CSSスタイルでフォントサイズを設定する方法
CSS スタイルでは、「font-size」属性を使用してフォント サイズを設定できます。「font-size: value;」スタイルをテキスト要素に設定するだけです。 font-size 属性は、フォント サイズの設定に使用されます。実際には、フォント内の文字ボックスの高さを設定します。実際の文字グリフは、ボックスよりも高いか低い場合があります (通常は低い)。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css スタイルでは、「font-size」属性を設定することでフォントサイズを設定できます。
font-size 属性は、要素に含まれるテキストのフォント サイズを設定するために使用できます。要素で font-size 属性が明示的に定義されていない場合、親要素の font-size 属性の計算結果が自動的に継承されます。
実際、 font-size 属性は、フォント内の文字ボックスの高さを設定します。実際の文字グリフは、これらのボックスよりも高い場合もあれば低い場合もあります (通常は低い)。
フォント サイズを定義するときは、事前定義されたキーワード、絶対サイズ、および相対サイズを使用できます。
1) 事前定義されたキーワード
事前定義された定義キーワードはxx-small、x-small、small、medium、large、x-large、xx-largeで、服のサイズと同じように順番にサイズが大きくなります。
事前定義されたキーワードの使用には 2 つの大きな欠陥があります。1 つ目は、選択肢が 7 つしかなく、選択肢の範囲が狭すぎることです。2 つ目は、衣服のサイズと同じように、メーカーごとに対応する正確なフォント サイズが異なることです。値は異なる場合があり、ブラウザーごとにテキストのサイズが異なる場合があります。したがって、事前定義されたキーワードを使用してフォント サイズを定義することはお勧めできません。
2) 絶対サイズ
絶対サイズには、px (ピクセル)、pt (ポイント、1pt は 1/72 インチに相当)、in (インチ)、cm (センチメートル))、mm(ミリメートル)など例:
.px {
font-size: 14px;
}
.pt {
font-size: 10pt;
}
.in {
font-size: .15in;
}
.cm {
font-size: .4cm;
}
.mm {
font-size: 4mm;
}<p class="px">字体大小: 14px</p> <p class="pt">字体大小: 10pt</p> <p class="in">字体大小: .15in</p> <p class="cm">字体大小: .4cm</p> <p class="mm">字体大小: 4mm</p>
上記のコードは、絶対単位を使用して 5 つのフォント サイズを定義します。絶対長単位を使用すると、固定解像度のモニター上に固定サイズで表示されます。実行結果は以下の通りです:

フォントサイズがpxで設定されている場合、IEブラウザを使用しているユーザーはブラウザ上で「文字サイズ」を設定することができません。テキストを減らします。テキストが小さすぎると、読みに影響し、ユーザー エクスペリエンスが大幅に低下します。
3) 相対サイズ
相対サイズには、em、%、rem が含まれます。これらはすべて、現在のフォント サイズを計算するための特定の基準ベースに対する相対的なフォント サイズです。 、参照ベースのみが異なります。
em の参照ベースは親要素です。では、指定する em 値はどのように計算するのでしょうか?実際、1em は常に親要素の font-size 属性の値と等しく、これが em の仕組みです。したがって、パーセンテージの値は、次の式で求めることができます。
対象要素のフォント サイズ / 親要素のフォント サイズ = 値
したがって、 em 定義を使用する場合 フォントのサイズを変更するときは、html 要素または body 要素にベースラインを確立するのが最善です。本文に設定されている基本サイズが 12px であると仮定します。
body {
font-size: 12px;
}本文内のすべての段落のフォント サイズを 18px にしたい場合は、上記の式に従って次のようにします。
18 / 12 = 1. 5
したがって、段落のフォント サイズを 1.5em に設定するだけです。このルールは、段落テキストのフォント サイズが段落テキストのテキスト サイズの 1.5 倍であることを意味します。親要素:
body p {
font-size: 1.5em;
}% の参照ベースも親要素であり、100% は常に親要素の font-size 属性の値と等しくなります。つまり、1em は 100% と等しくなります。 。つまり、% を使用してフォント サイズを定義する場合、em 値を対応するパーセンテージに変換するだけで済みます。したがって、次の 2 つの宣言は同じ結果になります (2 つの段落が同じ親要素を持つと仮定して):
p.one {
font-size: 1.5em;
}
p.one {
font-size: 150%;
}font-size は継承可能ですが、定義時に % と em を使用することに注意してください。フォント サイズの場合、子要素は % や em の数値ではなく、計算された値を継承します。また、%やemも累積することができます。次のコードを考えてみましょう:
p {
font-size: 12px;
}
em {
font-size: 200%;
}
strong {
font-size: 200%;
}<p>12px <em> 200% <strong> 200% </strong></em></p>
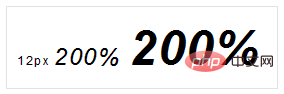
上記のコードでは、p は親要素、em は p の子要素、strong は em の子要素です。 em 要素のベースは p 要素であり、strong 要素のベースは em 要素です。計算結果は次のとおりです。
em:12 × 200% = 24px strong:24 × 200% = 48px
得られた実行結果は次の図に示すとおりです。

この多層ネストの場合、特定の計算の結果が整数でない場合、ブラウザはそれを切り上げることがあり、子要素は切り上げられた値を継承します。ネストが非常に深い場合、下層のレイヤーのフォント サイズは実際の計算値からますます乖離します。また、参照基数は要素に応じて常に変化するため、ネストが深くなるほど計算が難しくなります。
これを考慮して、CSS3 の新しい相対単位 rem (ルート em の略語) は、常にドキュメントのルート要素 (つまり html 要素) を参照として使用して、他の要素のフォント サイズを設定します。つまり、1rem は html 要素の font-size 属性の値に相当します。次のコードを考えてみましょう:
html {
font-size: 10px;
}
p {
font-size: 1.4rem;
}上述声明中,p 元素的字体大小将是 html 字体大小的1.4倍,则计算得到 p 元素的字体大小就是1.4 × 10px = 14px。
这样一来,无论嵌套多少层,参考基准始终不变,计算字体大小就变得容易多了。不过,需要注意的是,rem 是CSS3新增的一个相对单位,IE9 以下版本的老浏览器却不支持它,这也是很多编程人员尚未使用 rem 的原因。
在定义字体大小时,笔者建议在 html 元素中定义绝大多数元素所需要的字体大小,并让所有子元素继承 html 的字体大小。如果某个子元素需要要改变字体大小,则使用相对尺寸 em 或 % 或 rem 重新定义。
这样做的好处是,一方面,绝大多数元素都不必定义字体大小,减少不必要的定义;另一方面,如果完成所有的文字排版后,又要统一调整页面文字大小,就可以只修改 html 中的字体大小,其它所有文字的字体大小会自动变化,修改起来就很容易。
说明:
在某些特殊场景下,需要把 font-size 的值设置为0,来隐藏某些文本。但是,在IE6和IE7中,font-size: 0 的文本却变成了小黑点,并没有完全隐藏。
解决这个问题的最简单办法,就是在 font-size: 0 的同时,把 text-indent 属性设置为一个很大的负值,让这些文本显示在屏幕之外,自然就被隐藏起来。
(学习视频分享:css视频教程)
以上がCSSスタイルでフォントサイズを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Win10フォルダーのフォントサイズを調整するにはどうすればよいですか?
Jun 30, 2023 pm 08:02 PM
Win10フォルダーのフォントサイズを調整するにはどうすればよいですか?
Jun 30, 2023 pm 08:02 PM
Windows 10 コンピューターでフォルダーのフォント サイズを設定するにはどうすればよいですか? win10フォルダーのフォントサイズを設定する方法は、まず左下隅をクリックして開始し、選択して設定を開きます。操作方法を知らない友人も多いと思いますが、フォルダーのフォントサイズを設定する手順をエディターが以下にまとめましたので、興味のある方はエディターをフォローして読み進めてください。フォルダーのフォント サイズを設定する方法 ステップ 1. まず左下隅をクリックして開始し、[設定を開く] を選択します。 2. 次に「システム」をクリックします。 3. 左側の「画面」をクリックします。 4. 右側にある「テキスト、アプリケーションなどのサイズを変更する」を見つけます。 5. 最後に、ドロップダウン メニューをクリックして 100% を選択します。以上が【win10パソコンでフォルダーのフォントサイズを設定する方法 - フォルダーのフォントサイズを設定する手順】の全内容です。
 OnePlus でフォント サイズを調整する方法_OnePlus でのフォント サイズの設定に関するチュートリアル
Mar 23, 2024 am 08:31 AM
OnePlus でフォント サイズを調整する方法_OnePlus でのフォント サイズの設定に関するチュートリアル
Mar 23, 2024 am 08:31 AM
1. 携帯電話の [設定] を開き、[ディスプレイ] オプションをクリックします。 2. 表示設定ページに入ったら、[フォント サイズ] オプションをクリックします。 3. フォント サイズ設定ページに入り、スライダーを左右にドラッグしてフォント サイズを調整します。
 Eclipseでフォントサイズを設定する方法
Jan 23, 2024 pm 03:09 PM
Eclipseでフォントサイズを設定する方法
Jan 23, 2024 pm 03:09 PM
設定手順: 1. Eclipse を開き、メニュー バーの [ウィンドウ] -> [設定] に入ります; 2. [一般] -> [外観] -> [色とフォント] を選択します; 3. [基本] -> [テキスト フォント] を展開し、右側の [編集] ボタンをクリックします; 4.フォント、フォント、サイズ、その他の属性については、12、14、16 など、個人のニーズに応じて適切なフォント サイズを選択します。 5. [適用] ボタンをクリックして、変更を適用します。
 Apple携帯電話でフォントサイズを設定する方法
Mar 08, 2024 pm 03:40 PM
Apple携帯電話でフォントサイズを設定する方法
Mar 08, 2024 pm 03:40 PM
Apple 携帯電話のフォント サイズの設定方法は比較的簡単ですが、具体的な設定方法がわからないユーザーも多く、携帯電話の設定でフォント サイズを調整する方法と、ユーザー補助機能でフォント サイズを調整する方法の 2 つがあります。 Apple 電話でフォント サイズを設定するにはどうすればよいですか? 回答: 電話の設定とアクセシビリティ機能を通じてサイズを設定します 1. ユーザーは電話の設定をクリックして、ディスプレイと明るさのメニューに入ります。 2. クリックしてスライドすると、[表示と明るさ] でテキスト サイズのオプションが表示されます。 3. スライダーをスライドさせて文字の大きさを設定し、右にスライドすると大きくなり、左にスライドすると小さくなります。 4. ユーザーは、Apple 携帯電話の補助機能を通じてフォント サイズを設定することもできます。 5. [設定の表示と明るさ] で、下にスライドして [アクセシビリティ] ボタンを見つけてクリックします。 6. 表示の選択
 テキストメッセージの文字サイズを調整する方法
Aug 29, 2023 am 11:38 AM
テキストメッセージの文字サイズを調整する方法
Aug 29, 2023 am 11:38 AM
テキスト メッセージのフォント サイズを調整する方法: 1. iOS デバイスで、[設定] アプリケーションを開き、[表示と明るさ] オプションを選択し、[テキスト サイズ] スライダーを見つけて、スライダーをスライドしてサイズを調整します。デバイス全体のテキストのテキスト サイズ(テキスト メッセージ内のテキストを含む) 2. Android デバイスで、「設定」アプリケーションを開き、「表示」オプションを選択し、「フォント サイズ」オプションを見つけます。さまざまなフォント サイズを選択して、テキスト メッセージ内のテキストをプレビューおよび調整します。フォント サイズ。
 HTMLとCSSを使用してスライドショーのレイアウトページを作成する方法
Oct 16, 2023 am 09:07 AM
HTMLとCSSを使用してスライドショーのレイアウトページを作成する方法
Oct 16, 2023 am 09:07 AM
HTML と CSS を使用してスライド レイアウト ページを作成する方法 はじめに: スライド レイアウトは最新の Web デザインで広く使用されており、情報や画像を表示するときに非常に魅力的でインタラクティブです。この記事では、HTMLとCSSを使用してスライドレイアウトページを作成する方法と、具体的なコード例を紹介します。 1. HTML レイアウト構造 まず、スライド コンテナーと複数のスライド アイテムを含む HTML レイアウト構造を作成する必要があります。コードは次のようになります: <!DOCTYPEhtml&
 Win10 のフォントが小さすぎるため、125% に拡大するとぼやけ始めます
Feb 13, 2024 pm 08:24 PM
Win10 のフォントが小さすぎるため、125% に拡大するとぼやけ始めます
Feb 13, 2024 pm 08:24 PM
現在のラップトップの解像度は非常に高いですが、画面は通常 13 ~ 16 インチです。フォント スケーリングを 100% に設定すると、画面上のテキストが読みにくくなります。125% に設定すると、一部のソフトウェア フォントが読みにくくなります。ぼやけているか、右クリックしたプロパティ パネルがまだぼやけています。 Win10 のフォントが小さすぎるため、125% にズームインするとぼやけ始めます。解決策: 1. 解決策は、124% の拡大縮小率を選択することです。フォントは 125% と同じサイズに見えますが、ぼやけません。デスクトップの空きスペースを右クリックし、2、中を選択します。一般的に使用されるオプションは 100% または 125% です。欠点は明らかです。100% の文字は小さすぎて鮮明ですが、125% の文字は十分な大きさです。しかしぼやけてます。この時点では、3 をクリックする必要があります。この詳細設定ページで、カスタム スケーリング率 4 を入力します。コンピュータを再起動すると有効になります。再起動後、レンダリングが表示され、プロパティ パネルと
 win10教育版のフォントサイズの設定方法
Feb 16, 2024 pm 01:33 PM
win10教育版のフォントサイズの設定方法
Feb 16, 2024 pm 01:33 PM
Win10 Education Edition を使用すると、フォントが小さすぎてよく見えないと感じる人も多いと思いますが、個人用設定にフォント機能があり、フォント サイズに応じて調整できます。 win10 教育バージョンのフォント サイズを設定する方法: 1. Windows 設定インターフェイスに入り、オプションを選択します。 2. パーソナライゼーションページに入ったら、機能モジュールをクリックします。 3. フォント インターフェイスで、使用するフォントを選択します。 4. 最後に、必要に応じてフォント サイズを調整します。




