HTMLで分割表示する方法
HTML では、frameset タグを使用してセグメントを表示できます。ページに「
」を追加するだけです。 Frameset 要素は、複数のウィンドウを整理するために使用されるフレームセットを定義でき、各フレームには独立したドキュメントが格納されます。

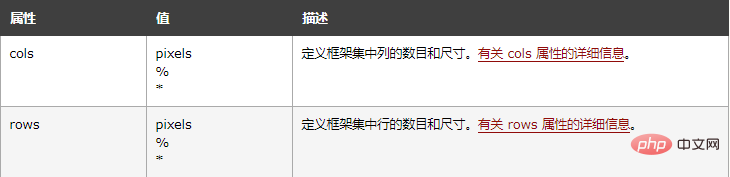
#frameset 要素はフレームセットを定義します。複数のウィンドウ(フレーム)を整理するために使用します。各フレームワークには個別のドキュメントがあります。最も単純なアプリケーションでは、frameset 要素はフレームセット内に存在する列または行の数を指定するだけです。 cols 属性または rows 属性を使用する必要があります。
属性値:

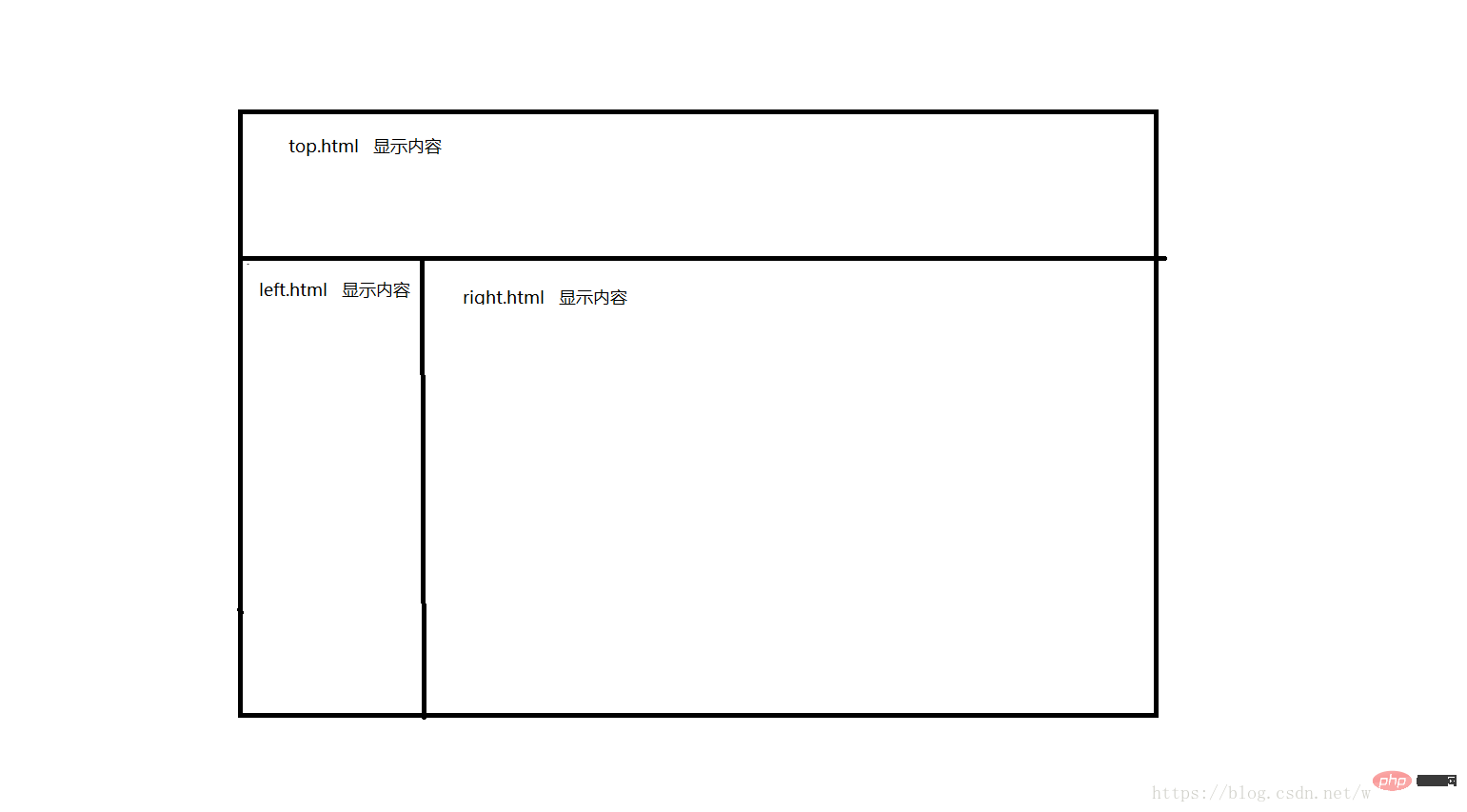
ページ分割写植、最終効果の図: (手書き、比較的シンプル。)

合計 4 つの HTML ページがあります。1 つは親ページ home.html で、他の 3 つは、top.html、left.html、right.html です。次に、次の 3 つの HTML ページをまとめて、親ページの home.html ページに表示されます。
コード表示は次のとおりです。
home.html コード
nbsp;html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <title>页面分割</title> <frameset> <!--把页面分成上下两部分,上部分占15%,下部分*表示占据其余部分--> <frame> <!--上半部分要显示的页面--> <frameset> <!--把页面分成左右两部分,左部分占15%,右部分*表示占据其余部分--> <frame> <!--做半部分要显示的页面--> <frame> <!--右半部分要显示的页面--> </frameset> </frameset>
注: Frameset 要素を使用する場合、body 要素は必要ありません。
自分のニーズに応じて他のページ コードの HTML コードを作成します
推奨される学習: html ビデオ チュートリアル
以上がHTMLで分割表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





