
この記事では、Bootstrap でグリッド レポートを使用する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

このエッセイでは、Bootstrap 開発フレームワークでのグリッド レポートの使用法、つまり Web 環境でのグリッド レポートの使用法を紹介します。前回の記事では、情報テーブルは Web 経由でシステムによって表示されますが、レポートの PDF も表示できますが、このエッセイでは、Web レポートを表示する方法をステップごとに紹介します。
Grid は Web 側でのプラグイン表示を提供しますが、プラグインは COM で処理されるため、このモードは、サポートするブラウザによって制限されます。

上記の表を見ると、私たちが広く使用している Chrome と FireFox の最新バージョンは基本的にサポートされていないことがわかります。プロジェクトのニーズにより、ブラウザ上でレポートを表示する場合、このプラグインの表示方法は適していません。
[関連する推奨事項: "bootstrap チュートリアル "]
ただし、グリッド レポートには、HTML5 による表示方法という別の方法がまだ提供されています。HTML5 レポートは次の場所で実行されます。 HTML5 をサポートするすべてのブラウザ (現在、さまざまなブラウザの新しいバージョンが HTML5 をサポートしています)。
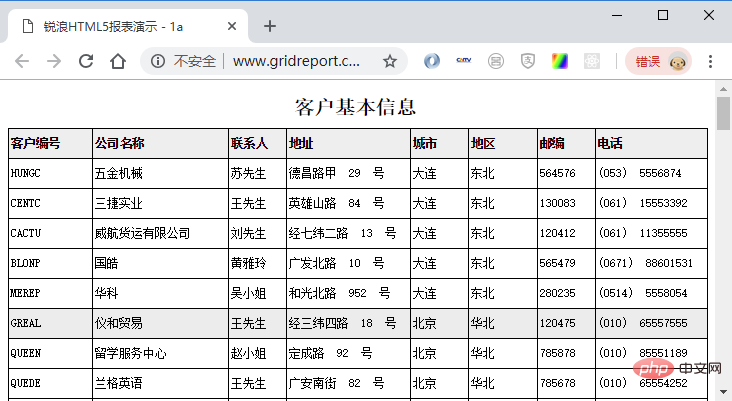
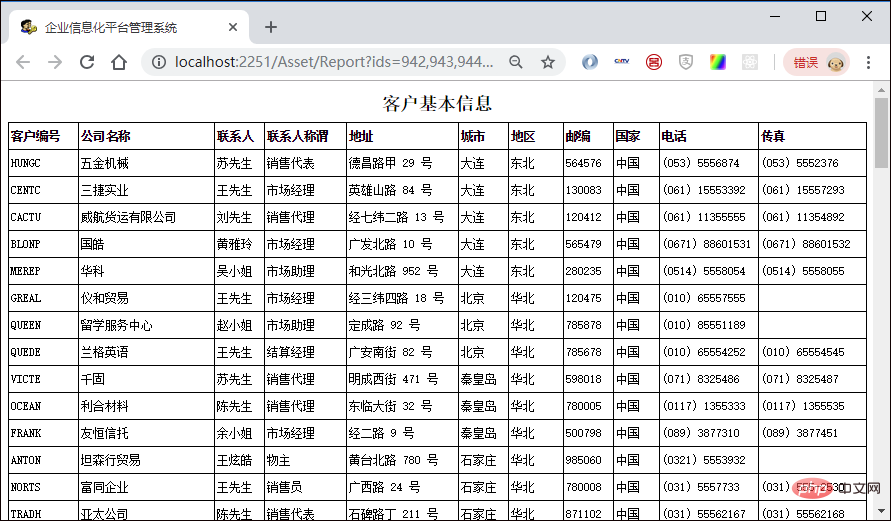
たとえば、Chrome ブラウザで HTML レポートを表示すると、次のようになります。

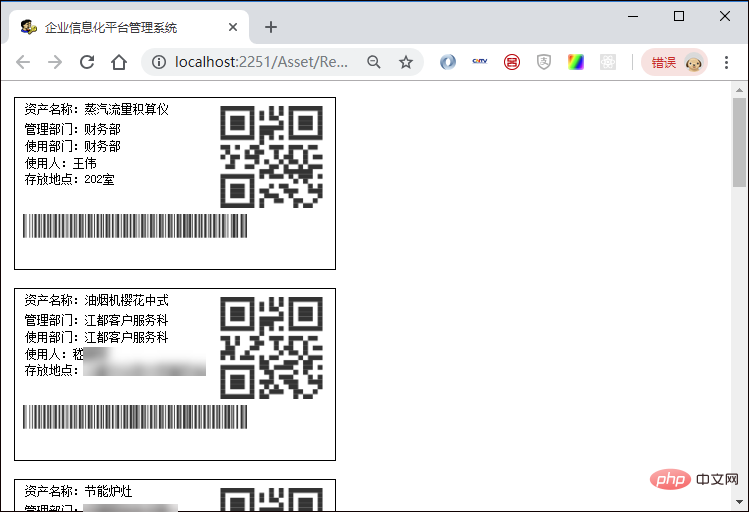
この方法は非常に優れていますが、QR コードを印刷するときに、私が設計したレポート スタイルの効果と異なることがわかりました。 。

HTML レポートの私への影響は次のとおりです。

つまり、希望通りの配置で表示できないので、PDFの効果が大きいため、サーバー側でPDF形式の表示を生成したいと考えています。まだ最高ですが、変換は行わず、PDFJS プラグインを使用してオンライン プレビュー効果を実現できます。必要な場合は、PDF 印刷コンテンツをダウンロードするだけです。
以前にレポートの効果と必要な具体的な選択プロセスを紹介しましたが、最終結果を得る前に、具体的な実装結果を段階的に見ていきましょう。
一部の単純な 2 次元テーブルの場合は、レポートの直接プレゼンテーションを使用するのが最適です。まず、HTML レポートによる直接プレゼンテーションの実装プロセスを紹介しましょう。
私のブートストラップ開発フレームワークは MVC を使用して開発されているため、レポートの表示を Report.cshtml ビューに配置したいので、次に示すようにビュー アクションを作成する必要があります。
public ActionResult Report()
{
return View("Report");
}このようにして、以下に示すように、別の Report.cshtml ビュー ページを作成します。まずは必要なJSを導入します 通常はgrhtml5-6.6-min.jsファイルをインポートするだけですが、Jqueryの一部の処理メソッドを使用する必要があるため、JQueryJSも導入する必要があります。
@*此处添加一些Jquery相关的脚本,方便开发时刻自定义脚本的智能提示*@
<script src="~/Content/metronic/assets/global/plugins/jquery.min.js" type="text/javascript"></script>
<script src="~/Content/metronic/assets/global/plugins/jquery-migrate.min.js" type="text/javascript"></script>
<script src="~/Content/metronic/assets/global/plugins/jquery-ui/jquery-ui.min.js" type="text/javascript"></script>
<!--Grid++报表需要的JS文件-->
<script src="~/Content/JQueryTools/GridReport/grhtml5-6.6-min.js"></script>このようにして、レポート オブジェクトを呼び出してデータを処理できます。たとえば、以下では、ケースのレポート コンテンツの処理をテストします。
<script language="javascript" type="text/javascript">
function loadReport() {
rubylong.grhtml5.barcodeURL = "/Barcode.ashx";
//创建报表显示器,参数指定其在网页中的占位标签的ID,报表模板URL与报表数据URL不指定,而是在后面的AJAX操作中提供相关数据
var reportViewer = window.rubylong.grhtml5.insertReportViewer("report_holder");
reportViewer.reportPrepared = false; //指定报表生成需要加载报表模板
reportViewer.dataPrepared = false; //指定报表生成需要加载报表数据
//报表在模板与数据都载入后会自动生成
//测试报表
$.ajax({
type: "GET",
url: "/Report/1a.SimpleList.grf",
data: "",
success: function (msg) {
reportViewer.loadReport(msg);
}
});
$.ajax({
type: "GET",
//url: "/Report/xmlCustomer.txt", //xml格式
url: "/Report/jsonCustomer.txt",//json格式
data: "",
success: function (msg) {
reportViewer.loadData(msg);
}
});
//页面初始化
$(function () {
loadReport();
});
</script>次のコードに示すように、レポートのコンテンツは HTML 要素で表示されます。
<body>
<div id="report_holder">
</div>
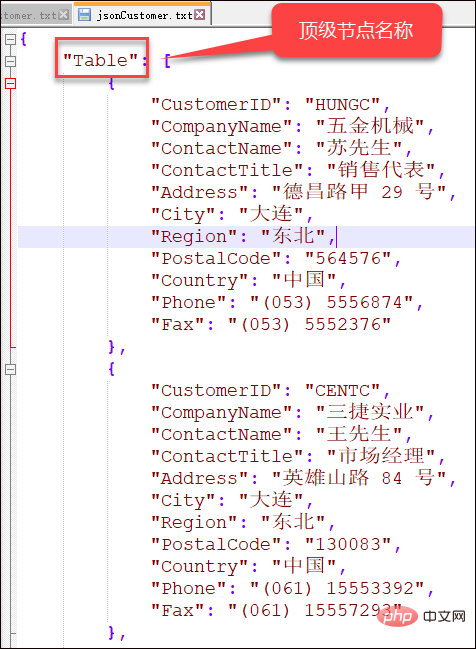
</body>上記を通じて、レポート コンテンツの割り当て処理について学習しました。まず、レポート テンプレート ファイルを決定し、レポートに表示されるデータを動的に生成して、jsonCustomer.txt ファイルのコンテンツを置き換える必要があります。 。
このファイルの形式を次のように見てみましょう。

#つまり、データを動的に生成する必要がある場合は、この JSON 形式の出力を構築できます。テストレポートインターフェイスの効果は次のとおりで、2次元のテーブル表示効果は依然として非常に優れています。

#実際のレポート処理では、データを動的に表示する必要があるため、JS でパラメーターを受け取り、そのパラメーターに基づいてデータを動的に構築するだけで済みます。
以下は私が実際にプロジェクトレポートデータを表示したものです。
function loadReport(ids) {
rubylong.grhtml5.barcodeURL = "/Barcode.ashx";
//创建报表显示器,参数指定其在网页中的占位标签的ID,报表模板URL与报表数据URL不指定,而是在后面的AJAX操作中提供相关数据
var reportViewer = window.rubylong.grhtml5.insertReportViewer("report_holder");
reportViewer.reportPrepared = false; //指定报表生成需要加载报表模板
reportViewer.dataPrepared = false; //指定报表生成需要加载报表数据
//报表在模板与数据都载入后会自动生成
//正式报表
$.ajax({
type: "GET",
url: "/Report/barcode.grf",
data: "",
success: function (msg) {
reportViewer.loadReport(msg);
}
});
$.ajax({
type: "GET",
//url: "/Report/jsonbarcode.txt", //json文件格式
url: "/Asset/GetRepotData?ids=" + ids,//动态json格式
data: "",
success: function (msg) {
reportViewer.loadData(msg);
}
});
};Asset/GetRepotData メソッドを通じてデータの動的な生成を実現します。
/// <summary>
/// 获取Grid++的JSON格式报表数据
/// </summary>
/// <returns></returns>
public ActionResult GetRepotData(string ids)
{
ActionResult result = Content("");
if (!string.IsNullOrEmpty(ids))
{
var list = BLLFactory<Asset>.Instance.FindByIDs(ids);
//构建一个合法格式的对象,进行序列号
var table = new
{
Table = list
};
result = ToJsonContent(table);
}
return result;
}実際には、最上位ノードの Table オブジェクトを構築し、それを JSON にシリアル化します。
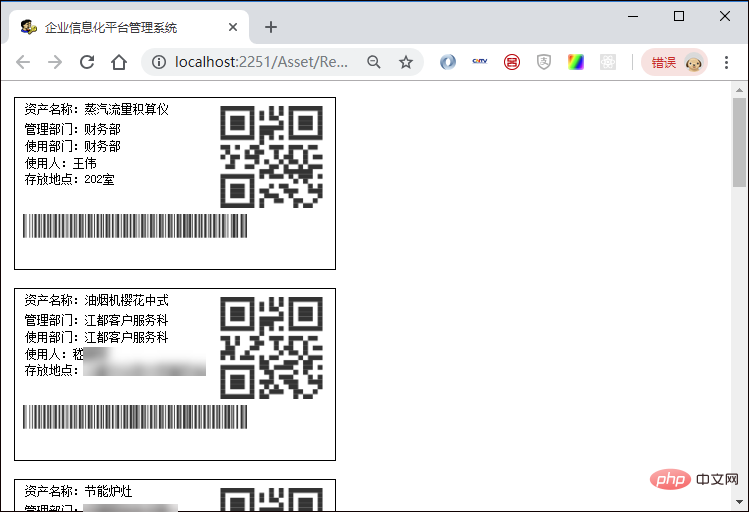
このようにして、以下に示すように、必要なレポートを出力できます。

ただし、このレポートは必要な 2 つの列に従って配置されておらず (おそらくレポートのバグです)、私の期待を満たしていないため、厳密な形式の出力レポートを実現するための PDF 方法を表示したいと考えています。
报表控件,后台通过PDF的生成方式,如果在Winform下直接导出PDF方式,具体如下所示。
private void btnExportPdf_Click(object sender, EventArgs e)
{
List<ProductInfo> list = BLLFactory<Product>.Instance.GetAll();
//从对应文件中载入报表模板数据
string reportPath = Path.Combine(Application.StartupPath, "Reports\\testList.grf");
GridExportHelper helper = new GridExportHelper(reportPath);
string fileName = "d:\\my.pdf";
var succeeded = helper.ExportPdf(list, fileName);
if(succeeded)
{
Process.Start(fileName);
}
}而其中辅助类的ExportPdf方法就是直接利用报表客户端控件对象导出PDF的,如下代码所示。
/// <summary>
/// 导出PDF,并返回路径
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="list"></param>
/// <returns></returns>
public bool ExportPdf<T>(List<T> list, string filePath)
{
//从对应文件中载入报表模板数据
Report.LoadFromFile(this.ReportPath);
Report.FetchRecord += () =>
{
FillRecordToReport<T>(Report, list);
};
Report.ExportBegin += (IGRExportOption option) =>
{
option.AbortOpenFile = true; //导出后不用关联程序打开导出文件,如导出Excel文件之后不用Excel打开
option.FileName = filePath;
switch (option.ExportType)
{
case GRExportType.gretPDF:
option.AsE2PDFOption.Author = "My Author";
option.AsE2PDFOption.Subject = "My Subject";
break;
}
};
var succeeded = Report.ExportDirect(GRExportType.gretPDF, filePath, false, false);
return succeeded;
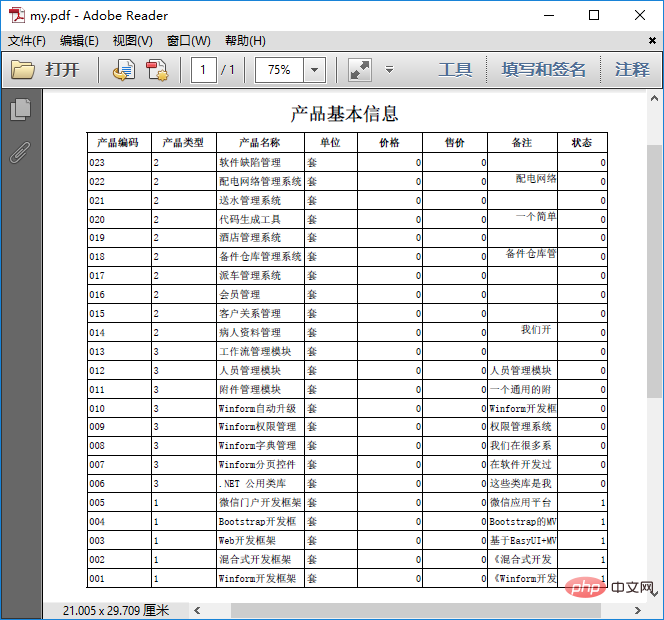
}报表导出的效果和报表预览效果一致

不过我使用前面报表客户端的对象处理报表导出,在测试后台生成PDF的时候,提示内存损坏,应该就是COM处理的问题,不支持这样的方式,咨询作者后说需要使用 WEB报表服务器 方式来生成PDF。
改变一下处理过程,实际使用的是GridppReportServer对象来处理,实际代码如下所示。
/// <summary>
/// 导出PDF
/// </summary>
/// <typeparam name="T">列表对象类型</typeparam>
/// <param name="list">列表对象</param>
/// <param name="filePath">存储路径</param>
/// <param name="context"></param>
/// <returns></returns>
public bool ExportPdf<T>(List<T> list, string filePath, HttpContextBase context)
{
//从对应文件中载入报表模板数据
Report.LoadFromFile(this.ReportPath);
//构建一个合法格式的对象,进行序列化
var table = new
{
Table = list
};
var json = JsonConvert.SerializeObject(table, Formatting.Indented);
Report.LoadDataFromXML(json);
IGRExportOption ExportOption = Report.PrepareExport(GRExportType.gretPDF);
var exportPdf = Report.ExportToBinaryObject();
Report.UnprepareExport();
var succeeded = exportPdf.SaveToFile(filePath);
return succeeded;
}有了这个辅助方法,我们就可以封装一下处理获得数据,并导出PDF文件的操作了
/// <summary>
/// 根据选中的ID记录,生成对应的PDF报表,返回路径
/// </summary>
/// <param name="ids">选中的ID记录,逗号分开</param>
/// <returns></returns>
public ActionResult ExportPdf(string ids)
{
ActionResult result = Content("");
if (!string.IsNullOrEmpty(ids))
{
//利用接口获取列表数据
var list = BLLFactory<Asset>.Instance.FindByIDs(ids);
//报表文件路径
string reportPath ="/Report/barcode.grf";
//转换为物理路径
reportPath = Server.MapPath(reportPath);
//导出PDF的文件路径
string exportPdfPath = string.Format("/GenerateFiles/{0}/AssetReport.pdf", CurrentUser.Name);
//转换为物理路径
string realPath = Server.MapPath(exportPdfPath);
//确保目录生成
string parentPath = Directory.GetParent(realPath).FullName;
DirectoryUtil.AssertDirExist(parentPath);
//生成PDF报表文档到具体文件
GridExportHelper helper = new GridExportHelper(reportPath);
bool success = helper.ExportPdf(list, realPath, HttpContext);
if(success)
{
result = Content(exportPdfPath);//返回Web相对路径
}
helper.Dispose();//销毁对象
}
return result;
}这些是后端的代码,要想在前端里面处理并预览PDF文件,需要加入前端的HTML代码
如下我们加入两个JS函数
//查看明细信息
function ViewPDF(ids) {
$.ajax({
type: "GET",
url: "/Asset/ExportPdf?ids=" + ids,
data: "",
success: function (filePath) {
var baseUrl = "/Content/JQueryTools/pdfjs/web/viewer.html";
var url = baseUrl + "?file=" + filePath;//实际地址
window.open(url);
}
});
};
function AssetPrint() {
var rows = $table.bootstrapTable('getSelections');
if (rows.length == 0) {
showTips("请选择你要打印编码的记录");
return;
}
//使用Grid++报表,构建数据显示
var ids = '';
for (var i = 0; i < rows.length; i++) {
ids += rows[i].ID + ',';
}
ids = ids.substring(0, ids.length - 1);
//loadReport(ids);
ViewPDF(ids);
}这里利用了PDFJS的插件来在线展示生成的PDF,需要了解具体可以参考我之前的随笔《实现在线预览PDF的几种解决方案》
然后在HTML页面里面加入对应的处理按钮即可。
<button type="button" onclick="AssetPrint()" class="btn btn-circle btn-sm red">
<i class="fa fa-plus"></i>
资产编码打印
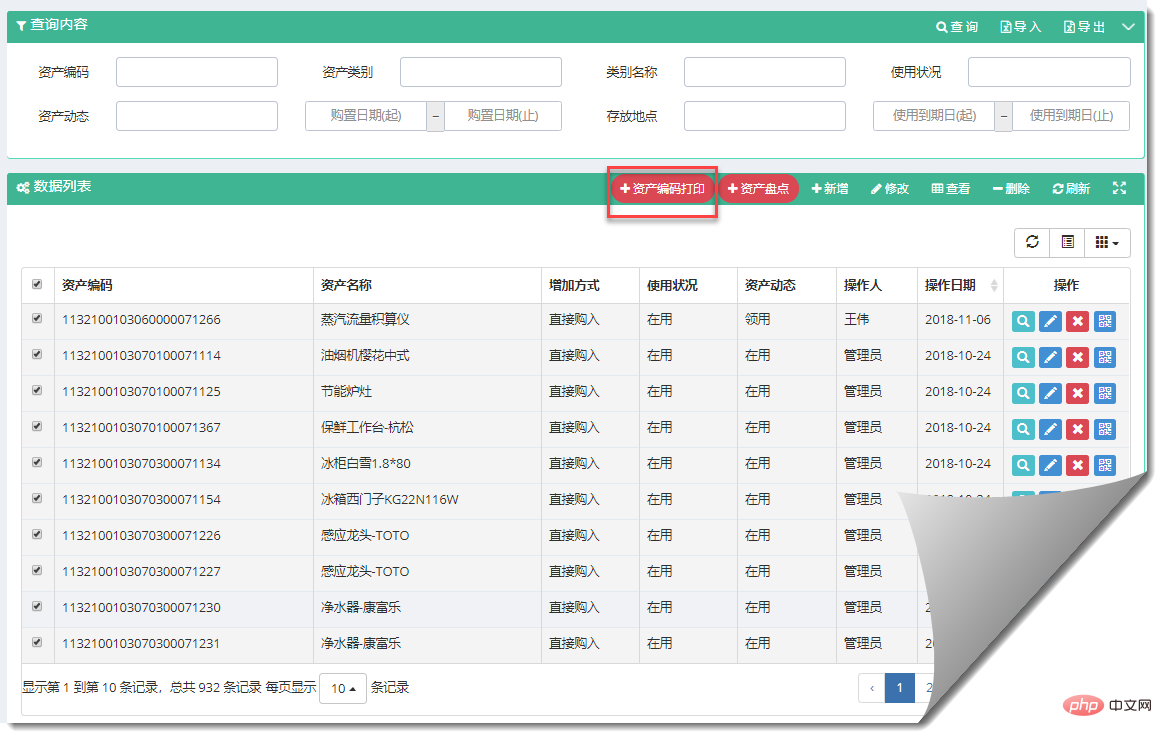
</button>如下页面的界面效果所示

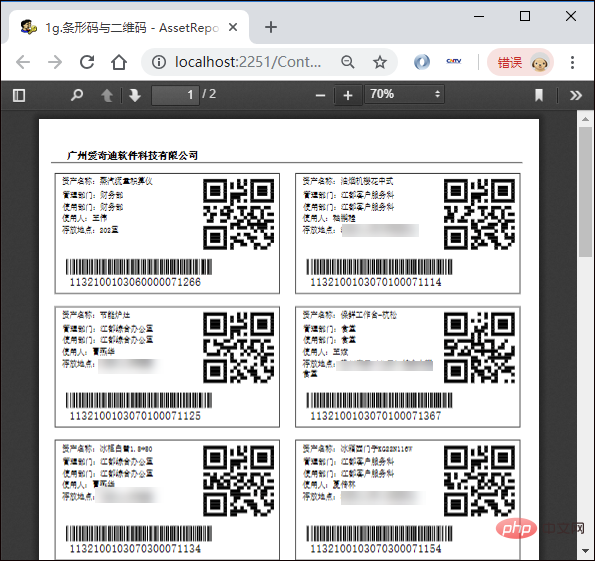
单击【资产编码打印】,首先在后台动态生成一个PDF文件,成功后前端弹出一个新的预览PDF界面,预览我们的二维码报表,效果比HTML5界面效果标准,和我们原来的设计报表初衷一直,两列排列。

以上就是我在实际项目中,在Bootstrap开发框架中使用Grid++报表的几个处理过程,希望对你使用有帮助,报表确实具有很好的应用场景,使用起来还是很方便的。
更多编程相关知识,请访问:编程入门!!
以上がBootstrap で Grid++ レポートを使用する方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。