
JavaScript では、関数には戻り値があります。戻り値は return キーワードで設定できますが、関数内に return を書かないと関数は未定義を返し、必要に応じて戻り値の有無を判断できます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
関数を実行すると、結果が常に出力されるわけではありません。関数が何らかのフィードバックを返すことを期待します (たとえば、後続の操作で計算結果が返されるなど)。このとき、関数は何かを返すことができます。それが戻り値です。関数は return
1 を通じて戻り値を返します。各関数には戻り値があり、キーワード "return"
//声明一个带返回值的函数
function 函数名(形参1, 形参2, 形参3...) {
//函数体
return 返回值;
}
//可以通过变量来接收这个返回值
var 变量 = 函数名(实参1, 实参2, 实参3...)2 を通じて設定できます。関数の戻り値が明示的に設定されている場合、関数はデフォルトで未定義の値

3 を返しますが、関数の戻り値 (return) が手動で設定されている場合、関数は開発者によって手動で設定された値を返します

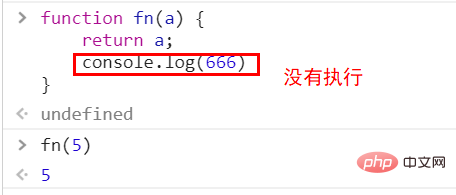
4。関数では、「return」ステートメントが実行されると関数全体が終了し、後続のステートメントは

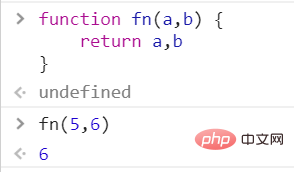
#5.「return」の後には値を 1 つだけ指定できます。複数の値を返そうとすると、結果は常に最後の値

6 になります。複数の値を返す関数が本当に必要な場合は、オブジェクトまたは配列が返されます。

[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScript 関数は値を返さなければなりませんか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。