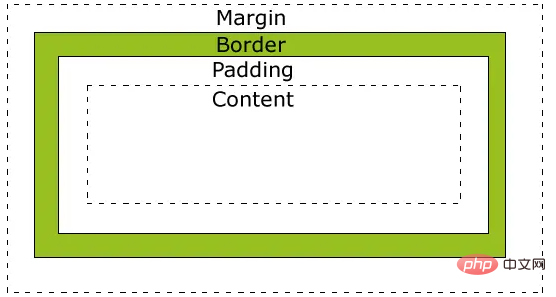
実装する前に、CSS ボックス モデルについて理解しましょう
次に、通常のアプリケーションを作成します
<p></p>
.triangle {
width: 100px;
height: 100px;
border-top: 10px solid #000;
border-right: 10px solid #ff0000;
border-left: 10px solid #00ff00;
border-bottom: 10px solid #0000ff;
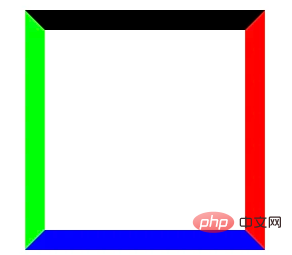
}効果:
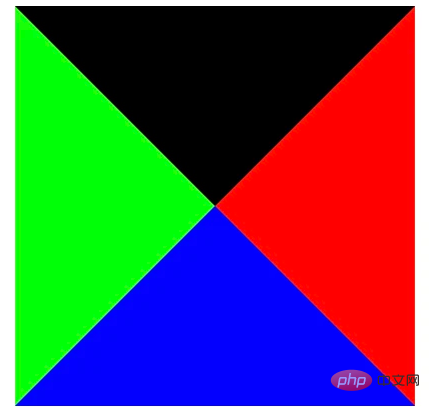
このとき、後で使用する 4 つの境界線の交差に注意する必要があります。次に、コンテンツの幅と高さを削除します。観察しやすくするために、4 つの境界線を大きく設定します。効果は次のとおりです。三角形は少し初歩的ですか? はい、4 つの方向があります。他の方向の色を透明に設定したい場合は、最初に下向きの三角形を試してください:
.triangle {
width: 0;
height: 0;
border-top: 100px solid #000;
border-right: 100px solid #ff0000;
border-left: 100px solid #00ff00;
border-bottom: 100px solid #0000ff;
}
どうやらこの方法らしいです もちろん、下枠は今のところ使用していませんし、全体の高さも高くなりますので、直接削除することも可能です。底がどこであっても色を残す、このように理解できますか?
次の質問は、この三角形の幅と高さです。よく見ると、この三角形の幅はちょうど左右の境界線の合計である 200px であり、その高さはもちろん、上の境界線は 100 ピクセルです。 [推奨学習: "css ビデオ チュートリアル  "]
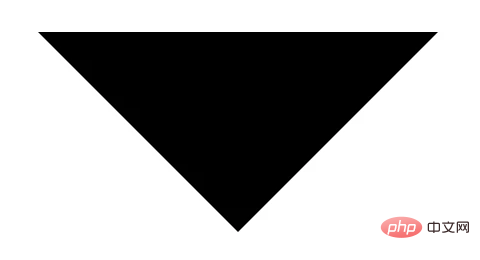
"]
.triangle {
width: 0;
height: 0;
border-top: 100px solid #000;
border-right: 100px solid transparent;
border-left: 100px solid transparent;
border-bottom: 100px solid transparent;
}直角三角形も実現できます:
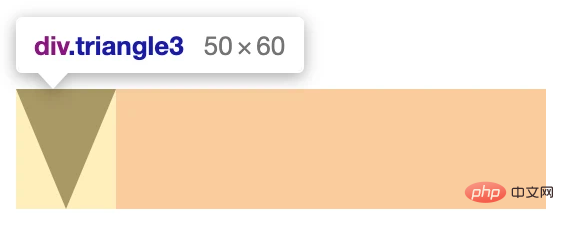
.triangle {
width: 0;
height: 0;
border-top: 60px solid #000;
border-right: 25px solid transparent;
border-left: 25px solid transparent;
}
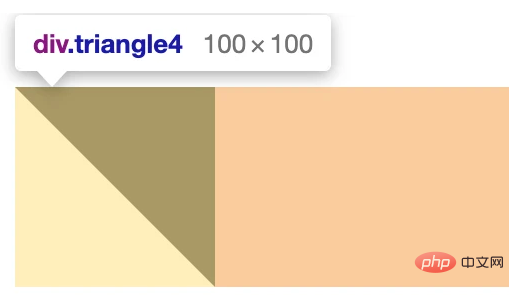
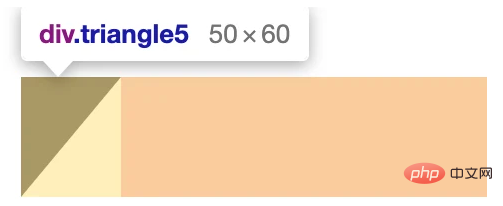
.triangle {
width: 0;
height: 0;
border-top: 100px solid #000;
border-left: 100px solid transparent;
}
まとめ: 
普通の三角形: 底面がどちらの方向であっても、その方向に色の値を設定し、反対側の辺を直接削除し、その左右を削除します。 (上下) 2辺の幅の合計が三角形の底辺の長さとなり、自身の幅が三角形の高さになります。
直角三角形: 必要な境界線は 2 つだけです。最初に正方形の行に塗りつぶし、次に下端に色の値を残します。補助三角形がある辺は残しておきます。


























