
HTML において、circle は特定の基本的なグラフィックの種類を指定するために使用される円を意味し、要素に「circle (値)」を設定するだけで済みます。この関数は、適用される要素をマスクする円形領域を作成します。その半径と位置を指定でき、丸い形状を作成するために画像とともによく使用されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS の Circle() 関数は、特定の基本形状
CSS
circle() 関数の構文は次のとおりです。
circle() = circle( [<shape-radius>]? [at <position>]? ) /* where.. */ <shape-radius> = <length> | <percentage> | closest-side | farthest-side
circle() 関数は円を定義するために使用されます。そのパラメータはすべてオプションのパラメータであり、最初のパラメータがデフォルトの場合、ブラウザによってそのデフォルト値が決定されます。
2 番目のパラメータの位置がデフォルトの場合、この関数を使用すると円の中心が要素の中心に配置されます。位置パラメータを設定するための構文は、background-position と同じです。位置を使用する場合は、at キーワードを使用する必要があります。
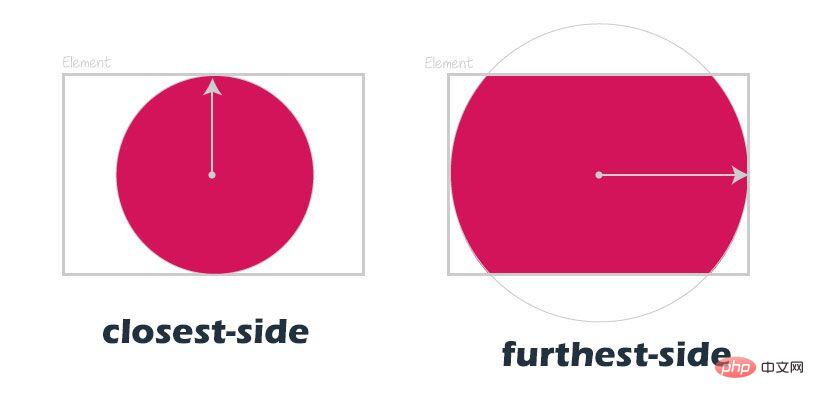
長さの値とパーセント値を使用して円の半径を指定することに加えて、最も近い側と最も遠い側という 2 つのキーワードを使用して指定することもできます。最近側キーワードは、円の半径を指定しない場合、ブラウザは要素の最も近い側から円の中心までの距離を半径として使用することを意味します。以下に示すように。最遠側は最近側の逆で、最遠側から円の中心までの距離を半径とします。

以下は有効なcircle()関数宣言です。
circle(); /* 使用默认值:圆形使用closest-side作为半径,圆形位于元素的中心 */ circle(100px at 30% 50%); /* 圆形的半径为100像素,位于元素的水平30%,垂直50%的位置 */ circle(farthest-side at 25% 25%); /* 圆形的半径为最远边的一半,位于元素的水平25%,垂直25%的地方 */ circle(10em at 500px 300px);
推奨学習: html ビデオ チュートリアル
以上がhtmlのサークルってどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


