HTMLで背景の放射状グラデーションを設定する方法
HTML では、radial-gradient 関数を使用して放射状のグラデーションを設定できます。「background:radial-gradient (開始位置、形状、サイズ、色、色、色)」を追加するだけで済みます。要素のbackground属性。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
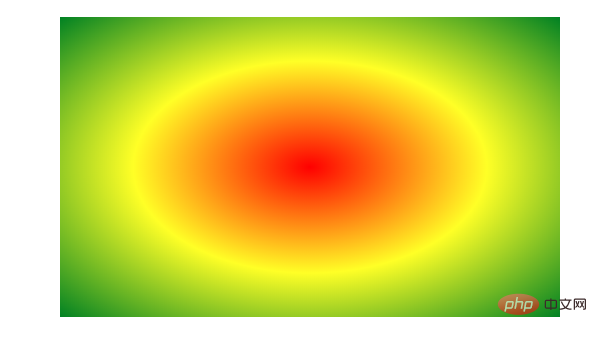
放射状グラデーション: ある点から周囲の色への移行。
放射状グラデーションは次の図に示すとおりです。

# 構文: (ブラウザーの接頭辞を追加する必要があります)
background: radial-gradient(center, shape, size, start-color, ..., last-color);
center:グラデーションの開始点 位置 (パーセンテージで指定可能) デフォルトはグラフィックの中心です。
shape: グラデーションの形状。ellipse は楕円を表し、circle は円を表します。デフォルトは楕円ですが、要素形状が正方形要素の場合は楕円と円が同じように表示されます。
size: 放射状のグラデーションのサイズについて:
最近接側最近接側
遠側最遠側
最近接コーナー最近接コーナー
farthest-corner 最も遠いコーナー
実装コードは次のとおりです:
p{
width:500px;
height:300px;
margin:40px auto;
background:-webkit-radial-gradient(center,closest-corner,red,yellow,green);
}拡張情報:
Linear gradient: from one方向から色への変更 ある方向から別の方向への色変更
標準モード構文 (ブラウザ接頭辞を追加しない):
background:linear-gradient(direction,color-stop1,color-stop2)
注: 方向のデフォルト値は下へ、つまり上から下へです。
stop: 色の分布位置、デフォルトは一様分布 (均等分布)
互換モードの構文 (ブラウザー接頭語の追加):
background:-webkit-linear-gradient(direction,color-stop1,color-stop2)
説明:方向値を追加することはできません。この値は、上記とは逆に、色がこの方向からグラデーションを開始することを示します。
stop: 色の分布位置。デフォルトは均一分布 (平均分布)
グラデーションの方向: 前述の上下または左右のグラデーションの実装に続き、次に斜めのグラデーションを導入します
1. 左へ \ から右 \ 上へ (上下または左へのグラデーション)
2. 左上→右下 (斜め線のグラデーション)
3. グラデーション線の角度の変更
例: 標準モード: 40deg 40度
対応モード:90~40度
リニアグラデーション:色分布(色領域サイズ):
linear-gradient(方向、色1 20%、色2 30%) %、カラー 3)
から 20%、この位置はまだカラー 1 です。20% を過ぎると、カラー 2 へのグラデーションが開始されます。
コードは次のとおりです:
div{
width:500px;
height:300px;
margin:100px auto;
background-image: -webkit-linear-gradient(left, red, yellow);
}推奨される学習:html ビデオ チュートリアル
以上がHTMLで背景の放射状グラデーションを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7713
7713
 15
15
 1640
1640
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





