
データ型を決定するための JS メソッド: 1. typeof 演算子、構文「typeof variable」を使用します。2. instanceof 演算子を使用します。3. コンストラクター属性、構文「variable.constructor==data」を使用します。 type"; 4. toString() 関数を使用します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
1. typeof
typeof は演算子です。右側に単項式が続き、この式のデータ型を返します。
返される結果は、この型の文字列 (すべて小文字) の形式で表されます。これには、文字列、数値、ブール値、シンボル、未定義、オブジェクト、関数などの 7 つの型が含まれます。
typeof 'a'; // string 有效 typeof 1; // number 有效 typeof true; //boolean 有效 typeof Symbol(); // symbol 有效 typeof undefined; //undefined 有效 typeof new Function(); // function 有效 typeof null; //object 无效 typeof [1] ; //object 无效 typeof new RegExp(); //object 无效 typeof new Date(); //object 无效
概要:
このうち、null には独自のデータ型 Null があり、配列、日付、参照型の正規表現にも独自の型があり、typeof はこれらの型の処理でデータのみを返します。 . プロトタイプ チェーンの最上位にあるオブジェクト タイプ。
2.instanceof
instanceof はプロトタイプを検出します。式は次のとおりです: A instanceof B (A が B インスタンスの場合) 、trueを返し、それ以外の場合はfalseを返します。
[] instanceof Array; // true
new Date() instanceof Date;// true
function Person(){};
new Person() instanceof Person;//true
[] instanceof Object; // true
new Date() instanceof Object;// true
new Person instanceof Object;// trueinstanceof は [ ] が Array のインスタンスであると判断できますが、[ ] は Object のインスタンスでもあると考えます。
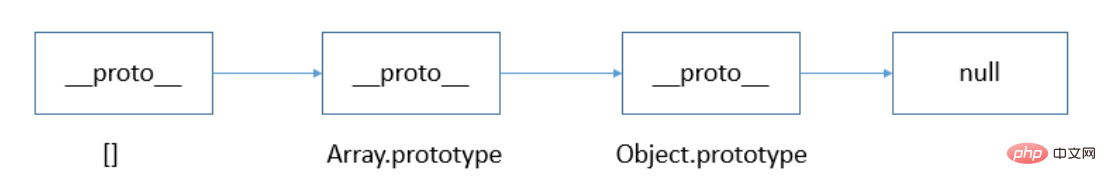
[ ].__proto__ が Array.prototype を指し、Array.prototype.__proto__ が Object.prototype を指していることが、instanceof から判断できます。最後に、Object.prototype.__proto__ が null を指し、終了となります。プロトタイプチェーン。したがって、次の図に示すように、[ ]、配列、およびオブジェクトは内部でプロトタイプ チェーンを形成します。

プロトタイプ チェーンからわかるように、[ の __proto__ ] は直接 Array.prototype を指し、間接的に Object.prototype を指しているため、instanceof の判定ルールによれば、[] は Object のインスタンスとなります。同様に、同様の new Date() と new Person() も、対応するプロトタイプ チェーンを形成します。
したがって、instanceof は 2 つのオブジェクトがインスタンス関係に属しているかどうかを判断するためにのみ使用できますが、オブジェクト インスタンスがどの型に属しているかを判断することはできません。
配列に関するこの問題に対処するために、ES5 は Array.isArray() メソッドを提供します。このメソッドは、オブジェクトが作成された環境を区別せずに、オブジェクト自体が Array 型であるかどうかを確認するために使用されます。
if (Array.isArray(value)){
//对数组执行某些操作
}Array.isArray() は基本的にオブジェクトの [[Class]] 値を検出します。
[[Class]] はオブジェクトの内部属性であり、オブジェクトの型情報が含まれます。その形式は [object Xxx] で、Xxx は対応する特定の型です。配列の場合、[[クラス]] の値は [オブジェクト配列] です。
[関連する推奨事項:
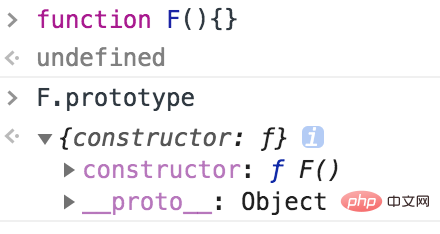
JavaScript 学習チュートリアル3、コンストラクター 関数 F が定義されると、JS エンジンはプロトタイプ プロトタイプを F に追加し、次にコンストラクター属性をプロトタイプに追加して、F への参照をポイントさせます。以下の図に示すように、
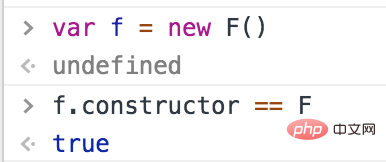
 var f = new F() を実行すると、F はコンストラクタとみなされ、f は F のインスタンス オブジェクトになります。時間、F のプロトタイプ のコンストラクターが f に渡されるため、 f.constructor == F
var f = new F() を実行すると、F はコンストラクタとみなされ、f は F のインスタンス オブジェクトになります。時間、F のプロトタイプ のコンストラクターが f に渡されるため、 f.constructor == F
 プロトタイプのコンストラクターを使用して F が自分自身を参照していることがわかります。 F がコンストラクターとして作成された場合 オブジェクトが作成されると、プロトタイプのコンストラクターが新しく作成されたオブジェクトに継承されます。プロトタイプ チェーンの観点から見ると、コンストラクター F は新しいオブジェクトの型です。これの意味は、新しいオブジェクトが生成された後に追跡可能なデータ型を持つことができるようにすることです。
プロトタイプのコンストラクターを使用して F が自分自身を参照していることがわかります。 F がコンストラクターとして作成された場合 オブジェクトが作成されると、プロトタイプのコンストラクターが新しく作成されたオブジェクトに継承されます。プロトタイプ チェーンの観点から見ると、コンストラクター F は新しいオブジェクトの型です。これの意味は、新しいオブジェクトが生成された後に追跡可能なデータ型を持つことができるようにすることです。
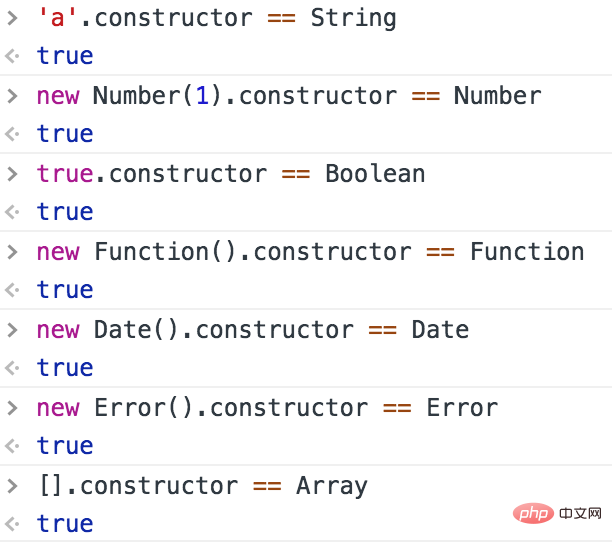
同様に、JavaScript の組み込みオブジェクトは、以下の図に示すように、内部で構築されるときにこれを実行します。

1. null 和 undefined 是无效的对象,因此是不会有 constructor 存在的,这两种类型的数据需要通过其他方式来判断。 2. 函数的 constructor 是不稳定的,这个主要体现在自定义对象上,当开发者重写 prototype 后,原有的 constructor 引用会丢失,constructor 会默认为 Object。 4、toString toString() 是 Object 的原型方法,调用该方法,默认返回当前对象的 [[Class]] 。这是一个内部属性,其格式为 [object Xxx] ,其中 Xxx 就是对象的类型。 对于 Object 对象,直接调用 toString() 就能返回 [object Object] 。而对于其他对象,则需要通过 call / apply 来调用才能返回正确的类型信息。 语法: 更多编程相关知识,请访问:编程视频!! 以上がJavaScriptでデータ型を判断する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。Object.prototype.toString.call(value);Object.prototype.toString.call('') ; // [object String]
Object.prototype.toString.call(1) ; // [object Number]
Object.prototype.toString.call(true) ; // [object Boolean]
Object.prototype.toString.call(Symbol()); //[object Symbol]
Object.prototype.toString.call(undefined) ; // [object Undefined]
Object.prototype.toString.call(null) ; // [object Null]
Object.prototype.toString.call(new Function()) ; // [object Function]
Object.prototype.toString.call(new Date()) ; // [object Date]
Object.prototype.toString.call([]) ; // [object Array]
Object.prototype.toString.call(new RegExp()) ; // [object RegExp]
Object.prototype.toString.call(new Error()) ; // [object Error]
Object.prototype.toString.call(document) ; // [object HTMLDocument]
Object.prototype.toString.call(window) ; //[object global] window 是全局对象 global 的引用