
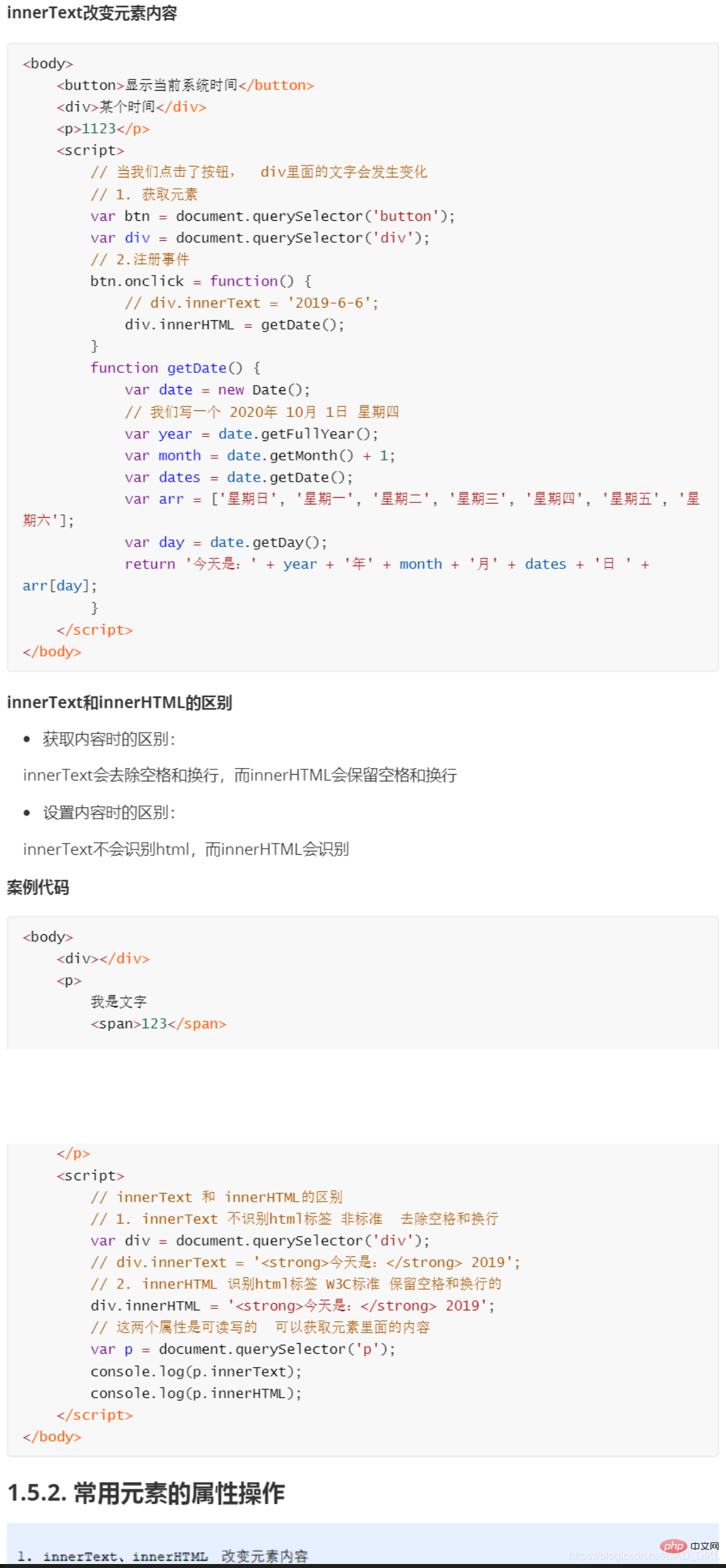
要素のコンテンツを変更するための js メソッドは次のとおりです: 1. element.innerText を使用して、指定したノードとそのすべての子孫のテキスト コンテンツを設定します。スペースと改行も削除されます。2. 要素を使用します。 HTML 構文を設定する .innerHTML 空白と改行を保持しながら要素の子孫を表します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
element.innerText //从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会 去掉 element.innerHTML //起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行

[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScript は要素のコンテンツを変更しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。