HTMLにページアイコン(ロゴ)を設定する方法
HTML では、リンク タグを使用してページ アイコンを設定できます。先頭に「」コードを追加するだけです。ページのタグ これだけです。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
素材を用意する
1. 32px*32pxサイズのicoアイコンを用意します。
2. 開発環境を準備します。
作り始める
Web ページの ico アイコンの設定は、実際には比較的簡単で、ページの
headタグにコードを 1 行追加するだけです。<link rel="shortcut icon" href="favicon.ico">、このコード行は非常に単純に見えますか?
使用例は次のとおりです:
<!--声明文档内容为html--> nbsp;html> <!--设置语言为英文--> <!--设置文档默认编码--> <meta> <!--网页的title--> <title>系统首页</title> <!--设置ico图标--> <link> <p>Hello World</p>
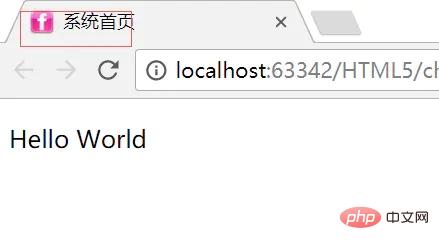
ブラウザでページを更新し、下の図のような効果が表示されたら、おめでとうございます。この一連の作戦は成功しました。

説明:
link要素は、HTML ページの外部にリソース ファイルを導入するために使用できます。 Web 開発プロセス中、開発者はlinkを使用して CSS ファイルをページに導入します。もちろん、linkを使用して ico アイコンを設定することもできます。
rel: 参照するリソースの種類を示します。
href: リソースを指す URL を示します。コード中の
<link rel="shortcut icon" href="favicon.ico">, rel="shortcut icon" は固定の書き方です方法 。デフォルトの場合、この属性は ico アイコンの正しい表示に影響します。 したがって、この属性を忘れずに記述する必要があります。 わかりやすく言うと、このコード行は、ico 形式のアイコンの導入を支援するようにブラウザーに指示します。リソースのアドレスは href にあります。
推奨チュートリアル: 「html ビデオ チュートリアル 」
以上がHTMLにページアイコン(ロゴ)を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





