
js では、confirm メソッドを使用してポップアップ ボックスを表示できます。構文形式は「confirm (プレーン テキスト コンテンツ)」です。 confirm メソッドは、指定されたメッセージと [OK] ボタンおよび [キャンセル] ボタンを含むダイアログ ボックスを表示するために使用されます。ユーザーが [OK] ボタンをクリックした場合は true を返し、[キャンセル] ボタンをクリックした場合は false を返します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
confirm()--確認メッセージ ボックス
確認メッセージ ボックスを使用してユーザーに「はい」または「いいえ」の質問をし、ユーザーは「OK」をクリックするかどうかを選択できます。ボタンまたはクリック 「キャンセル」ボタンをクリックします。 confirm メソッドの戻り値は true または false です。メッセージ ボックスはモーダル ダイアログ ボックスでもあります。続行する前に、ユーザーはダイアログ ボックスに応答して (ボタンをクリックして) ダイアログ ボックスを閉じる必要があります。
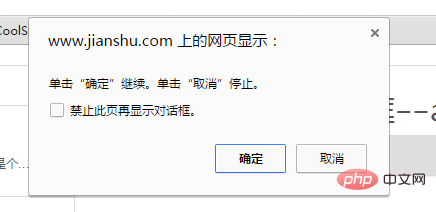
例: var trueBeTold = window.confirm("続行するには「OK」をクリックしてください。停止するには「キャンセル」をクリックしてください。")、状況は次のとおりです。
if (truthBeTold) {
window.alert("欢迎访问我们的 Web 页!");
} else
window.alert("再见啦!");
「OK」をクリックしたとき:

「キャンセル」をクリックしたとき:

拡張情報 (他の 2 つのポップアップ ボックス):
alert()--アラート メッセージ ボックス
alert メソッドには 1 つのパラメータがあります。これは、テキスト文字列です。ユーザーに表示したいもの。文字列は HTML 形式ではありません。メッセージ ボックスには、ユーザーがメッセージ ボックスを閉じるための [OK] ボタンがあり、メッセージ ボックスはモーダル ダイアログ ボックスです。つまり、ユーザーは続行する前にメッセージ ボックスを閉じる必要があります。
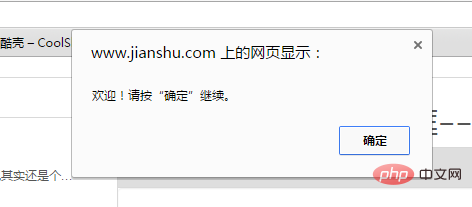
例: window.alert("ようこそ!続行するには「OK」を押してください。")、次の状況が表示されます。

プロンプト () -- プロンプト メッセージ ボックス
プロンプト メッセージ ボックスには、ユーザーがプロンプトに対する回答を入力できるテキスト フィールドが表示されます。メッセージボックスには「OK」ボタンと「キャンセル」ボタンがあります。補助文字列パラメータを指定すると、プロンプト メッセージ ボックスのテキスト フィールドに補助文字列がデフォルトの応答として表示されます。それ以外の場合、デフォルトのテキストは「」です。 alert( ) およびconfirm( ) メソッドと同様に、prompt メソッドもモーダル メッセージ ボックスを表示します。ユーザーは続行する前にメッセージ ボックスを閉じる必要があります。
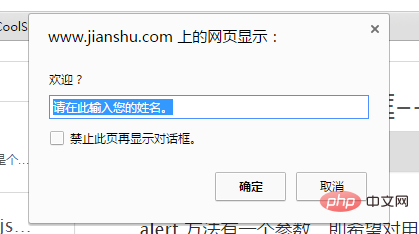
例: var theResponse = window.prompt("ようこそ?", "ここに名前を入力してください。"); 状況は次のとおりです。

JavaScript 上級チュートリアル ]
以上がJavaScript はどのようにしてポップアップ ボックスを表示するのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


