HTMLで新しいテーブルに背景を追加する方法
HTML では、background 属性を使用して新しいテーブルの背景を設定できます。テーブル要素に「background: 属性値」を設定するだけです。背景属性は、1 つのステートメントですべての背景プロパティを設定します。オブジェクトを単色の背景色に設定したり、画像を背景に設定したりできます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
表の色の設定は非常にシンプルで、文字の色の設定と全く同じです。
CSS は、background 属性を通じてテーブルの背景を設定し、color 属性を通じてテーブル内のテキストの色を設定します。
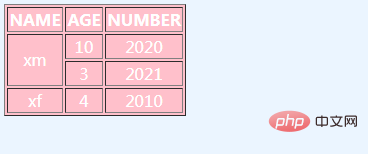
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
background-color: #ebf5ff;
margin: 0px;
padding: 4px;
text-align: center;
}
table {
background: pink;
color: white;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>NUMBER</th>
</tr>
<tr>
<td rowspan="2">xm</td>
<td>10</td>
<td>2020</td>
</tr>
<tr>
<td>3</td>
<td>2021</td>
</tr>
<tr>
<td>xf</td>
<td>4</td>
<td>2010</td>
</tr>
</table>
</body>
</html>効果:

推奨学習:html ビデオ チュートリアル
以上がHTMLで新しいテーブルに背景を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7448
7448
 15
15
 1374
1374
 52
52
 76
76
 11
11
 14
14
 6
6
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます





