
html メソッドで背景にリンクを追加します。最初に新しい HTML ファイルを作成し、div を使用してモジュールを作成します。次に、クラスを通じて CSS スタイルを設定します。最後に、a タグを使用してスーパーを追加するリンクを作成します。背景画像にリンクするだけです。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 パソコン
HTML の背景にリンクを追加する方法?
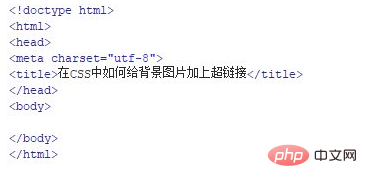
CSS で背景画像にハイパーリンクを追加する方法を説明するため、test.html という名前の新しい HTML ファイルを作成します。

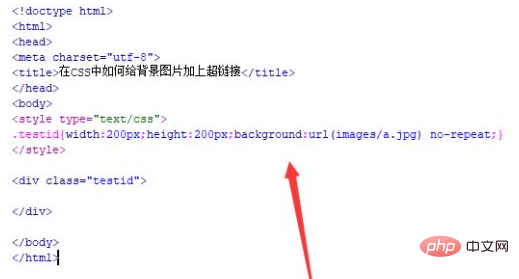
test.html ファイルで、div を使用してモジュールを作成し、そのクラス属性を testid に設定します。

test.html ファイルに、 タグを記述します。 page このタグ内にCSSスタイルを記述します。

css タグでは、クラスを通じて CSS スタイルを設定し、div の幅を 200px、高さを 200px、背景画像を a.jpg として定義します。

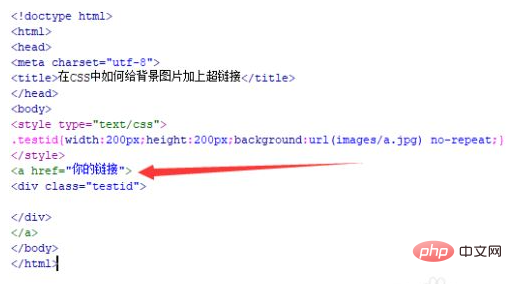
test.html ファイルの div タグの外側で、a タグを使用してリンクを作成し、背景画像にハイパーリンクを追加します。

test.html ファイルをブラウザで開き、効果を確認します。

推奨学習: 「HTML ビデオ チュートリアル 」
以上がHTMLで背景にリンクを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

