
HTML では、user-scalabel 属性を使用してページのスケーリングを無効にできます。「user-scalabel=0」スタイルを mate 要素に追加するだけです。 user-scalable 属性は、ユーザーがジェスチャを通じてページをズームできるかどうかを制御します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
html5 では、デフォルトでユーザーがページをズームできます。ズームを無効にする必要がある場合は、user-scalabel=0 を設定する必要があります。具体的なコードは次のとおりです:
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
user-scalableユーザーがジェスチャを使用できるかどうかを制御します。ページをズームします。この属性のデフォルト値は、ズームできる「yes」ですが、ユーザーが Web ページをズームできないことを意味する「no」に設定することもできます。
拡張情報:
要素は、検索エンジンやキーワードの説明や更新頻度など、ページに関するメタ情報を提供できます。
タグはドキュメントの先頭にあり、コンテンツは含まれません。 タグのプロパティは、ドキュメントに関連付けられた名前と値のペアを定義します。
注: タグは常に head 要素内に配置されます。
注: メタデータは常に名前と値のペアで渡されます。

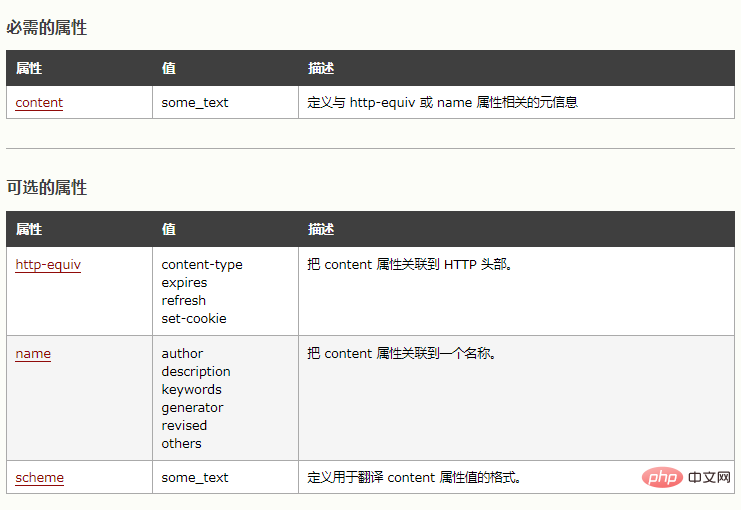
name 属性
name 属性は、名前と値のペアで名前を提供します。 HTML タグも XHTML タグも、事前定義された 名を指定しません。一般に、自分にとって、またソース文書の読者にとって意味のある名前を自由に使用できます。
「キーワード」はよく使用される名前です。ドキュメントの一連のキーワードを定義します。一部の検索エンジンは、ドキュメントに遭遇したときにこれらのキーワードを使用してドキュメントを分類します。
次のようなメタ タグは、検索エンジンによるインデックス作成に役立つ場合があります:
<meta name="keywords" content="HTML,ASP,PHP,SQL">
name 属性が指定されていない場合、名前と値のペアの名前には、 http-equiv 属性。
http-equiv 属性
http-equiv 属性は、名前と値のペアの名前を提供します。また、実際のドキュメントを送信する前に、ブラウザに送信される MIME ドキュメントのヘッダーに名前と値のペアを含めるようサーバーに指示します。
サーバーがドキュメントをブラウザに送信するとき、最初にいくつかの名前と値のペアを送信します。一部のサーバーはこれらの名前と値のペアを多数送信しますが、すべてのサーバーは少なくとも 1 つの content-type:text/html を送信します。これはブラウザに HTML ドキュメントを受け入れる準備をするように指示します。
タグを http-equiv 属性とともに使用すると、サーバーはブラウザに送信されるコンテンツ ヘッダーに名前と値のペアを追加します。たとえば、ブラウザに送信されるヘッダーに次の内容が含まれるように、
<meta http-equiv="charset" content="iso-8859-1"> <meta http-equiv="expires" content="31 Dec 2008">
を追加します。
content-type: text/html
charset:iso-8859-1
expires :31 Dec 2008
もちろん、これらの追加のヘッダー フィールドは、ブラウザがそれらを受け入れて適切な方法で使用できる場合にのみ意味を持ちます。
content プロパティ
content プロパティは、名前と値のペアで値を提供します。値には任意の有効な文字列を指定できます。 content 属性は、常に name 属性または http-equiv 属性と一緒に使用されます。
scheme 属性
scheme 属性は、属性値の変換に使用されるスキームを指定するために使用されます。このスキームは、
タグの profile 属性で指定されたプロファイルで定義する必要があります。推奨学習: html ビデオ チュートリアル
以上がHTMLでページズームを無効にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


