WeChat アプレットを開発して npm パッケージをロードするにはどうすればよいですか?手法の紹介

この記事では、WeChat ミニ プログラムの開発効率を大幅に向上させる、WeChat ミニ プログラムの開発における npm パッケージ機能の使用方法を紹介し、ビデオ版のアップデートも兼ねています。 WeChat ミニ プログラム シリーズのチュートリアル。 [関連する学習の推奨事項: 小さなプログラム開発チュートリアル ]
WeChat アプレットは、最初にリリースされたとき、npm をサポートしていませんでした。これが、多くのフロントエンド開発者が npm エコロジカル環境に精通している理由です。 、WeChatミニプログラムへの批判。
WeChat ミニ プログラムでは、バージョン 2.2.1 以降、npm パッケージの読み込みのサポートが追加され、npm を使用したサードパーティ パッケージのインストールがサポートされるようになりました。
最近、WeChat ミニ プログラムの機能アップデートが行われ、非常に強力になっており、例えば、以前紹介した WeChat ミニ プログラム開発プラットフォームの新機能「クラウド開発」をすぐに体験することができます。
ミニ プログラムでの npm パッケージのロード
WeChat ミニ プログラムでは、npm パッケージのロードに関する公式ドキュメントを使用します。この実践的な部分では、サードパーティの npm をロードします。ライブラリ miniprogram-datepicker は、グレゴリオ暦と太陰暦の間の日付選択機能を実装するために使用されますが、WeChat アプレットの公式コンポーネントは単純にグレゴリオ暦時刻を選択することしかできません。

ターミナルで WeChat アプレットのプロジェクト フォルダーを見つけ、npm インストール コマンドを使用してインストールします。

ここでは必ず –production オプションを使用してください。これにより、ビジネス以外の npm パッケージをインストールする必要性が減り、小さなプログラム パッケージ全体のサイズが削減されます。
npm パッケージのビルド
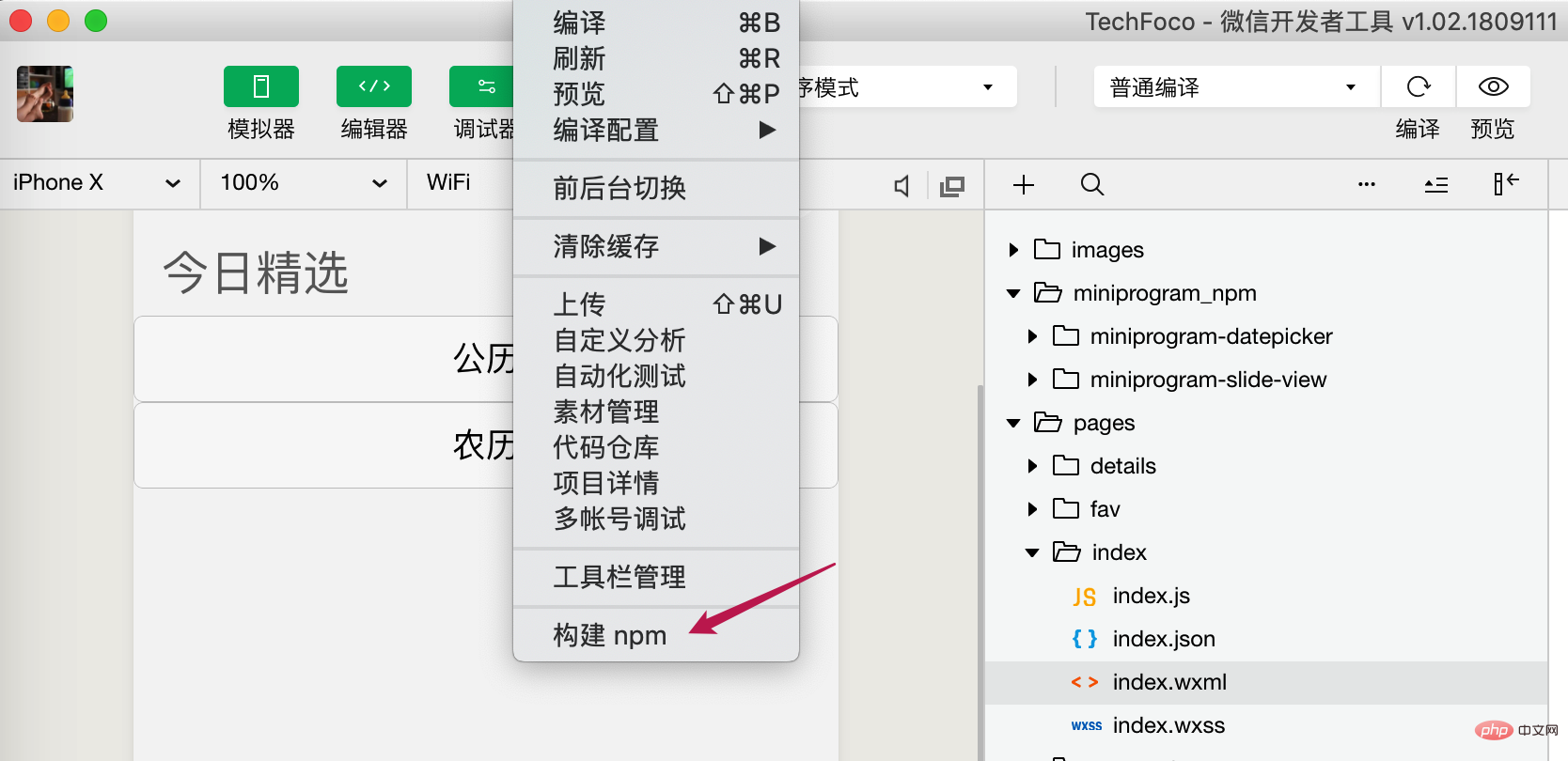
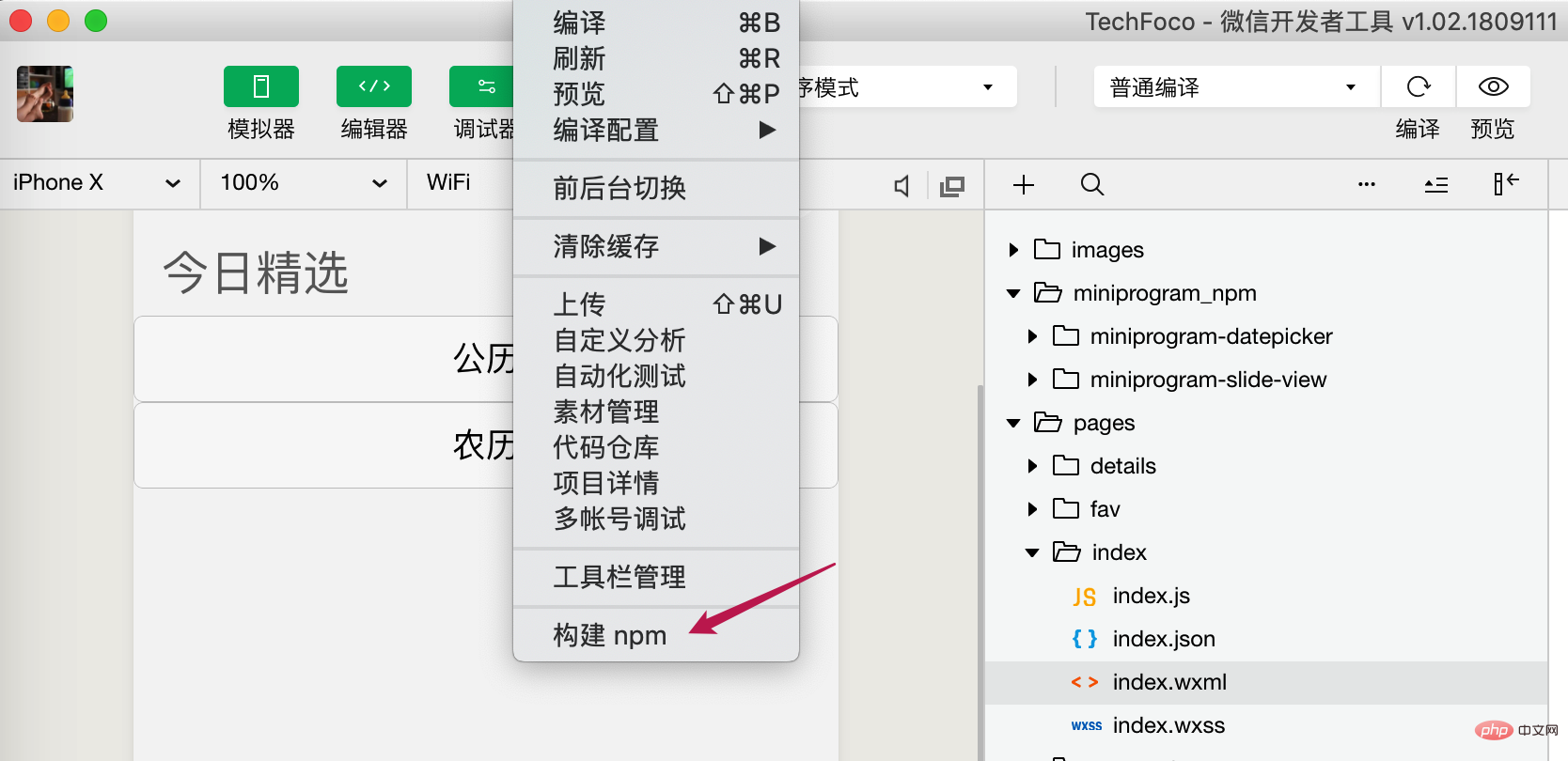
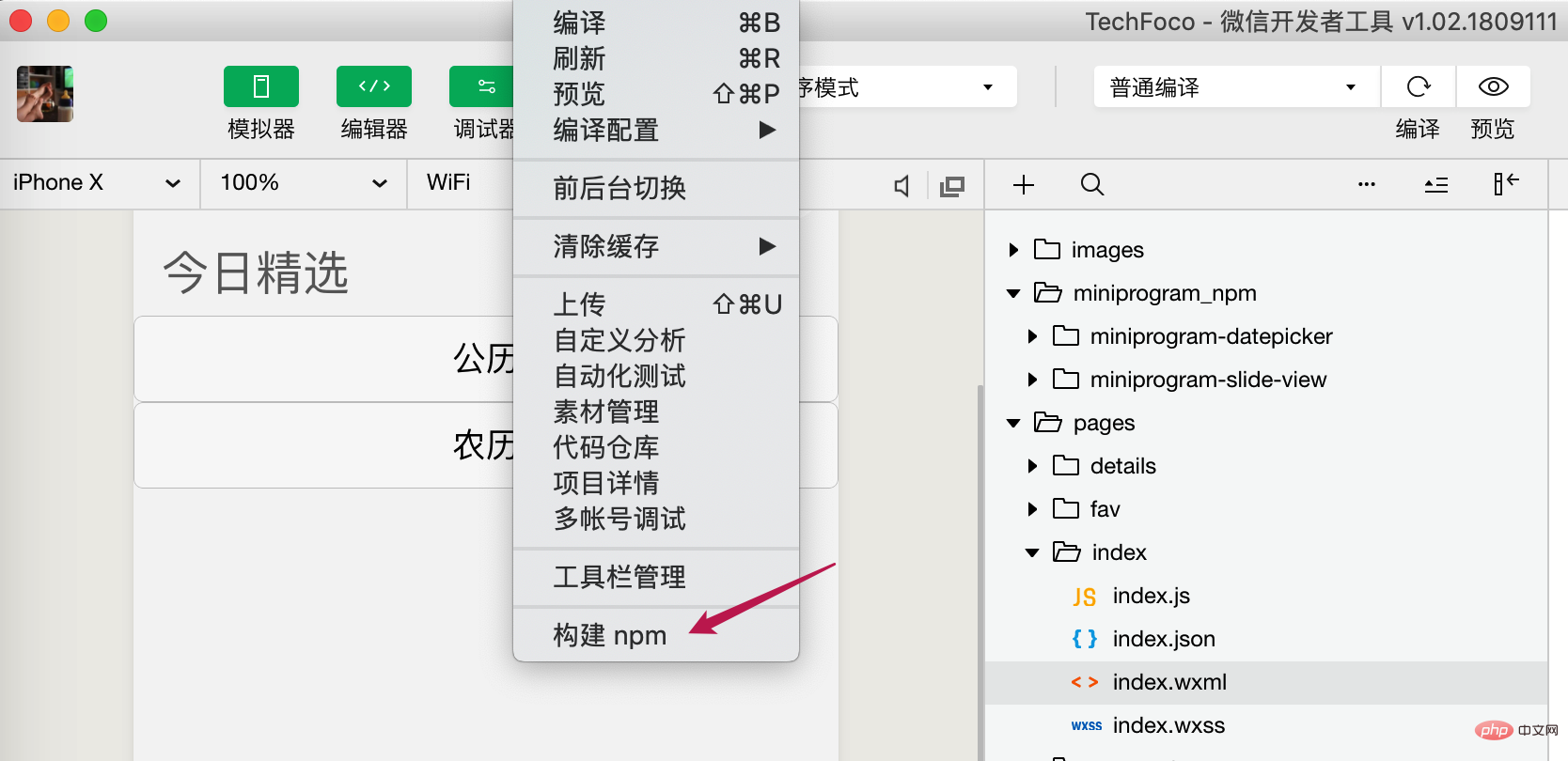
WeChat アプレット開発ツールの [ツール] メニューにある [npm のビルド] コマンドをクリックして、npm パッケージをビルドします。このビルドでは npm を実行できます。パッケージは、小さなプログラムにロードして使用できるパッケージに組み込まれています。
npm パッケージの公開で言及されているさまざまな要件を誰もがよりよく理解できるように、ここで原則を簡単に紹介します:
まず第一に、node_modules ディレクトリはコンパイルに参加しません。アップロードとパッケージ化が行われるため、ミニ プログラムが npm パッケージを使用したい場合は、「npm のビルド」プロセスを実行する必要があります。miniprogram_npm ディレクトリは、最も外側の node_modules と同じレベルのディレクトリの下に生成され、ビルドされたモジュールとパッケージが格納されます。パッケージ化された npm パッケージ (ミニ プログラムが実際に使用するもの) npm パッケージ。
ビルドとパッケージ化は 2 つのタイプに分けられます: ミニ プログラムの npm パッケージは、ビルド ファイル生成ディレクトリ内のすべてのファイルを miniprogram_npm に直接コピーします。他の npm パッケージは、依存関係の分析とパッケージ化のプロセスを経て、エントリ js ファイル (webpack に似ています)。
npm パッケージを見つけるプロセスは、npm の実装と似ています。npm パッケージに依存するファイルが配置されているディレクトリから開始し、利用可能な npm パッケージまたはルート ディレクトリが見つかるまで、レイヤーごとに検索します。アプレットの。

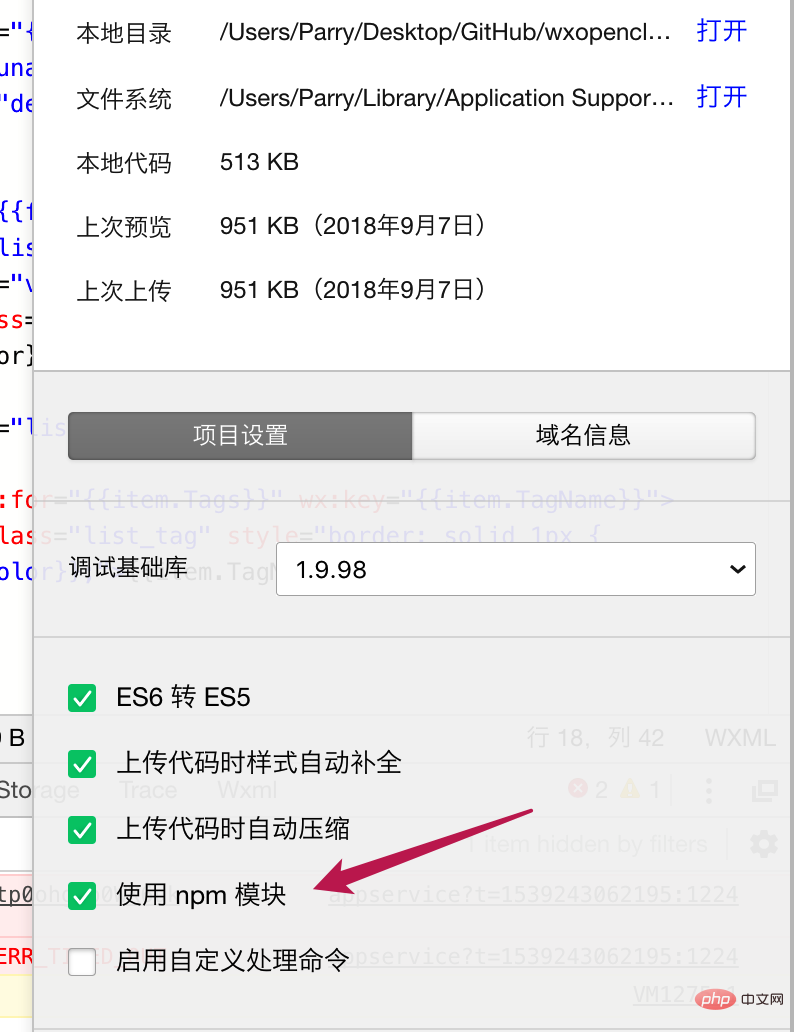
#ビルドが完了したら、プロジェクトで「Use npm module」がチェックされていることを確認する必要があります。

プロジェクトでのサードパーティ モジュールの使用
以前の実際のプロジェクトでは、ホームページの読み込みでこの npm モジュールをテストしました。
ページ上に日付ピッカーをレイアウトし、プロジェクトのコンパイルを保存して完了したら、ボタンをクリックしてコンポーネントの読み込みステータスを確認します。
プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がWeChat アプレットを開発して npm パッケージをロードするにはどうすればよいですか?手法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
ミニプログラムはreactを利用することができます 使い方: 1. 「react-reconciler」に基づいてレンダラーを実装し、DSLを生成します; 2. DSLを解析してレンダリングするためのミニプログラムコンポーネントを作成します; 3. npmをインストールし、開発者ビルドを実行しますツール内の npm; 4. パッケージを独自のページに導入し、API を使用して開発を完了します。
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
実装アイデア: チャット ルームのさまざまな機能を処理するために、スレッドのサーバー側を確立します。x02 クライアントの確立はサーバーよりもはるかに簡単です。クライアントの機能はメッセージの送受信と、特定の文字を特定の規則に従って入力するため、クライアント側では、メッセージ受信専用とメッセージ送信専用の 2 つのスレッドを使用するだけで、さまざまな機能を使用できます。使用しないでください。
 ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニ プログラムの登録操作手順: 1. 個人 ID カード、法人営業許可証、法人 ID カードおよびその他の提出資料のコピーを準備します; 2. ミニ プログラム管理のバックグラウンドにログインします; 3. ミニ プログラム設定ページに入ります; 4. 「基本設定」を選択; 5. 出願情報を入力; 6. 出願資料をアップロード; 7. 出願申請を送信; 8. 審査結果を待ちます。出願が不合格の場合は、理由に応じて修正してください9. 出願のフォローアップ操作は可能です。
 WeChat ミニ プログラムのメンバーシップを取得する方法
May 07, 2024 am 10:24 AM
WeChat ミニ プログラムのメンバーシップを取得する方法
May 07, 2024 am 10:24 AM
1. WeChat ミニ プログラムを開き、対応するミニ プログラム ページに入ります。 2. ミニ プログラム ページでメンバー関連の入り口を見つけます。通常、メンバーの入り口は下部のナビゲーション バーまたはパーソナル センターにあります。 3. メンバーシップポータルをクリックして、メンバーシップ申請ページに入ります。 4. 入会申込ページにて、携帯電話番号、氏名等の必要事項をご入力の上、送信してください。 5. ミニ プログラムは会員申請を審査します。審査に合格すると、ユーザーは WeChat ミニ プログラムの会員になることができます。 6. 会員になると、ユーザーはポイント、クーポン、会員限定アクティビティなど、より多くの会員権を享受できます。





