JavaScript でエンコードを設定する方法: 1.scape() 関数は文字列をエンコードできます; 2. encodeURI() 関数は文字列を URI としてエンコードできます; 3. encodeURIComponent() 関数はURI コンポーネントとしての文字列。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript でエンコードを設定するいくつかの方法
escape() 関数
escape() 関数は文字列をエンコードして、すべてのコンピュータで使用できるようにすることができます。この文字列を読んでください。
構文
| パラメータ | 説明 |
|---|
| 文字列######必須。エスケープまたはエンコードされる文字列。 | |
#戻り値
エンコードされた文字列のコピー。これらの文字の一部は 16 進数のエスケープ シーケンスに置き換えられます。
説明
このメソッドは、ASCII 文字と数字をエンコードしません。また、次の ASCII 句読点もエンコードしません: * @ - _ . / .他のすべての文字はエスケープ シーケンスに置き換えられます。
ヒントとメモ
ヒント: unescape() を使用して、escape() でエンコードされた文字列をデコードできます。
注: ECMAScript v3 ではこのメソッドの使用が推奨されていないため、アプリケーションでは代わりに decodeURI() および decodeURIComponent() を使用する必要があります。
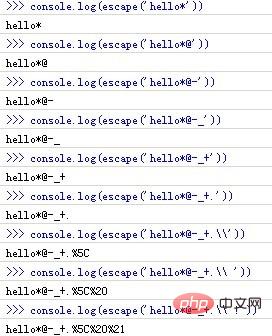
例:
 encodeURI() 関数
encodeURI() 関数
encodeURI() 関数は次のことができます。文字列を URI としてエンコードします。
#構文
encodeURI(URIstring)
ログイン後にコピー
パラメータ
説明 | ## URIstring # #####必須。エンコードされる URI またはその他のテキストを含む文字列。 |
|---|
| 戻り値 |
URIstring のコピー。一部の文字は 16 進エスケープ シーケンスに置き換えられます。
説明
このメソッドは、ASCII 文字と数字、または ASCII 句読点 - _ . ! ~ * ' ( ) をエンコードしません。
このメソッドの目的は、URI を完全にエンコードすることであるため、encodeURI() 関数は、URI 内で特別な意味を持つ次の ASCII 句読点をエスケープしません:
;/? :@&= $,
#ヒントとコメント
decodeURI()でデコードできます
ヒント: URI コンポーネントに区切り文字が含まれている場合、 ? と # の場合、encodeURIComponent() メソッドを使用して各コンポーネントを個別にエンコードする必要があります。
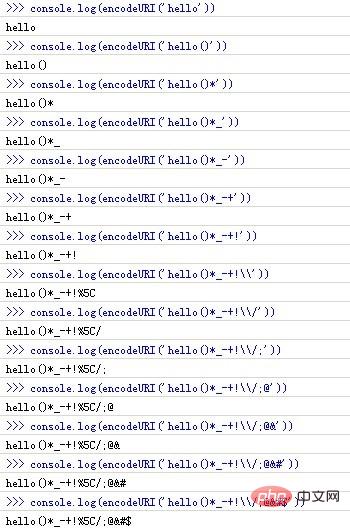
例
encodeURIComponent() 関数 encodeURIComponent() 関数は、URI コンポーネントとして文字列を使用できます。 。
#構文
encodeURIComponent(URIstring)
ログイン後にコピー
パラメータ
説明
URIstring ######必須。エンコードされる URI コンポーネントまたはその他のテキストを含む文字列。
|
| #戻り値
| URIstring のコピー。一部の文字は 16 進数のエスケープ シーケンスに置き換えられます。 |
| 説明
このメソッドは、ASCII 文字と数字、または ASCII 句読点 - _ . ! ~ * ' ( ) をエンコードしません。
他の文字 (:;/?:@&= $,# など、URI コンポーネントを区切るために使用される句読点) は、1 つ以上の 16 進数のエスケープ シーケンスで置き換えられます。
ヒントと注意事項
ヒント: encodeURIComponent() 関数は、パラメーターがその一部であると想定しているという点で、encodeURI() 関数とは異なることに注意してください。 URI (プロトコル、ホスト名、パス、クエリ文字列など)。したがって、encodeURIComponent() 関数は、URI の一部を区切る句読点文字をエスケープします。
例
プログラミング関連の知識については、
プログラミング ビデオ
をご覧ください。 !
以上がJavaScriptでエンコードを設定する方法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


 encodeURI() 関数
encodeURI() 関数