
この記事では、Bootstrap 開発フレームワークで bootstrapTable テーブル プラグインと jstree ツリー リスト プラグインを使用するときに、ツリー リスト条件とクエリ条件を処理する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

Boosttrap フレームワークでは、多くの場所で共通のクエリ インターフェイスを共同で構築するために、bootstrapTable テーブル プラグインと jstree ツリー リスト プラグインが必要です。 in は主にデータ ページングとテーブル表示の実装に使用され、jstree ツリー リスト プラグインは素早い分類とクエリのためのツリー リストの表示に使用され、多くの場合、この 2 つを組み合わせることで、より良いユーザー エクスペリエンスを実現できます。 [関連する推奨事項: "bootstrap チュートリアル "]
このエッセイでは、ブートストラップ開発で bootstrapTable テーブル プラグインと jstree ツリー リスト プラグインを使用する場合のツリー リスト条件とクエリ条件を紹介します。処理とは、データを高速に表示するときに、ページング条件情報も更新できることを意味します。
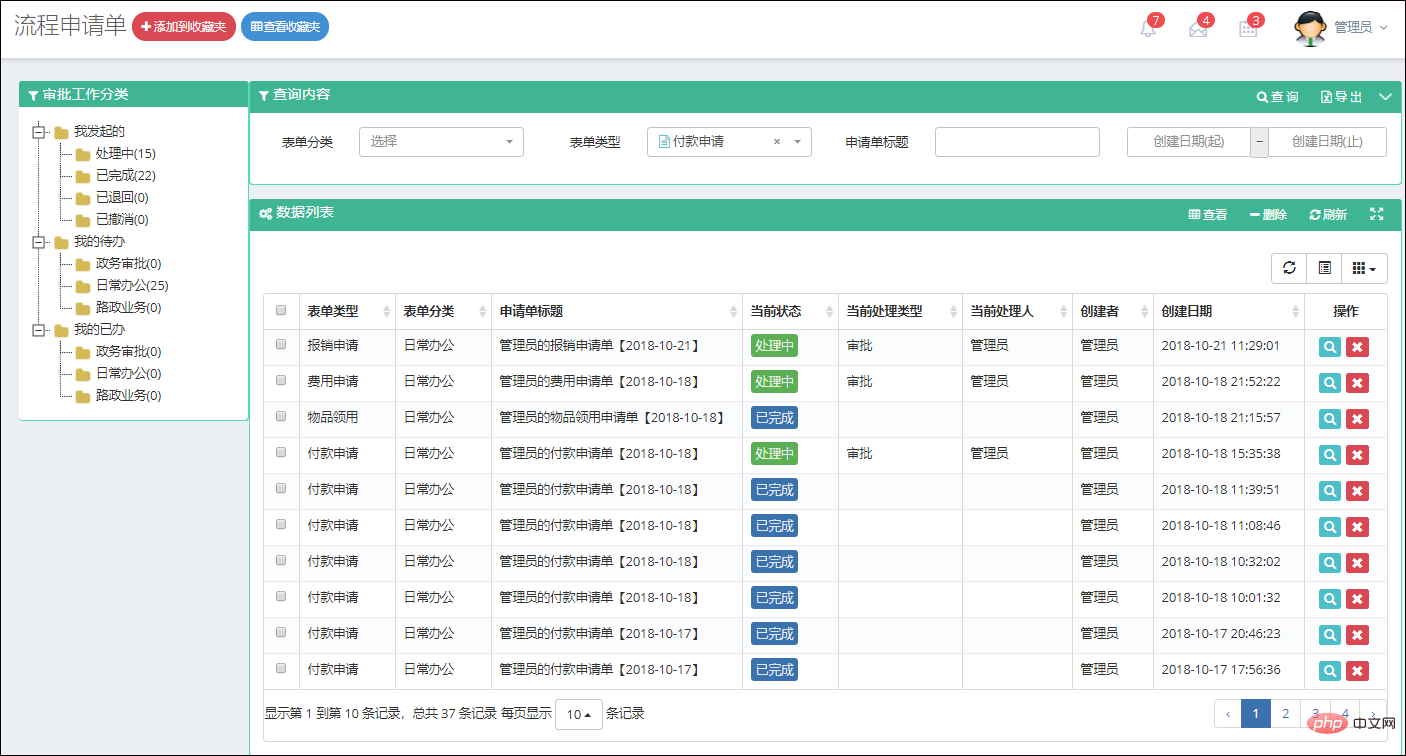
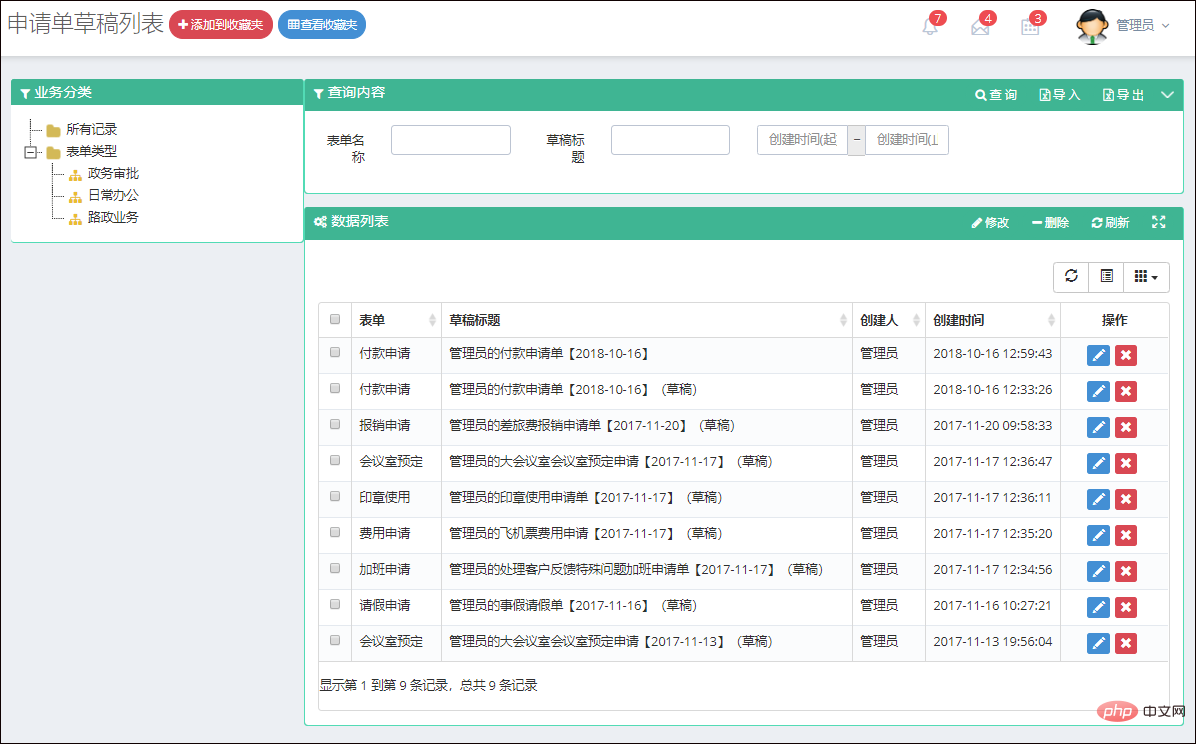
bootstrapTable テーブル プラグインと jstree ツリー リスト プラグインを組み合わせたインターフェース以下に示すように、データを表示するための in もよく見られます。


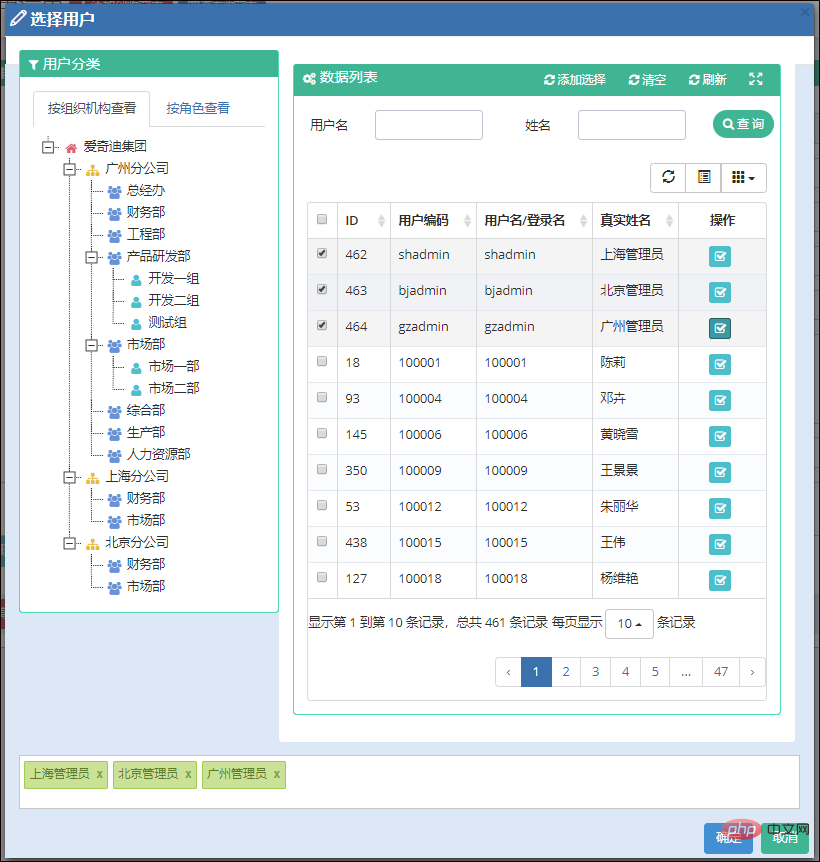
また、ユーザー情報ページを選択するときは、条件に基づいてユーザーをフィルタリングする必要もあります。

インターフェイスの表示から判断すると、この 2 つを組み合わせると確かに非常に便利ですが、使用する場合は、関連する属性の処理に特別な注意を払う必要があります。それ以外の場合はページングが表示されます。すべて記録されます。
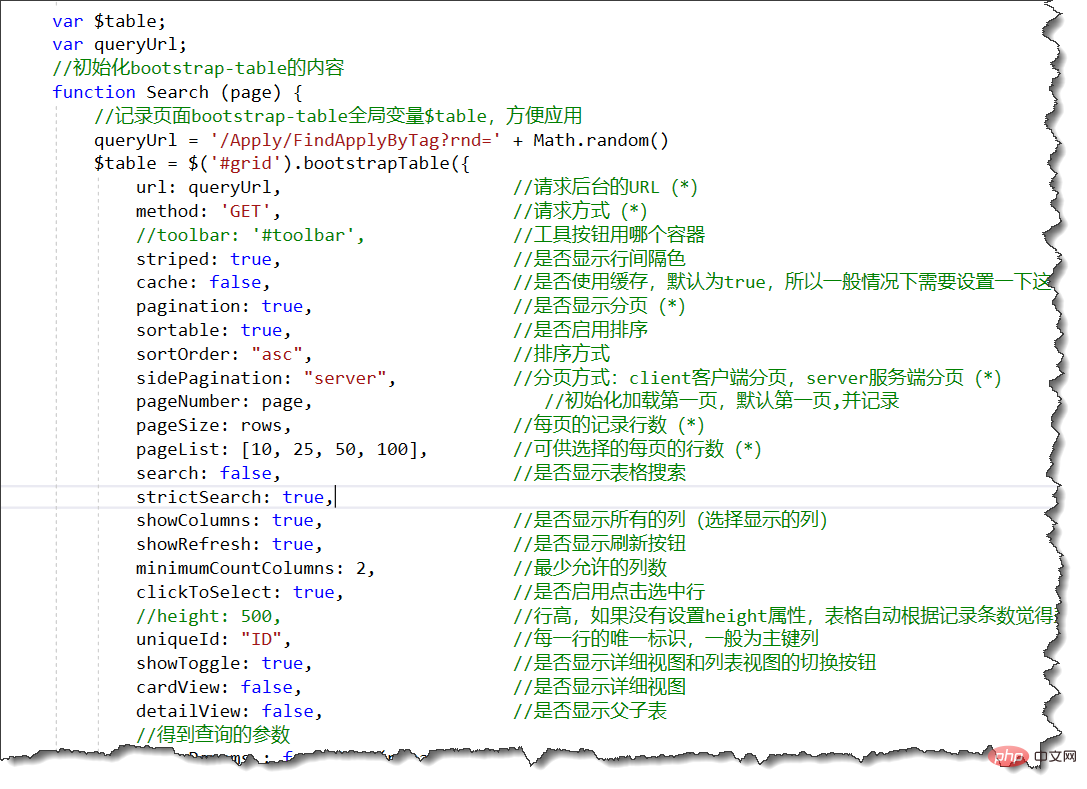
デフォルトのページング クエリのコードは次のとおりです。

デフォルトの属性リストのバインド操作コードは次のとおりです。
//绑定左侧树形列表
//如果update为True,则重新更新缓存
function initJsTree(update) {
var baseUrl = "/Apply/GetMyApplyJson?r=" + Math.random();
var url = update ? baseUrl + "&update=true" : baseUrl;
bindJsTree("jstree_div", url);
//树控件的变化事件处理
$('#jstree_div').on("changed.jstree", function (e, data) {
var icon = data.node.icon;
loadData(data.selected);
});
}デフォルトでは、以下に示すように、ページング クエリ コントロールは、ツリー リストによってトリガーされる条件を通じて、または条件に基づいて再更新されます。
//加载指定的对象数据
var clickId = "";
function loadData(id) {
var condition = { CustomedCondition: id + '' };
//修改条件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
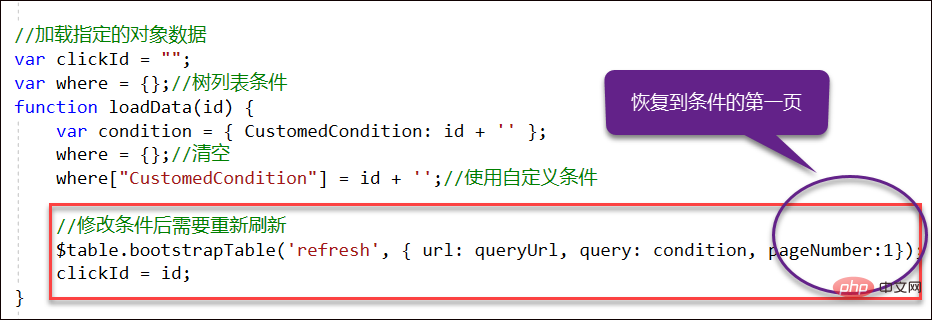
}ただし、これだけの処理だと、データがページングしているときに次のページをクリックしても今のツリーリストの状態が記録されないので、選択したツリーの状態を記録する必要があります。条件を更新する場合は、必要な条件を追加した後、上記のコードを次のコードに変更します。
//加载指定的对象数据
var clickId = "";
var where = {};//树列表条件
function loadData(id) {
var condition = { CustomedCondition: id + '' };
where = {};//清空
where["CustomedCondition"] = id + '';//使用自定义条件
//修改条件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
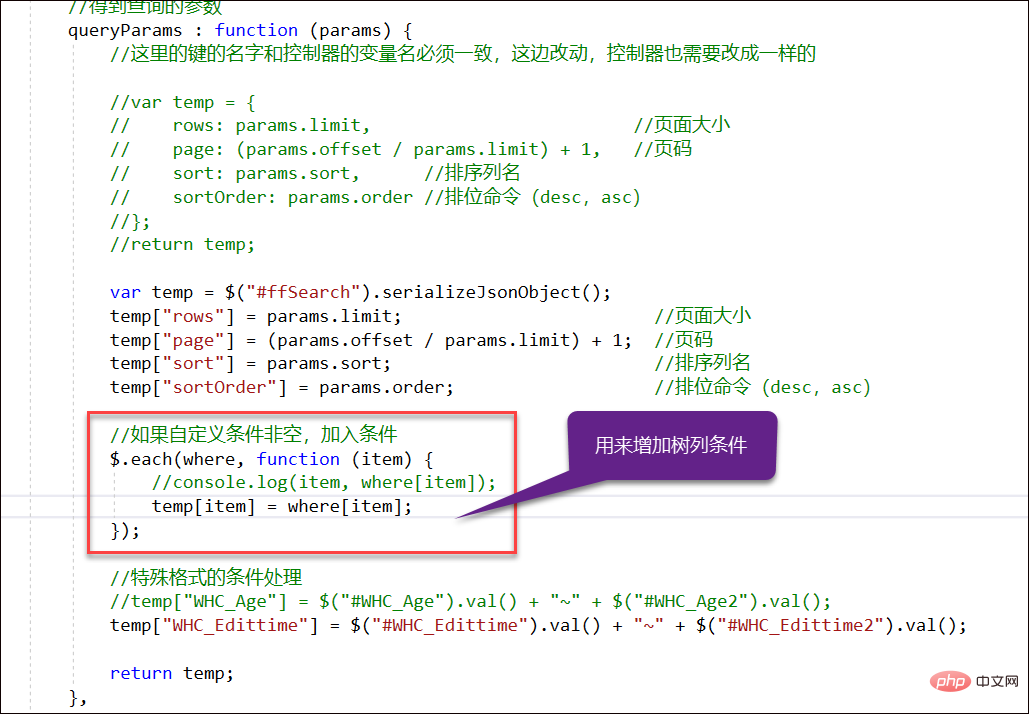
}このように処理した後、bootstrapTable テーブル プラグイン コードの条件処理部分にこの条件の処理を追加できます。

赤いボックスに条件を追加した後、ページングを選択すると正しい結果が得られ、2 つの条件に互換性がなくなることはありません。切り替え中 条件が満たされると、ページ番号が最初のページに戻ります。

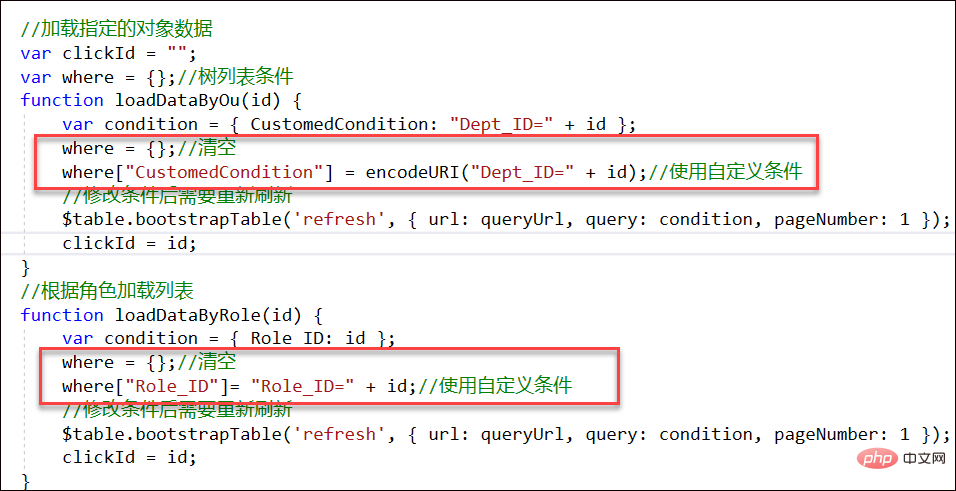
属性リストの条件が保存される場所 (JSON に保存されます)。必要に応じて、選択するための他の A 条件など、必要なページング条件を追加できます。ユーザー インターフェイスは次のコードのようになります。

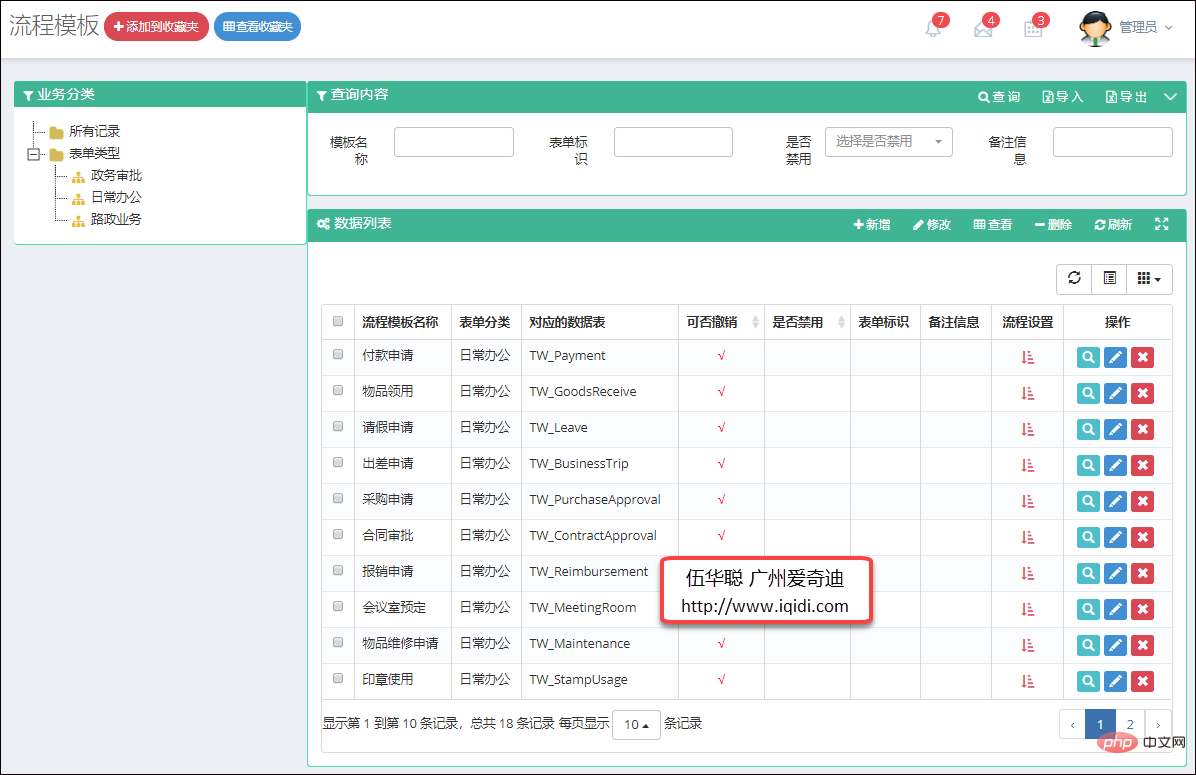
例えば、プロセステンプレートのページング表示と条件分類ツリー表示は以下のようになります。

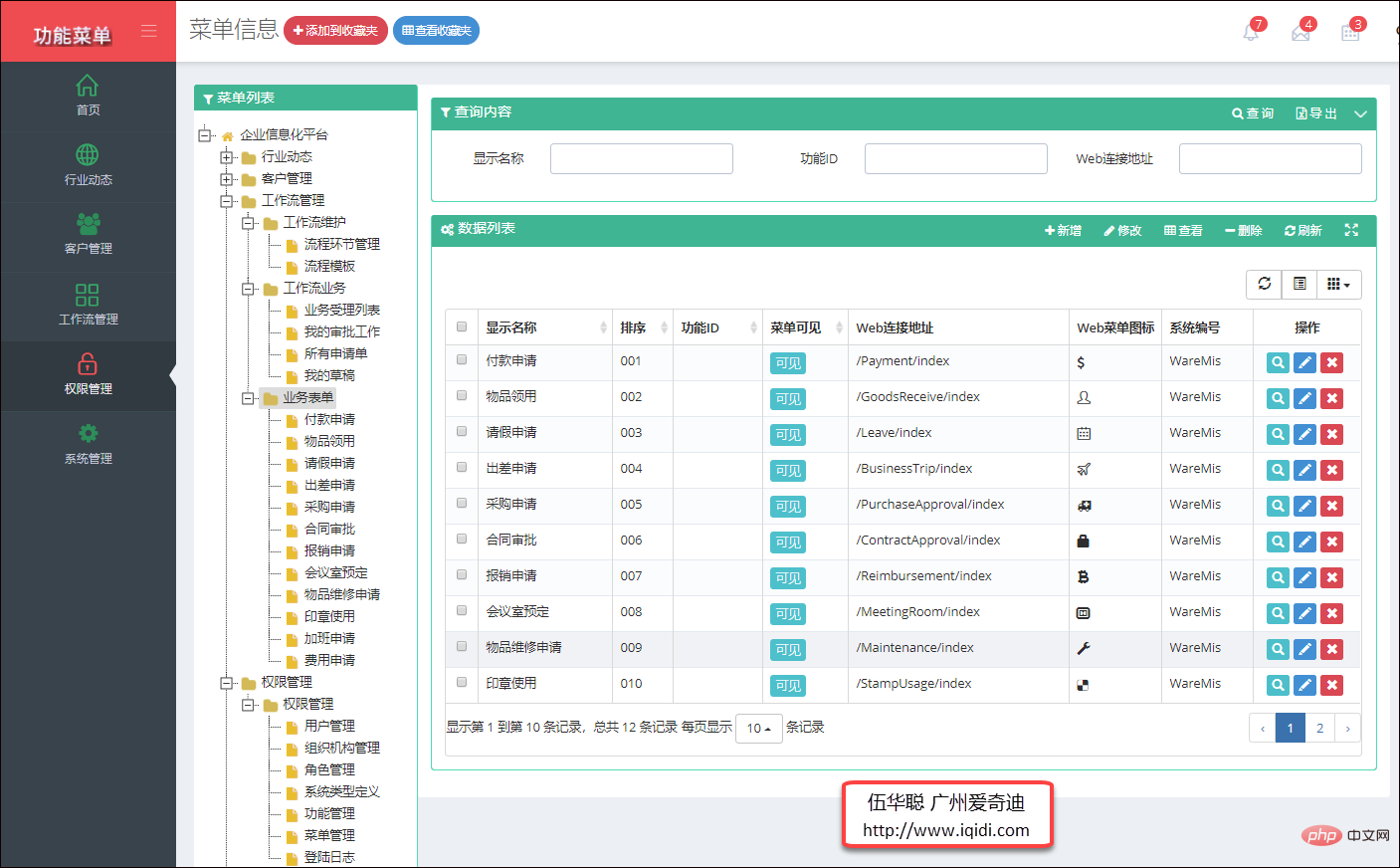
#たとえば、あるメニューのツリー リストとデータ表示インターフェイスは次のとおりです。

プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がBootstrap でツリー リスト条件とクエリ条件を処理する方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。