bootstrap-datepicker プラグインを使用して日付エントリ処理機能を実装する方法についての簡単な説明
この記事では、Bootstrap 開発フレームワークの bootstrap-datepicker プラグインを使用して、日付入力処理機能を実装する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

Boosttrap ベースの Web 開発では、多くの場合、日付コンテンツを入力する必要があります。Boosttrap ベースのプラグインでは、非常に優れたプラグである bootstrap-datepicker を使用できます。 -in、日付入力用。デフォルトの type=date などの不親切な日付入力コントロールを置き換えるために、この記事では、boostrap-datepicker プラグインを使用して Boostrap 開発フレームワークに日付入力処理を実装する方法を紹介します。 [関連する推奨事項: "bootstrap チュートリアル "]
1. bootstrap-datepicker プラグインの概要
bootstrap に関する関連プロジェクトdatepicker プラグイン アドレスは次のとおりです。
http://www.bootcss.com/p/bootstrap-datetimepicker
https://github.com/uxsolutions/bootstrap-datepicker
このプラグインの使用方法は他のプラグインと同様で、対応するJSファイルとCSSスタイルを導入するだけで済みます。
<script src="/js/bootstrap-datepicker.js"></script> <script src="/css/bootstrap-datepicker3.min.css"></script>
ローカル言語を使用する必要がある場合は、言語ファイルを導入するだけです。
<script src="/locales/bootstrap-datepicker.zh-CN.js"></script>
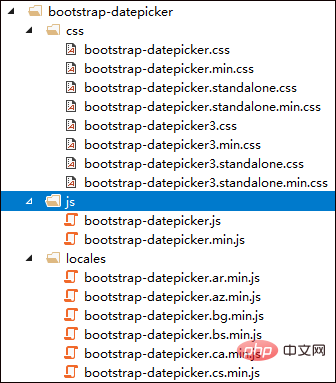
プラグインのファイルディレクトリは次のとおりです

プラグインの使用インターフェイスの効果は次のとおりです

MVC フレームワークではプラグインを利用する際、対応する CSS や JS をパッケージ化して導入することが多いですが、例えば C# コードにおける BundleConfig.cs のコードは次のようになります
CSS ファイル 以下に示すように、次のコードを導入します。

#次に示すように、JS ファイルも同様です。

Boostrap プロジェクトを開発するとき、マスターを使用して対応する JS および CSS ファイルを導入できるため、サブ上のこれらのアプリケーションに注意を払う必要がなくなりました。 -page. 、これらは MVC ベースの Boosttrap 開発で一般的なプロセスであるため、ここでは説明しません。
2. bootstrap-datepicker プラグインのプロジェクト使用コード
bootstrap-datepicker プラグインの初期化も比較的簡単で、最も単純なコードは次のとおりです。
<input type="text" id="datetimepicker">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});または
<script type="text/javascript">
$(".form_datetime").datetimepicker();
</script>一般的な使用では、以下に示すように、言語、形式、ボタン、およびその他の属性を設定する必要があります。
$('.input-daterange input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
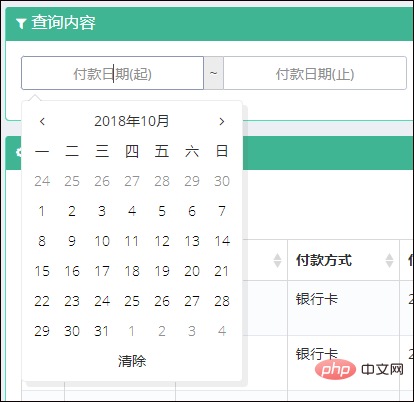
});データをクエリするためのインターフェイスでは、通常、以下に示すような間隔が必要です。

このインターフェイスのコードは次のとおりです。
<div class="input-group input-daterange">
<input id="WHC_PayDate" name="WHC_PayDate" type="text" placeholder="付款日期(起)" data-date-format="yyyy-mm-dd" class="form-control"/>
<div class="input-group-addon">~</div>
<input id="WHC_PayDate2" name="WHC_PayDate" type="text" placeholder="付款日期(止)" data-date-format="yyyy-mm-dd" class="form-control"/>
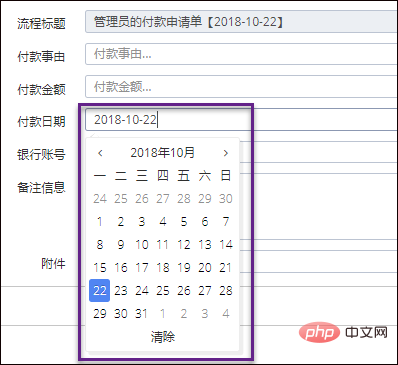
</div>インターフェイスの詳細を入力する際、単一の日付を選択するインターフェイスは次のとおりです。

$('.input-date input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});プラグインを使用する場合、各入力に対して bootstrap-datepicker プラグインを初期化することは不可能なので、クラス セレクター処理メソッドを使用してすべての日付プラグインを初期化します。
プラグインのオプションの日付形式:
- yyyy-mm-dd
- yyyy-mm-dd hh:ii
- yyyy-mm -ddThh:ii
- yyyy-mm-dd hh:ii:ss
- yyyy-mm-ddThh:ii:ssZ
最後に見てみましょう。インターフェイス全体の効果。

プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がbootstrap-datepicker プラグインを使用して日付エントリ処理機能を実装する方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
AJAXを使用してサーバーからデータを取得する場合の文字化けコードのソリューション:1。サーバー側コード(UTF-8など)の正しい文字エンコードを設定します。 2. AJAXリクエストでリクエストヘッダーを設定し、受け入れられている文字エンコード(Accept-Charset)を指定します。 3.ブートストラップテーブルの「UNESCAPE」コンバーターを使用して、脱出したHTMLエンティティを元の文字にデコードします。





