE html> <html> <body> <select> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>
レンダリング:

推奨チュートリアル: " HTMLビデオチュートリアル>>
以上がHTMLでselectの値を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





