
JavaScript で herf を非表示にする方法: 最初に HTML にリンクを追加し、次にリンクに ID を追加します。次にデータリンク属性を追加し、元の href 属性を削除します。最後に locacion.href を使用します。ページジャンプ。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript で herf を非表示にする方法?
href link 属性を持つ html にリンクを追加します。

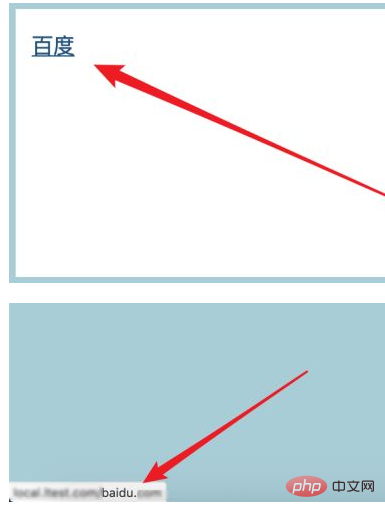
ページを実行した後、リンクの上にマウスを置くと、リンク アドレスがブラウザに表示されることがわかります。

このリンク情報を非表示にするには、リンクに ID を追加します。ID を追加すると、リンクにクリック イベントを追加するのに便利です。次に、データリンク属性を追加します。属性値は href リンクの値であり、元の href 属性を削除します。

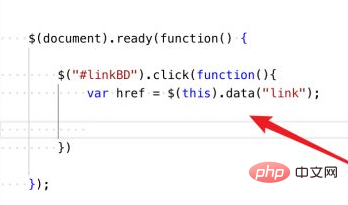
次に、このリンクのクリック イベントを追加します。

イベント関数上で、data メソッドを使用して data-link の値を取得します。

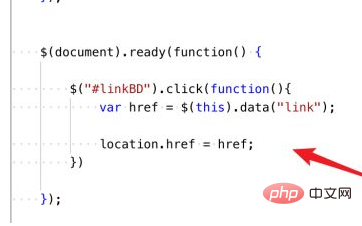
次に、locacion.href を使用してページにジャンプします。

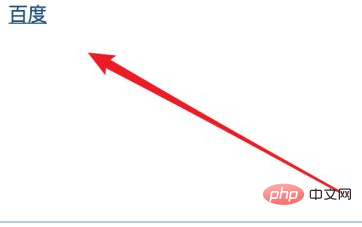
ページを実行します。リンク上にマウスを置くと、リンクの href コンテンツは表示されなくなります。ただし、このリンクをクリックすると、元のページにもジャンプします。

[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScriptでherfを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。