
CSS テーブルの境界線を設定する方法: 1. "table{border:1px Solid skyblue;}" を通じて外側の境界線を設定します。 2. "td{border:1px Solid skyblue;}" を通じてセルの境界線を設定します。 」。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
使用できるのは border:1px ソリッドスカイブルー;
1px は境界線のピクセルです。solid は境界線が実線であることを意味し、skyblue は境界線の色です。テーブルが直接設定されている場合、それは単なる外側の境界線です。例:
<table>
<tr>
<td>11111</td>
<td>111111</td>
</tr>
<tr>
<td>11111</td>
<td>111111</td>
</tr>
</table>css:
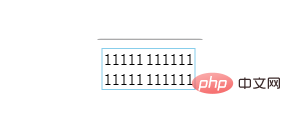
table{border:1px solid skyblue;}レンダリング:

セルの境界線を設定すると、次のように各セルに境界線を付けることができます:
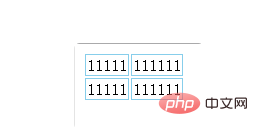
td{border:1px solid skyblue;}レンダリング:

セル間隔を 0 に設定するスタイルは次のとおりです:
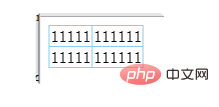
table{border-collapse:collapse;}
td{border:1px solid skyblue;}レンダリング:

推奨される学習: 「css ビデオ チュートリアル >>
以上がCSSテーブルの枠線を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




