意外と知らないCSSコンテナクエリ! !

フロントエンド開発では、PC とモバイルの応答性を実現するために、さまざまな画面サイズに応じて設計する必要があることがよくあります。通常、CSS メディア クエリを使用してビューポートの幅または高さを検出し、そのパターンに基づいてデザインを変更します。過去 10 年間、Web レイアウトはこのように設計されてきました。
CSS Container Query (Web 開発者から長年要望されてきた機能) が間もなく CSS に登場します。最新の Chrome Canary では、chrome://flags を使用できます。 /#enable-container-queries コンテナ クエリ機能を有効にします。この記事では、それが何であるか、デザイナーとしてのワークフローがどのように変わるかなどについて説明します。
現在のレスポンシブ デザインのステータス
現在、レスポンシブ性を実装しています。これには通常、モバイル、タブレット、デスクトップという 3 つのスタイルの UI デザインが必要です。

上の図では、UI が 3 つのバージョンで設計されているため、開発者は非常にうまく実装できます。これは非常に優れています (これは、UI が遅延することを懸念しているだけです) PC版、これは面倒です)。
次に、メディア クエリの使用方法を見て、その実装方法を見てみましょう。

上の図は同じコンポーネントですが、default、Card、Featured# という 3 つのバリエーションがあります。 ##。 CSS では、開発者はこのコンポーネントの 3 つのバリエーションを作成する必要があります。各構成は一意です。
.c-media {
/* the default styles */
display: flex;
flex-wrap: wrap;
gap: 1rem;
}
@media (min-with: 400px) {
.c-media--card {
display: block;
}
.c-media--card img {
margin-bottom: 1rem;
}
}
@media (min-with: 1300px) {
.c-media--featured {
position: relative;
/* other styles */
}
.c-media--featured .c-media__content {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
}featured 別名 PC スタイルを使用すると、メディア クエリ幅が 1300px より大きいため、機能しません。


この場合、コンポーネントの親コンポーネントに目を向けるとどうなるでしょうか?つまり、親コンポーネントをクエリし、それに基づいてコンポーネントを決定するとどうなるでしょうか?親コンポーネントの幅または高さ どのように見えるべきですか?  コンテナ クエリ
コンテナ クエリ
コンテナ クエリとは
まず、コンテナを定義します。これには別の要素の要素が含まれており、通常は wrapper
と呼ばれます。最新の Chrome Canary では、chrome://flags/#enable-container-queries を通じてコンテナ クエリ機能を有効にすることができます。
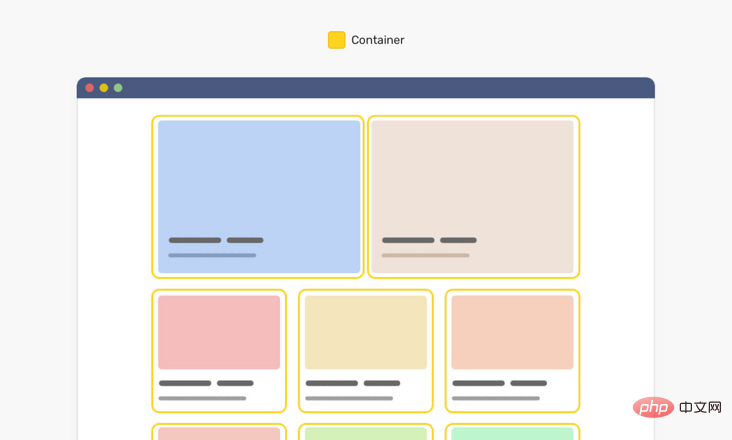
#各カードには、各コンポーネントの親コンポーネントを表す黄色のアウトラインがあることに注意してください。 CSS コンテナ クエリを使用すると、親コンポーネントの幅に基づいてコンポーネントを変更できます。 
<div class="o-grid">
<div class="o-grid__item">
<article class="c-media"></article>
</div>
<!-- + more items -->
</div>.c-media
の項目であり、その親は.o-grid__item 要素です。 CSS では、次のことができます。
.o-grid__item {
contain: layout inline-size style;
}
.c-media {
/* Default style */
}
@container (min-width: 320px) {
.c-media {
/* The styles */
}
}
@container (min-width: 450px) {
.c-media {
/* The styles */
}
}まず、クラス .o-grid の項目を持つすべての要素がコンテナであることをブラウザに伝えます。次に、親要素の幅が 500 ピクセル以上の場合は異なる表示をするようにブラウザーに指示します。 700px クエリにも同じことが当てはまります。これが CSS コンテナ クエリの仕組みです。 さらに、必要な場所にそれらを定義できます。つまり、必要に応じて最上位のコンテナーに対してクエリを実行できます。 CSS コンテナ クエリの基本的な考え方は理解できたので、次は下の図を見てイメージを深めてください。
左側は、サイズ変更中のビューポートです。右側は、親コンポーネントの幅に基づいて変化するコンポーネントです。これがコンテナクエリの機能と使い方です。
コンテナ クエリを念頭に置いたデザイン
この革新的な CSS 機能は Web のデザイン方法を変えるため、UI としてこの機能に適応する必要があります。画面サイズに合わせて設計するだけでなく、コンテナの幅が変化したときにコンポーネントがどのように適応するかについても考慮します。
現在、デザイン システムの人気はますます高まっています。デザイン チームは、他のメンバーがそれらに基づいてページを構築できるように、一連のルールとコンポーネントを構築します。 CSS コンテナ クエリの登場に伴い、コンポーネントが親コンポーネントの幅に基づいて調整する方法も設計します。
次のデザインを検討してください:

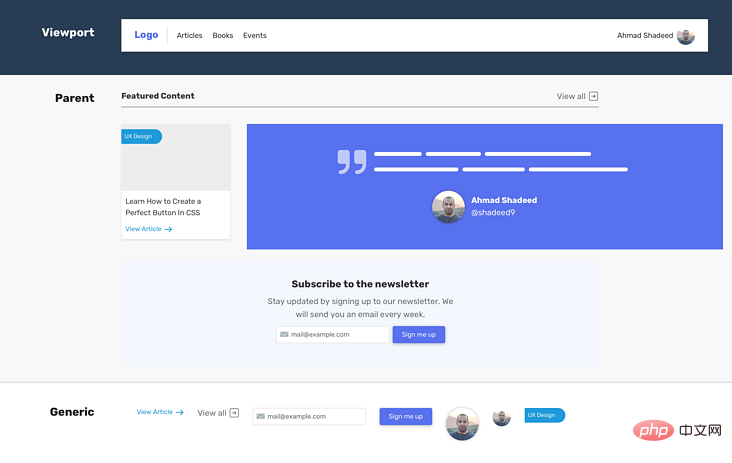
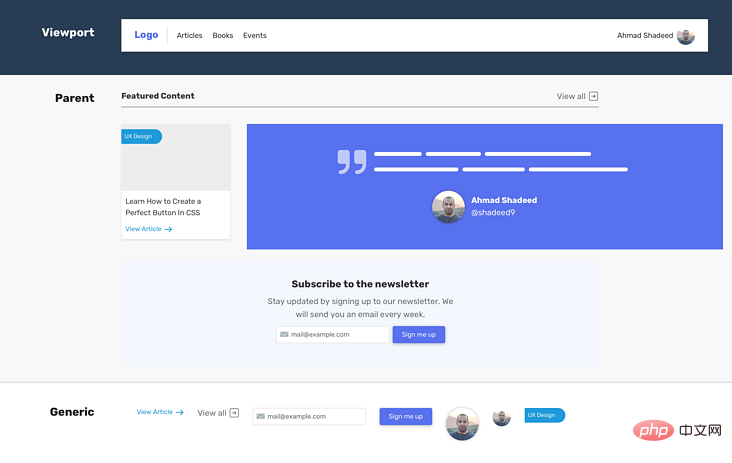
タイトル、記事セクション、引用、ニュースレターがあることに注意してください。それぞれが親ビューの幅内に収まる必要があります。
これらのコンポーネントは次の部分に分割できます
- ビューポート (メディア クエリ)
- 親 (コンテナ クエリ)
- 一般: 影響なしボタン、ラベル、段落などのコンポーネント。
サンプル UI のコンポーネントを分割する方法を次に示します。

UI を設計するときにこの考え方で考えると、親の幅に応じてコンポーネントのさまざまなバリエーションについて考え始めることができます。
下の画像では、ポスト コンポーネントの各バリエーションが特定の幅で始まっていることに注目してください。

デザイナーとして、最初に親の幅について考えるのは少し奇妙かもしれませんが、これが前進する方法です。フロントエンド開発者に、使用できる各コンポーネントの詳細とバージョンを提供します。
それだけでなく、特定のコンテキストでのみ表示されるコンポーネントのバリアントも存在する場合があります。たとえば、イベント一覧ページです。この場合、このバリアントをどこで使用するかを知ることが重要です。
問題は、これらのコンポーネントをどこで使用するかを設計者にどのように伝えるかです。
開発者とのコミュニケーション
良好なコミュニケーションはプロジェクトの成功の重要な要素です。設計者として、コンポーネントのバリエーションをどこで使用すべきかに関するガイダンスを提供する必要があります。完全なページ デザインでも、各コンポーネントの使用方法を示す簡単な図でも構いません。

各バリアントをビューポートではなく特定のコンテキストにどのようにマッピングしたかに注目してください。これをさらに実証するために、CSS グリッドで使用したときにコンポーネントの動作がどのように異なるかを見てみましょう。
CSS グリッドでは、auto-fit キーワードを使用して、列数が予想よりも少ない場合に列を拡張するようにブラウザーに指示できます (これについて詳しくは、こちらをご覧ください)。この機能は、同じ背景にさまざまなバリエーションを表示するのに役立つため、非常に強力です。

コンポーネントをその親の幅に反応させると非常に便利です。先ほどご覧いただいたように、デスクトップ サイズのページに戻り、列数の異なるさまざまなセクションを用意しています。
レスポンシブ コンポーネントを設計するときは複雑さを回避する
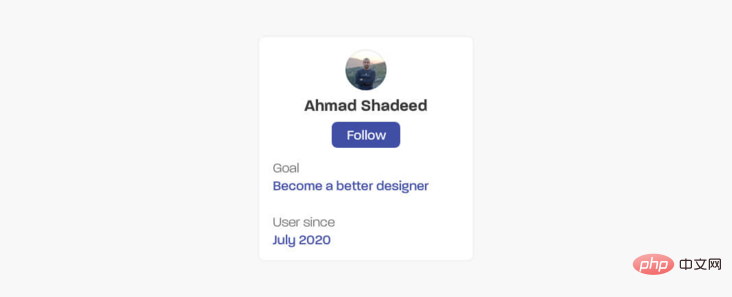
コンポーネントの内部部分はレゴ ゲームとまったく同じであることを覚えておくことが重要です。現在の変更に基づいてそれらを並べ替えることはできますが、すべてには限界があります。フロントエンド開発者は、コンテナ クエリを使用してバリエーションを作成するよりも、まったく新しいコンポーネントに取り組む方が良い場合があります。
次の点を考慮してください。

- アバター名前ボタン キーと値のペア

CSS コンテナ クエリの使用例
CSS コンテナ クエリを使用して実装できるいくつかの使用例を見てみましょう。チャットリスト
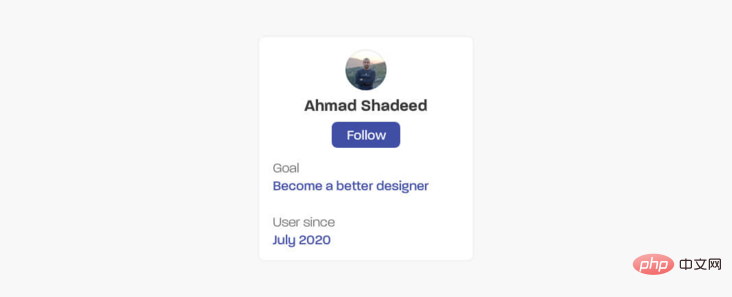
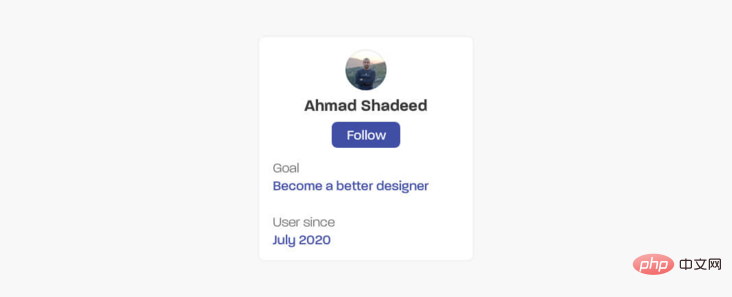
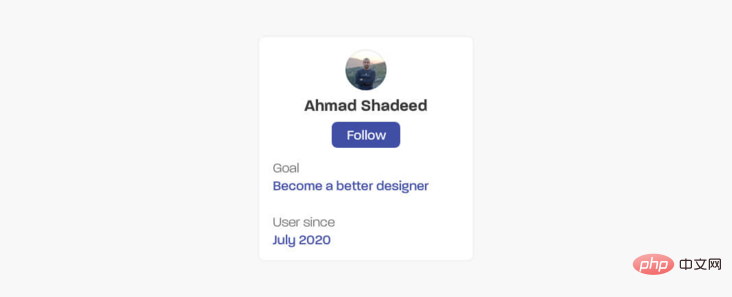
Facebookメッセンジャーでこのパターンを見かけます。チャット リストはビューポートの幅に基づいて変更されます。これは、CSS コンテナ クエリを使用して実現できます。
// HTML
<div class="content">
<aside>
<ul>
<li>
<img src="/static/imghw/default1.png" data-src="shadeed.jpg" class="lazy" alt="Ahmad Shadeed" />
<span class="name">Ahmad Shadeed</span>
</li>
</ul>
</aside>
<main>
<h2 id="Main-nbsp-content">Main content</h2>
</main>
</div>// CSS
.content {
display: grid;
grid-template-columns: 0.4fr 1fr;
}
aside {
contain: layout inline-size style;
}
@container (min-width: 180px) {
.name {
display: block;
}
}aside 宽度是0.4f,所以它是动态宽度。另外,我添加了contain属性。然后,如果容器宽度大于180px,将显示用户名。
另一个类似的用例是侧导航。我们可以切换导航项标签的位置,从在新行或旁边的图标。
当容器很小时,导航项标签是如何从一个新行切换的,当有足够的空间时,导航项标签是如何靠近导航图标的。
示例地址:https://codepen.io/shadeed/pen/Popmryw?editors=0100
英文原文地址:https://ishadee.com/article/contner-queries-for-designers/
作者:AAhmad Shadeed
更多编程相关知识,请访问:编程视频!!
以上が意外と知らないCSSコンテナクエリ! !の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7936
7936
 15
15
 1652
1652
 14
14
 1412
1412
 52
52
 1303
1303
 25
25
 1250
1250
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します






