
HTMLでは、classは要素のクラス名を指定し、構文形式は「」となります。 class 属性は、スタイル シート内のクラスを指すために最もよく使用されます。ただし、これを使用して、JavaScript を通じて指定されたクラスの HTML 要素を変更することもできます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
class属性は要素のクラス名(classname)を指定します。
class 属性は、スタイル シート内のクラスを指すために最もよく使用されます。ただし、JavaScript を通じて指定されたクラスの HTML 要素を変更するために使用することもできます。
ヒントと注意事項
注: class 属性は、base、head、html、meta、param、script、style、title の HTML 要素では使用できません。
ヒント: HTML 要素に複数のクラスを割り当てることができます (例:
ヒント: クラス名を数字で始めることはできません。この方法をサポートしているのは Internet Explorer だけです。
文法
<element class="value">
例:
<html>
<head>
<style type="text/css">
h1.intro {color:blue;}
p.important {color:red;}
</style>
</head>
<body>
<h1 class="intro">Header 1</h1>
<p>A paragraph.</p>
<p class="important">请注意这个重要的段落。:)</p>
</body>
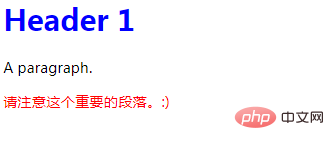
</html>効果:

##拡張情報:
id 属性id 属性は、HTML 要素の一意の ID を指定します。 id は HTML ドキュメント内で一意である必要があります。 id 属性は、JavaScript (HTML DOM) または CSS 経由で指定された ID を持つ要素にスタイルを変更または追加するためのリンク アンカーとして使用できます。 HTML 4.01 と HTML5 の違いHTML5 では、id 属性は任意の HTML 要素で使用できます (任意の HTML 要素を検証します。ただし、必ずしも役立つわけではありません)。 HTML 4.01 では、id 属性は以上がHTMLにおけるクラスとは何を意味するのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


