HTMLでハイパーリンクジャンププロンプトコードを記述する方法
HTML では、title 属性を使用してハイパーリンク ジャンプ プロンプト コードを追加できます。要素タグに「title="ハイパーリンク ジャンプ プロンプト ワード"」スタイルを追加するだけです。 title 属性は要素に関する追加情報を指定します。通常、要素上にマウスを移動するとツールヒント テキストが表示されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
ハイパーリンクの title 属性は、プロンプト情報を追加できます。次のコードの title フィールドは、プロンプト情報です。ターゲットは、新しいページが開かれる方法 (このページで開かれるか、別のページで開かれるか) を指します。新しいページ。
<a href="https://www.catchstar.top" title="点击跳转到首页" target="_blank">
<i class="layui-icon layui-icon-link"></i>
</a>中国語が文字化けしている場合は、このコードを使用してutf-8形式に統一してください
<meta charset="utf-8" />
ただし、メモ帳を使用すると、まだエラーが発生します。エンコード方式を変更する メモ帳のエンコードを変更するだけです。
拡張情報:
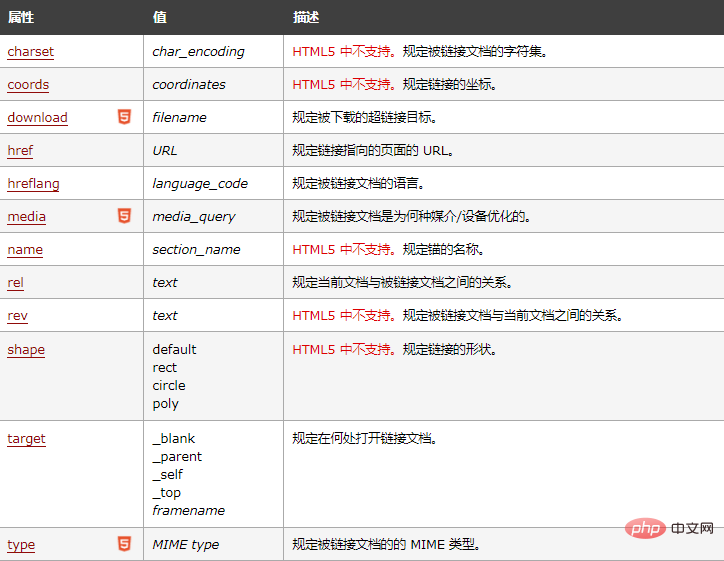
タグは、あるページから別のページにリンクするために使用されるハイパーリンクを定義します。
要素の最も重要な属性は、リンクのターゲットを示す href 属性です。
#すべてのブラウザでのリンクのデフォルトの外観は次のとおりです。- #未訪問のリンクには青色の下線が表示されます
- 訪問済みのリンクには下線が表示されます
- #アクティブなリンクには下線が引かれ、赤で色付けされます
- ヒント: W3School サイト内のリンクは大きく異なって見えることにお気付きかもしれません。デフォルトのリンクの外観から。 CSS 疑似クラスを使用して、複雑で多様なスタイルをテキスト ハイパーリンクに追加できます。
推奨学習:  html ビデオ チュートリアル
html ビデオ チュートリアル
以上がHTMLでハイパーリンクジャンププロンプトコードを記述する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





