html5タグとは何ですか?
html5 タグには、p、a、img、map、area、html、body、br、b、big、em、i、small、strong、sub、sup、ins、del、code、samp、が含まれます。 kbd、tt、var、pre、アドレス、bdo、q など。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
最も一般的に使用される HTML5 タグと属性
基本的な HTML タグ
<h1> - <h6> 标签定义 HTML 标题 <p> 标签定义 HTML 段落 <a> 标签定义 HTML 链接 超链接: >通过使用 href 属性 - 创建指向另一个文档的链接 >通过使用 name 属性 - 创建文档内的书签 >通过使用 Target 属性,你可以定义被链接的文档在何处显示 >语法:<a href="url">Link text</a> 锚点: >语法:<a name="label">锚(显示在页面上的文本)</a> <img src="/static/imghw/default1.png" data-src="demo_iframe.htm" class="lazy" alt="html5タグとは何ですか?" > 标签定义 HTML 图像 <map> 定义图像地图 <area> 定义图像地图中的可点击区域 <html> 定义 HTML 文档 <body> 定义文档的主体 <hr /> 标签创建 HTML 页面水平线 <!-- --> HTML 注释 <br /> 插入单个折行(换行)
HTML テキスト形式タグ
<b> 定义粗体文本 <big> 定义大号字 <em> 定义着重文字 <i> 定义斜体字 <small> 定义小号字 <strong> 定义加重语气 <sub> 定义下标字 <sup> 定义上标字 <ins> 定义插入字 <del> 定义删除字
HTML "コンピューター出力" タグ
<code> 定义计算机代码 <kbd> 定义键盘码 <samp> 定义计算机代码样本 <tt> 定义打字机代码 <var> 定义变量 <pre class="brush:php;toolbar:false"> 定义预格式文本
HTML 引用、参照、定義タグ
<abbr> 定义缩写或首字母缩略语 <address> 定义文档作者或拥有者的联系信息 <bdo> 定义文本方向 <blockquote> 定义从其他来源引用的节 <dfn> 定义项目或缩略词的定义 <q> 定义短的行内引用 <cite> 定义著作的标题
HTML CSS スタイル
<style> 定义样式定义 <link> 定义资源引用 <p> 定义文档中的节或区域(块级) <span> 定义文档中的行内的小块或区域 <font> 规定文本的字体、字体尺寸、字体颜色。不赞成使用。请使用样式 <center> 对文本进行水平居中。不赞成使用。请使用样式
HTML テーブル タグ
<table> 定义表格 <caption> 定义表格标题 <th> 定义表格的表头 <tr> 定义表格的行 <td> 定义表格单元 <thead> 定义表格的页眉 <tbody> 定义表格的主体 <tfoot> 定义表格的页脚 <col> 定义用于表格列的属性 <colgroup> 定义表格列的组
HTML リスト
<ol> 定义有序列表 <ul> 定义无序列表 <li> 定义列表项 <dl> 定义定义列表 <dt> 定义定义项目 <dd> 定义定义的描述
HTML グループ化タグ
<p> 定义文档中的分区或节(pision/section)。 <span> 定义 span,用来组合文档中的行内元素。
HTML Iframe タグ
URL は隔離ページの場所を指します。
(2) height 属性と width 属性は、iframe の高さと幅を指定するために使用されます。属性値のデフォルトの単位はピクセルですが、パーセンテージ(「80%」など)で設定することもできます。
例:
(3) 枠線を削除します
frameborder 属性は、iframe の周囲に境界線を表示するかどうかを指定します。境界線を削除するには、プロパティ値を「0」に設定します。例:
(4) iframe をリンクのターゲットとして使用します。
iframe は次のとおりです。リンクターゲットとして使用されます。リンクの target 属性は、iframe の name 属性を参照する必要があります。例:
HTML ヘッダー要素
<head> 定义关于文档的信息 <title> 定义文档标题 <base> 定义页面上所有链接的默认地址或默认目标 <link> 定义文档与外部资源之间的关系 <meta> 定义关于 HTML 文档的元数据 <script> 定义客户端脚本 <style> 定义文档的样式信息
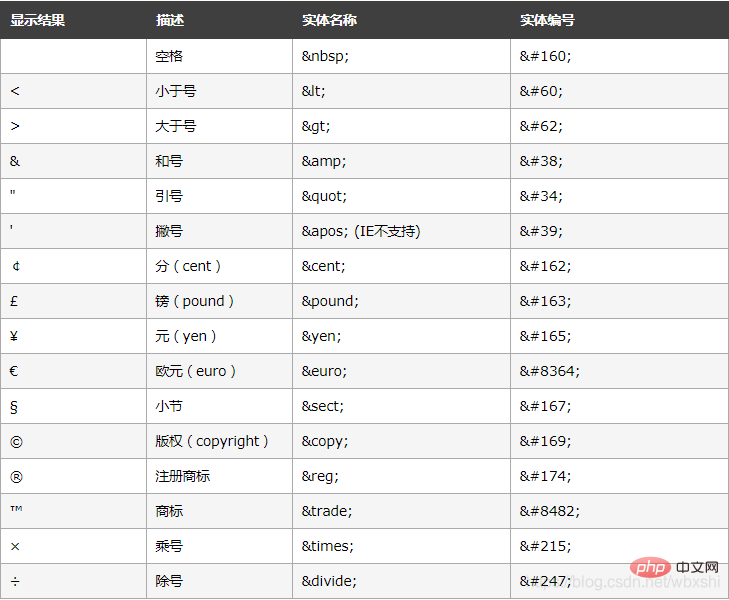
HTML の便利な文字エンティティ
 注: エンティティ名は大文字と小文字が区別されます
注: エンティティ名は大文字と小文字が区別されます
HTML form
<input> 元素有很多形态,根据不同的 type 属性。 (1)text 定义常规文本输入。 <input type="text"> 定义用于文本输入的单行输入字段。 (2)radio 定义单选按钮输入(选择多个选择之一)。 <input type="radio"> 定义单选按钮。 (3)submit 定义提交按钮(提交表单)。 <input type="submit"> 定义用于向表单处理程序(form-handler)提交表单的按钮。 (4)action 属性定义在提交表单时执行的动作。向服务器提交表单的通常做法是使用提交按钮。通常,表单会被提交到 web 服务器上的网页。 <form action="action_page.php"> 如果省略 action 属性,则 action 会被设置为当前页面。 (5)button属性定义按钮。<input type="button> (6)method 属性规定在提交表单时所用的 HTTP 方法(GET 或 POST): <form action="action_page.php" method="GET">或:<form action="action_page.php" method="POST"> (7)name规定识别表单的名称(对于 DOM 使用:document.forms.name)。 (8)用 <fieldset> 组合表单数据:<fieldset> 元素组合表单中的相关数据,<legend> 元素为 <fieldset> 元素定义标题。 (9)novalidate 规定浏览器不验证表单。 (10)target规定 action 属性中地址的目标(默认:_self)。 (11)date用于应该包含日期的输入字段<input type="date"> 。month允许用户选择月份和年份<input type="month"> 。week允许用户选择周和年<input type="week"> 。time允许用户选择时间(无时区)<input type="time"> 。datetime允许用户选择日期和时间(有时区)<input type="datetime"> 。datetime-local允许用户选择日期和时间(无时区)<input type="datetime-local"> 。color用于应该包含颜色的输入字段<input type="color"> 。range用于应该包含一定范围内的值的输入字段<input type="range"> 。根据浏览器支持,日期选择器会出现输入字段中。 (12)search 用于搜索字段(搜索字段的表现类似常规文本字段)<input type="search">。tel用于应该包含电话号码的输入字段<input type="tel"> 。url 用于应该包含 URL 地址的输入字段<input type="url">。
HTML 入力属性
value 属性: 入力フィールドの頭文字を指定します価値。
readonly 属性: 入力フィールドが読み取り専用 (変更できない) であることを指定します。readonly 属性には値は必要ありません。これは、readonly="readonly" と同等です。
disabled 属性: 入力フィールドが無効であり、無効な要素は使用不可およびクリック不可であり、無効な要素は送信されないことを指定します。無効な属性には値は必要ありません。これは、disabled="disabled" と同等です。
size 属性: 入力フィールドのサイズ (文字数) を指定します。
maxlength 属性: 入力フィールドに許可される最大長を指定します。
autocomplete 属性: フォームまたは入力フィールドを自動的に入力するかどうかを指定します。オートコンプリートがオンになっている場合、ブラウザーはユーザーが以前に入力した内容に基づいて値を自動的に入力します。
novalidate 属性は < form> 属性に属します。設定すると、novalidate はフォームの送信時にフォーム データが検証されないことを指定します。
autofocus プロパティはブール値のプロパティです。設定すると、ページの読み込み時に < input> 要素が自動的にフォーカスを取得するように指定します。
form 属性は、 要素が属する 1 つ以上のフォームを指定します。複数のフォームを参照するには、スペースで区切られたフォーム ID のリストを使用します。
ormaction 属性は、フォームの送信時に入力コントロールを処理するファイルの URL を指定します。 formaction 属性は、< form> 要素の action 属性をオーバーライドします。 formaction 属性は、type="submit" および type="image" で機能します。
formenctype 属性は、サーバーに送信されるときにフォーム データをエンコードする方法を指定します (method="post" を持つフォームのみ)。 formenctype 属性は、< form> 要素の enctype 属性をオーバーライドします。 formatctype 属性は、type="submit" および type="image" に適用されます。
formmethod 属性は、アクション URL にフォームデータを送信するために使用される HTTP メソッドを定義します。 formmethod 属性は、< form> 要素のメソッド属性をオーバーライドします。 formmethod 属性は、type="submit" および type="image" で機能します。
novalidate プロパティはブール型プロパティです。設定すると、フォームの送信時に 要素が検証されないことを指定します。 formnovalidate 属性は、< form> 要素の novalidate 属性をオーバーライドします。 formnovalidate 属性は、type="submit" で使用できます。
formtarget 属性で指定された名前またはキーワードは、フォームの送信後に受信した応答を表示する場所を示します。 formtarget 属性は、< form> 要素の target 属性をオーバーライドします。 formtarget 属性は、type="submit" および type="image" とともに使用できます。
height 属性と width 属性は、< input> 要素の高さと幅を指定します。高さと幅の属性は、< input type="image"> にのみ使用されます。
list 属性引用的 < datalist> 元素中包含了 < input> 元素的预定义选项。
min 和 max 属性规定 元素的最小值和最大值。min 和 max 属性适用于如需输入类型:number、range、date、datetime、datetime-local、month、time 以及 week。
multiple 属性是布尔属性。如果设置,则规定允许用户在 < input> 元素中输入一个以上的值。multiple 属性适用于以下输入类型:email 和 file。
pattern 属性规定用于检查 < input> 元素值的正则表达式。pattern 属性适用于以下输入类型:text、search、url、tel、email、and password。
placeholder 属性规定用以描述输入字段预期值的提示(样本值或有关格式的简短描述)。该提示会在用户输入值之前显示在输入字段中。placeholder 属性适用于以下输入类型:text、search、url、tel、email 以及 password。
required 属性是布尔属性。如果设置,则规定在提交表单之前必须填写输入字段。required 属性适用于以下输入类型:text、search、url、tel、email、password、date pickers、number、checkbox、radio、and file。
step 属性规定 元素的合法数字间隔。示例:如果 step=“3”,则合法数字应该是 -3、0、3、6、等等。
<article> 定义文档内的文章。 <aside> 定义页面内容之外的内容。 <bdi> 定义与其他文本不同的文本方向。 <details> 定义用户可查看或隐藏的额外细节。 <dialog> 定义对话框或窗口。 <figcaption> 定义 <figure> 元素的标题。 <figure> 定义自包含内容,比如图示、图表、照片、代码清单等等。 <footer> 定义文档或节的页脚。 <header> 定义文档或节的页眉。 <main> 定义文档的主内容。 <mark> 定义重要或强调的内容。 <menuitem> 定义用户能够从弹出菜单调用的命令/菜单项目。 <meter> 定义已知范围(尺度)内的标量测量。 <nav> 定义文档内的导航链接。 <progress> 定义任务进度。 <rp> 定义在不支持 ruby 注释的浏览器中显示什么。 <rt> 定义关于字符的解释/发音(用于东亚字体)。 <ruby> 定义 ruby 注释(用于东亚字体)。 <section> 定义文档中的节。 <summary> 定义 <details> 元素的可见标题。 <time> 定义日期/时间。 <wbr> 定义可能的折行(line-break)。 <canvas> 定义使用 JavaScript 的图像绘制。 <svg> 定义使用 SVG 的图像绘制。 <audio> 定义声音或音乐内容。 <embed> 定义外部应用程序的容器(比如插件)。 <source> 定义 <video> 和 <audio> 的来源。 <track> 定义 <video> 和 <audio> 的轨道。 <video> 定义视频或影片内容。
推荐学习:html视频教程
以上がhtml5タグとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





