HTMLの境界線の隙間を取り除く方法
HTML では、cellspacing 属性を使用して境界線のギャップを削除できます。テーブル要素に「cellspacing="0px"」スタイルを設定するだけです。 Cellspacing プロパティは、テーブル内の個々のセル間の距離を制御します。このプロパティは、異なる隣接するセルのエッジ間のスペースを変更します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<table border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>NUMBER</th>
</tr>
<tr>
<td>xm</td>
<td>10</td>
<td>2020</td>
</tr>
<tr>
<td>xh</td>
<td>3</td>
<td>2021</td>
</tr>
<tr>
<td>xf</td>
<td>4</td>
<td>2010</td>
</tr>
</table>
</body>
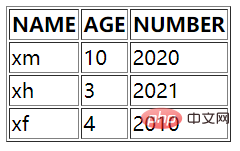
</html>表示される効果:

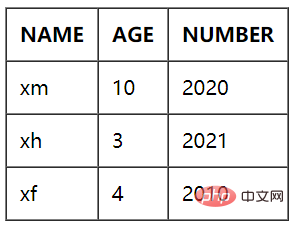
// 在<table>标签中添加属性: cellpadding="10px" cellspacing="0px"
表示される効果は次のとおりです:

Cellpadding属性
コンテンツと外枠の間のセルスペースを設定する属性は、cellpaddingと呼ばれます。つまり、セルの周囲のコンテンツとセルの境界線の間の距離は、cellpadding プロパティによって管理されます。この距離の単位は、HTML ではピクセルまたはパーセンテージとして暗黙的に指定できます。
ユーザーのニーズに応じて、cellpadding 属性値を 0 にすることもできます。テキストを互いに分離するために使用され、外観が向上します。
注: 古いバージョンの HTML では cellpadding コマンドがサポートされていますが、新しいバージョンの HTML5 では cellpadding が許可されないため、必要に応じて代替 CSS を使用して同じ書式設定が提供されます。
Cellspacing プロパティ
Cellspacing プロパティは、テーブル内の個々のセル間の距離を制御できます。このプロパティを使用すると、設計者は、異なる隣接するセルのエッジ間のスペースを簡単に変更できます。
セル間隔プロパティは主に Web デザインで使用されます。言語が異なれば、セル間隔の構文もまったく異なります。たとえば、CSS では「border-spacing」属性を使用し、HTML では「cellspacing」属性を使用します。
拡張情報:
セルパディングとセルスペースの主な違いは、セルパディングはセルの端とその内容の間の幅を固定するために使用されることです。テキストとセルの間に境界線があると、セル内に空白が作成されます。ただし、セル間隔を使用して、テーブル内の個々のセル間のスペースを管理できます。
以上がHTMLの境界線の隙間を取り除く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





