Angular で親コンポーネントと子コンポーネントの間でパラメーターを渡す方法についての簡単な説明
この記事では、Angular の親コンポーネントと子コンポーネントが相互にパラメーターを渡す方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

[関連チュートリアルの推奨事項: 「angular チュートリアル」]
1: 親コンポーネントはデータとデータを取得します。子コンポーネントの Method
つまり、子コンポーネントは、ViewChild
を通じてデータとメソッドを親コンポーネントに送信します。デモ例:
親コンポーネント: news子コンポーネント: header
サブコンポーネントのヘッダーに run メソッドがある場合
run(){
console.log(‘我是header里面的run方法’);
}1. 親コンポーネントで子コンポーネントを呼び出し、子コンポーネントの名前を定義します
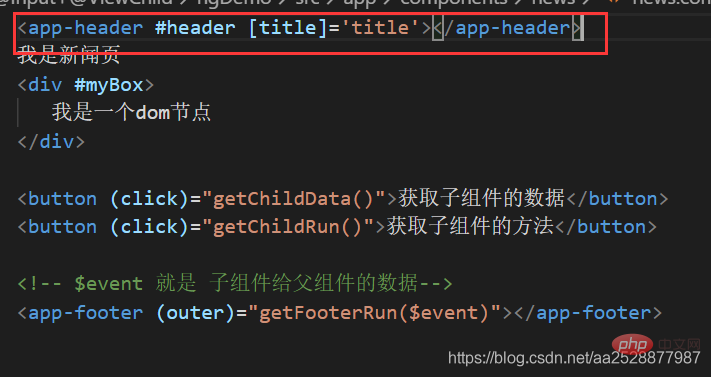
<app-header #header></app-header>
 2. 親コンポーネントに ViewChild## を導入します
2. 親コンポーネントに ViewChild## を導入します
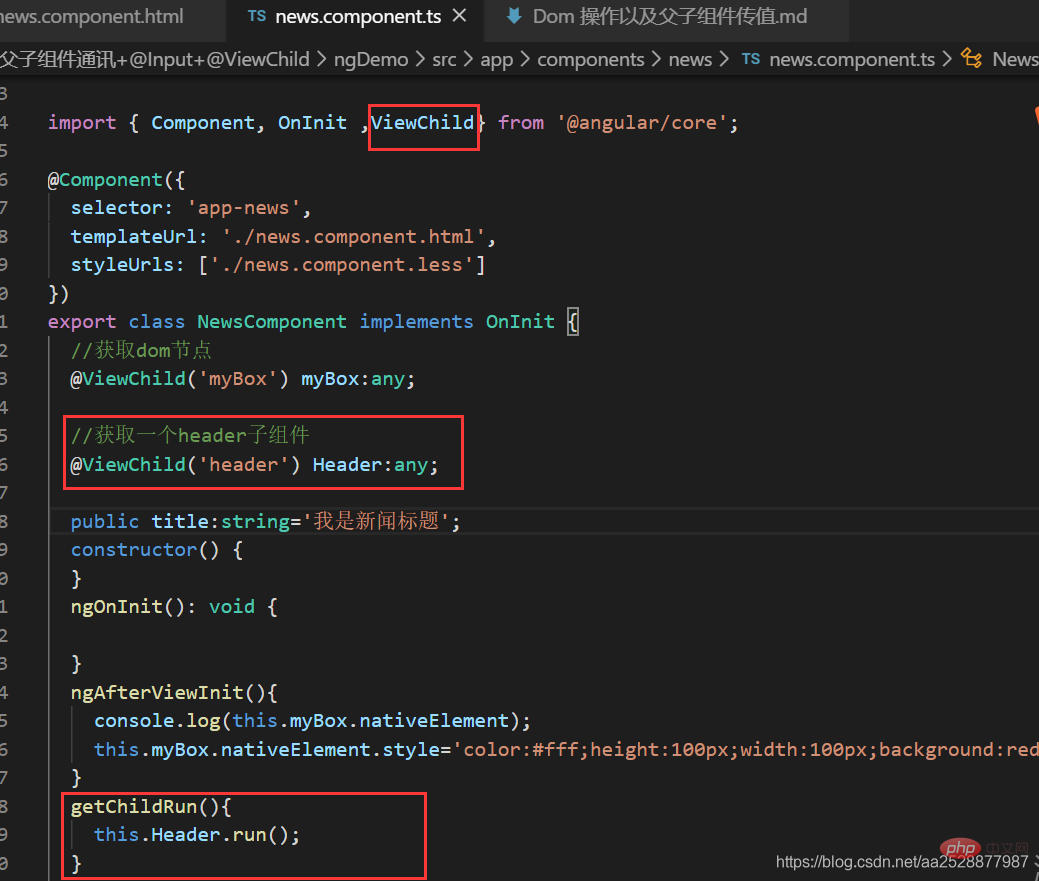
import { Component,OnInit ,ViewChild} from ‘@angular/core’;3. 属性デコレータ ViewChild を使用して、今すぐサブコンポーネントに関連付けます
@ViewChild(‘header’) Header:any;
4. サブコンポーネントのメソッドを呼び出す
getChildRun(){
this.Header.run();
}#2: 親コンポーネントが子コンポーネントに値を渡します-@input
デモ例: 親コンポーネント: home
サブコンポーネント: header親コンポーネントは、単純なデータをサブコンポーネントに渡すだけでなく、独自のメソッドも渡すことができます。親コンポーネント全体をサブコンポーネントに渡します
したがって、サブコンポーネント内で親コンポーネントのメソッドを呼び出すことができます
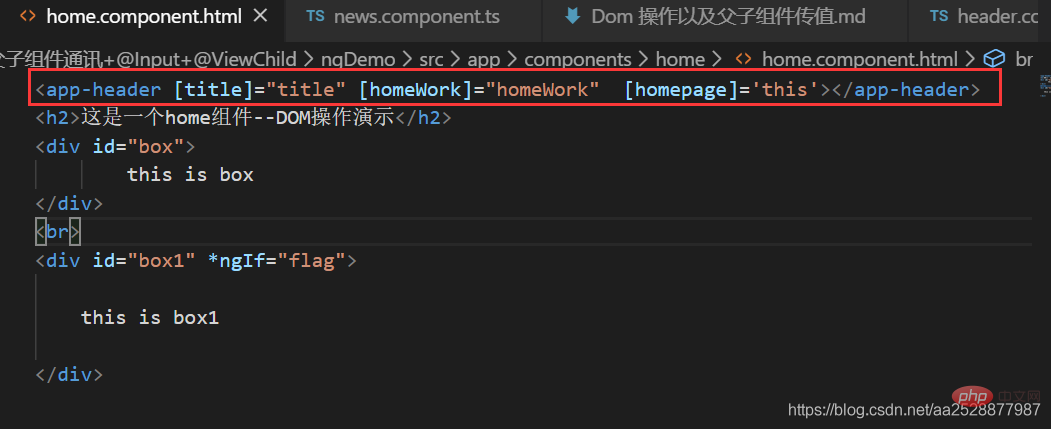
<app-header [title]="title" [homeWork]="homeWork" [homepage]='this'></app-header>
2. サブコンポーネントは、入力モジュール 
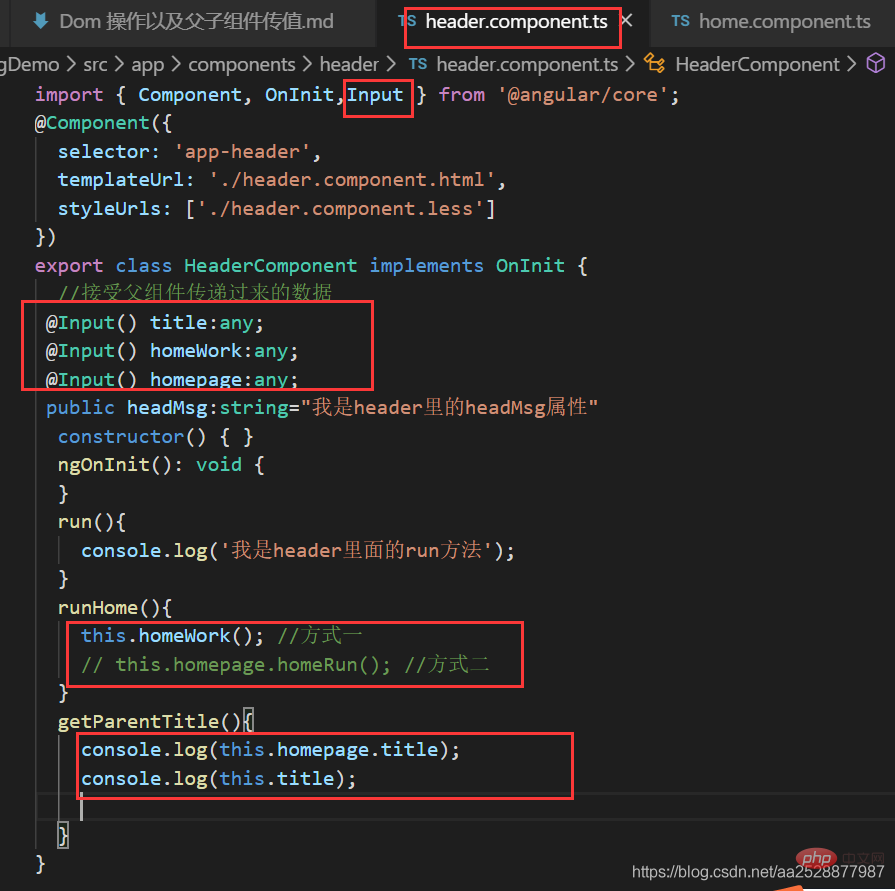
import { Component, OnInit ,Input } from ‘@angular/core’;3 を導入します。サブコンポーネントの親コンポーネント
export class HeaderComponent implements OnInit {
@Input() title:string
constructor() { }
ngOnInit() {}
}これはヘッド コンポーネントです--{{title}}
 5 、子コンポーネントで親コンポーネントを使用する方法
5 、子コンポーネントで親コンポーネントを使用する方法
概要:
親から子に渡す: @input子から親に渡す: ViewChild3. 子コンポーネントが @Output を通じて親コンポーネントをトリガーする方法
デモ例: 親コンポーネント: news
子コンポーネント: footer
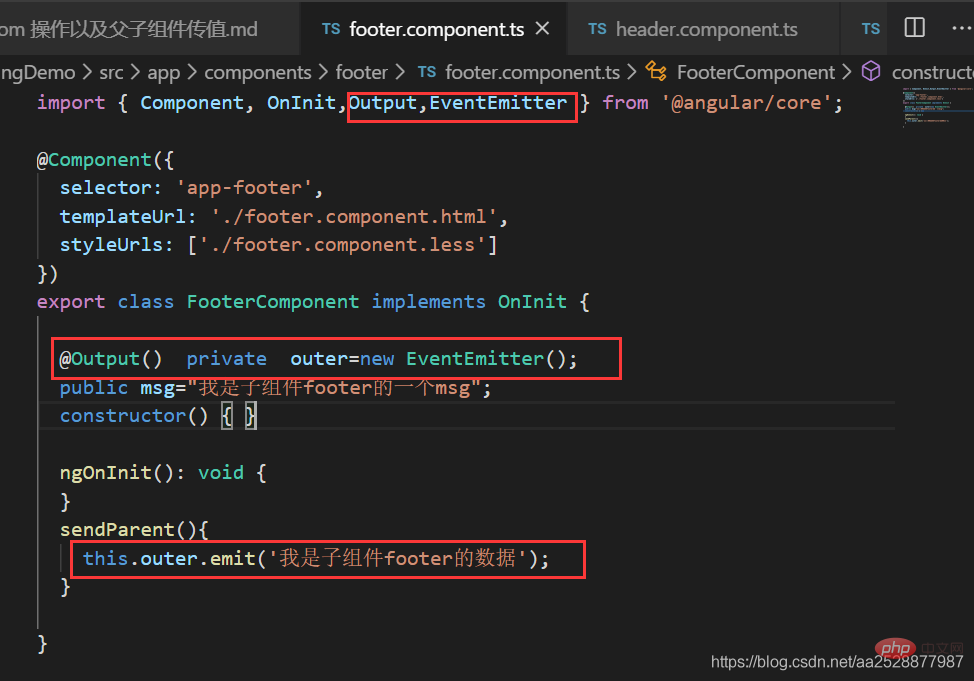
1 、サブコンポーネントは Output と EventEmitter
import { Component, OnInit ,Input,Output,EventEmitter} from ‘@angular/core’;@Output()private inner=new EventEmitter( );
/EventEmitter と出力デコレータを使用して、指定された型の変数を使用します/
3. サブコンポーネントは、EventEmitter オブジェクトの外部インスタンスを通じてデータをブロードキャストします。
sendParent(){
this.outer.emit(‘msg from child’)
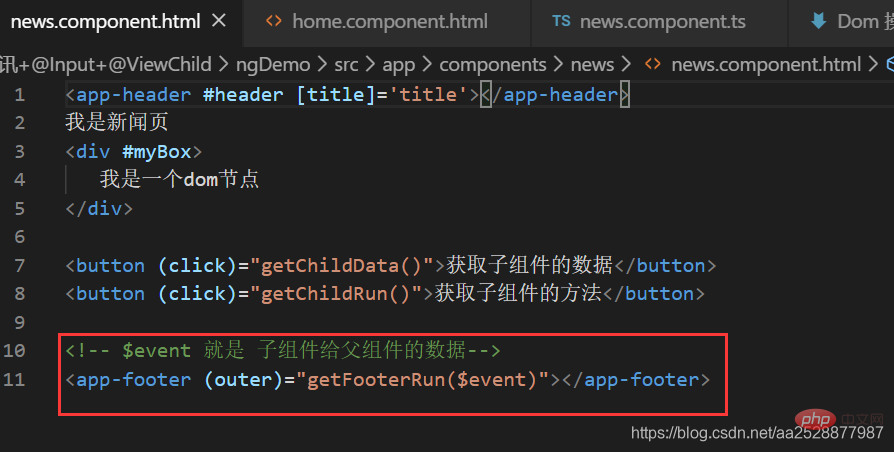
}4. 親コンポーネントが子コンポーネントを呼び出すときコンポーネントでは、受信イベントを定義します。アウターは子コンポーネントの EventEmitter オブジェクトです。アウター
<app-footer (outer)=“getFooterRun(data)”>
#5. 親コンポーネントはデータを受信すると、独自の getFooterRun メソッドを呼び出します。このとき、子コンポーネントの番号を取得できます
 File:Components\ news\news.component.ts
File:Components\ news\news.component.ts
//接收子组件传递过来的数据
getFooterRun(data){
console.log(data);
}5. 非親子コンポーネント通信
1. パブリック サービス
2. ローカルストレージ (推奨)3. Cookie
概要:1 、親コンポーネントは
properties を使用して子コンポーネントにデータを渡すと、子コンポーネントは props を通じてそれを受け取ります。 2. サブコンポーネントは $emit を使用して、親コンポーネントのカスタム イベントをトリガーできます。 vm.$emit( event, arg ) //触发当前实例上的事件
vm.$on( event, fn );//监听event事件后运行 fn;
ログイン後にコピー
vm.$emit( event, arg ) //触发当前实例上的事件 vm.$on( event, fn );//监听event事件后运行 fn;
angular での Emit の使用法
1. 親コンポーネントは
を使用して子コンポーネントにデータを渡すことができ、子コンポーネントは @input を使用します。受け入れる。 2. サブコンポーネントは、Output と EventEmitter を使用して、親コンポーネントのカスタム イベントをトリガーできます。
親コンポーネント<app-footer (event)=“getFooterRun(data)”>
@Output()
private event=new EventEmitter<string>();
/*用 EventEmitter 和 output 装饰器配合使用 <string>指定类型变量*/
sendParent(){
// outer 相当于是事件名称
this.event.emit(data)
}<button (event)=“sendParent()”>通过@Output给父组件广播数据
プログラミング関連の知識の詳細については、プログラミング ビデオ
をご覧ください。 !
以上がAngular で親コンポーネントと子コンポーネントの間でパラメーターを渡す方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
この記事では、Angular の学習を継続し、Angular のメタデータとデコレータを理解し、それらの使用法を簡単に理解します。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
この記事では、Angular の実践的な経験を共有し、angualr と ng-zorro を組み合わせてバックエンド システムを迅速に開発する方法を学びます。
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。




