VSCodeで中国語インターフェース(中国語版)を設定する方法
この記事では、VSCode で中国語インターフェイスを構成する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

[推奨学習:「vscode チュートリアル 」]
デフォルトでは、Visual Studio Code の表示言語として英語が付属しています。 other Languageマーケットプレイスが提供する言語パック拡張機能に応じて異なります。
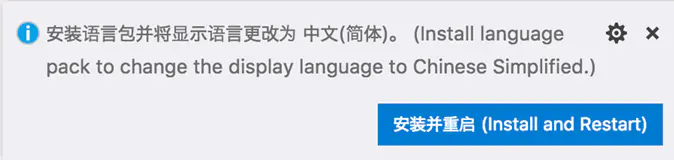
VS Code はオペレーティング システムの UI 言語を検出し、対応する言語パック (市販されている場合) をインストールするように求めます。推奨される簡体字中国語言語パックの例は次のとおりです。

#言語パック拡張機能をインストールし、再起動プロンプトに従うと、VS Code は使用している言語に一致する言語を使用します。オペレーティング システムの UI 言語バッグ。
表示言語の変更
VS Code の表示言語を明示的に設定することで、デフォルトの UI 言語をオーバーライドすることもできます。
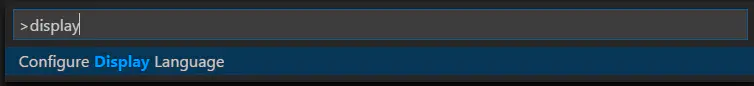
「表示言語の構成」コマンドは、ユーザー VS code フォルダーに locale.json ファイルを作成します。ここで、locale 属性 locale# を設定できます。 # # が優先ロケールです。

locale.json ファイルが作成されます。
を設定する方法)
locale.json を保存し、VS Code を再起動して、新しい表示言語を使用します。
zh-CN:
{ // Defines VS Code's display language. " locale ": "zh-CN" } ロケールを表示および変更できます。 json ファイル。
locale 値を変更するには、VS Code を再起動する必要があります。
利用可能なロケール
| ロケール | |
|---|---|
en | |
| zh -CN | |
| zh-TW | |
| fr | |
| de | |
| it | |
| es | |
| ja | |
| ko | |
| ru | |
| bg | |
| hu | |
| pt-br | |
| #tr | |
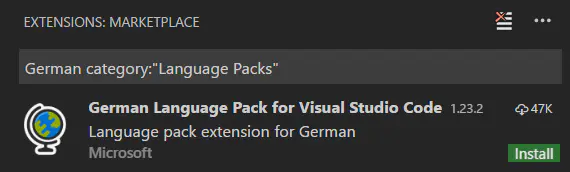
展開表示 ( Ctrl Shift X ) で言語パックを検索するには、探している言語を入力してから category:"Language Packs"
を入力します。複数の言語パックをインストールし、「表示言語の構成」コマンドを使用して現在の表示言語を選択できます。
 言語の設定
言語の設定
--locale## を使用できます。 # VS Code ロケールの起動時に指定します。 次は、
--locale コマンド ライン スイッチを使用して VS Code の表示言語をフランス語に設定する例です: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>code . --locale=fr</pre><div class="contentsignin">ログイン後にコピー</div></div></p>英語の元のアドレス: https:// code.visualstudio.com/docs/getstarted/locales<p><code>プログラミング関連の知識については、
をご覧ください。 !
以上がVSCodeで中国語インターフェース(中国語版)を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
Visual Studioコード(VSCODE)でコードを作成するのはシンプルで使いやすいです。 VSCODEをインストールし、プロジェクトの作成、言語の選択、ファイルの作成、コードの書き込み、保存して実行します。 VSCODEの利点には、クロスプラットフォーム、フリーおよびオープンソース、強力な機能、リッチエクステンション、軽量で高速が含まれます。
 VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
コードでコードを実行すると、コードが6つしか必要ありません。1。プロジェクトを開きます。 2。コードファイルを作成して書き込みます。 3.端子を開きます。 4.プロジェクトディレクトリに移動します。 5。適切なコマンドを使用してコードを実行します。 6。出力を表示します。




