Composer をインストールするときに、承認されたユーザー名とパスワードの入力を要求されるのはなぜですか?
composer の次のチュートリアル コラムでは、Composer のインストール中にユーザー名とパスワードの入力が必要になる問題について紹介します。困っている友達に!
D:\work\dreamland-yii>composer require "saviorlv/yii2-dysms:dev-master"
Authentication required (packagist.phpcomposer.com):
Username:
Password:
[Composer\Downloader\TransportException]
Invalid credentials for 'https://packagist.phpcomposer.com/p/saviorlv/yii2-dysms%24045b85ee8f7a846caecdf82efa78fb4927e19868940b05fbb3ddb6383a10d41f.json', aborting.require [--dev] [--prefer-source] [--prefer-dist] [--no-progress] [--no-suggest] [--no-update] [--no-scripts] [--update-no-dev] [--update-with-dependencies] [--update-with-all-dependencies] [--ignore-platform-reqs] [--prefer-stable] [--prefer-lowest] [--sort-packages] [-o|--optimize-autoloader] [-a|--classmap-authoritative] [--apcu-autoloader] [--] [<packages>]...中国語のコンポーザー ソースに変更する必要があります。リクエスト インターフェイスには、「この JSS アカウントには延滞の問題があり、操作が正常に完了できないためです」と表示されます。これは、「この JSS アカウントには延滞があります」と翻訳されます。問題が発生し、「操作を正常に完了できませんでした。」....
国内ミラー ソースを使用してください https://pkg.phpcomposer.com/
composer config -g repo.packagist composer https://packagist.phpcomposer.com
次に、別のミラー ソースを使用します。ここに 1 つ表示されました 質問
D:\work\dreamland-yii>composer require "saviorlv/yii2-dysms:dev-master" ./composer.json has been updated Loading composer repositories with package information Updating dependencies (including require-dev) Could not fetch https://api.github.com/repos/bestiejs/punycode.js/tags?per_page=100, please create a GitHub OAuth token to go over the API rate limit Head to https://github.com/settings/tokens/new?scopes=repo&description=Composer+on+JL-HOST-008-PC+2018-10-13+0916 to retrieve a token. It will be stored in "C:/Users/niuben/AppData/Roaming/Composer/auth.json" for future use by Composer. Token (hidden):
トークンの入力を求められますか? ? ?
オンラインで確認したところ、Composer が github キーを追加しなかったためです。
解決策
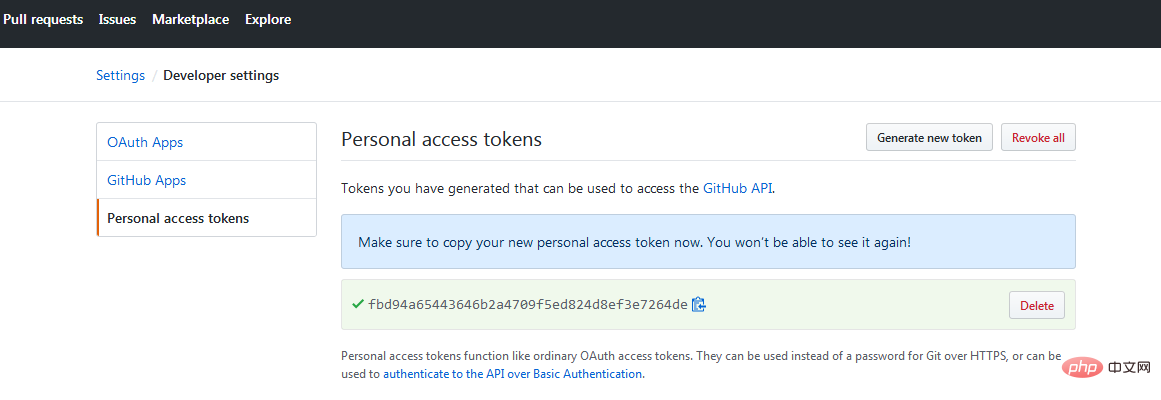
https://github.com/settings/tokens と入力し、[新規生成] をクリックします。 token" (最初にログインすることを忘れないでください)
新しいトークンを作成し、説明を入力し、デフォルトで [新規] を選択します。すると、トークンを取得し、値とそのトークンを貼り付けます。大丈夫だろう。

以上がComposer をインストールするときに、承認されたユーザー名とパスワードの入力を要求されるのはなぜですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 クラフトCMSのキャッシングの問題を解決する:Wiejeben/Craft-Laravel-Mixプラグインの使用
Apr 18, 2025 am 09:24 AM
クラフトCMSのキャッシングの問題を解決する:Wiejeben/Craft-Laravel-Mixプラグインの使用
Apr 18, 2025 am 09:24 AM
CraftCMSを使用してWebサイトを開発する場合、特にCSSやJavaScriptファイルを頻繁に更新する場合、リソースファイルのキャッシュ問題が発生することがよくあります。古いバージョンのファイルがブラウザによってキャッシュされ、ユーザーが最新の変更を表示しないようにすることがあります。この問題は、ユーザーエクスペリエンスに影響を与えるだけでなく、開発とデバッグの難しさを高めます。最近、プロジェクトで同様のトラブルに遭遇し、いくつかの調査の後、プラグインWiejeben/Craft-Laravel-Mixが見つかりました。
 コンポーザーを使用して依存関係注入を解きます:PSR-11コンテナインターフェイスの適用
Apr 18, 2025 am 07:39 AM
コンポーザーを使用して依存関係注入を解きます:PSR-11コンテナインターフェイスの適用
Apr 18, 2025 am 07:39 AM
大規模なPHPプロジェクトを開発する際に、一般的ではあるが難しい問題に遭遇しました。依存関係を効果的に管理し、注入する方法です。最初は、グローバル変数と手動注入を使用しようとしましたが、これによりコードの複雑さが増加するだけでなく、簡単にエラーが発生しました。最後に、PSR-11コンテナインターフェイスを使用し、作曲家の力を使用して、この問題をうまく解決しました。
 作曲家とlaravelcmsをすばやく構築する方法:mki-labs/エスプレッソの実践的な経験
Apr 18, 2025 am 07:36 AM
作曲家とlaravelcmsをすばやく構築する方法:mki-labs/エスプレッソの実践的な経験
Apr 18, 2025 am 07:36 AM
新しいLaravelプロジェクトを開発する際に、トリッキーな問題に遭遇しました。完全に機能的で簡単なコンテンツ管理システム(CMS)を迅速に構築する方法です。私は複数のソリューションを試しましたが、複雑な構成と不便なメンテナンスのためにすべてをあきらめました。 LaravelcmsパッケージMKI-Labs/Espressoを発見するまで、インストールが簡単であるだけでなく、強力な機能と直感的な管理インターフェイスも提供し、問題を完全に解決しました。
 作曲家を使用したJavaScriptエラー処理の問題を解決する方法
Apr 18, 2025 am 08:30 AM
作曲家を使用したJavaScriptエラー処理の問題を解決する方法
Apr 18, 2025 am 08:30 AM
複雑なWebアプリケーションを開発する際には、JavaScriptエラーを効果的に処理してログインする方法を開発する際に、困難な問題を抱えています。私はいくつかの方法を試しましたが、このライブラリDvasilenko/Alterego_toolsを見つけるまで、それらのどれも私のニーズを満たすことができませんでした。このライブラリの設置を通じて、この問題を簡単に解決し、プロジェクトの保守性と安定性を大幅に改善しました。作曲家は次のアドレスを通して学ぶことができます:学習アドレス
 Laravel Frameworkインストール方法
Apr 18, 2025 pm 12:54 PM
Laravel Frameworkインストール方法
Apr 18, 2025 pm 12:54 PM
記事の概要:この記事では、Laravelフレームワークを簡単にインストールする方法について読者をガイドするための詳細なステップバイステップの指示を提供します。 Laravelは、Webアプリケーションの開発プロセスを高速化する強力なPHPフレームワークです。このチュートリアルは、システム要件からデータベースの構成とルーティングの設定までのインストールプロセスをカバーしています。これらの手順に従うことにより、読者はLaravelプロジェクトのための強固な基盤を迅速かつ効率的に築くことができます。
 Symfony/Consoleライブラリを使用して、効率的なコマンドラインインターフェイスを作成する実用的な経験
Apr 18, 2025 am 07:30 AM
Symfony/Consoleライブラリを使用して、効率的なコマンドラインインターフェイスを作成する実用的な経験
Apr 18, 2025 am 07:30 AM
プロジェクト開発では、毎日のタスクを簡素化したり、プロセスを自動化するためにコマンドラインツールを作成する必要があることがよくあります。ただし、美しくテストしやすいコマンドラインインターフェイスを作成するのは簡単ではありません。最近、コマンドラインツールを必要とするプロジェクトを開発しながら、この問題に遭遇しました。いくつかの調査の後、私はSymfony/Consoleライブラリを見つけました。これにより、コマンドラインインターフェイスの作成プロセスが大幅に簡素化されます。
 YIIフレームワークに基づくデータのバッチ処理の問題を解決するために作曲家を使用する方法
Apr 18, 2025 am 07:54 AM
YIIフレームワークに基づくデータのバッチ処理の問題を解決するために作曲家を使用する方法
Apr 18, 2025 am 07:54 AM
YIIフレームワークプロジェクトを開発するとき、データベースから大量のデータを取得する必要がある状況に遭遇することがよくあります。適切な測定が行われない場合、すべてのデータを直接取得すると、メモリオーバーフローが発生し、プログラムのパフォーマンスに影響を与える可能性があります。最近、大規模なeコマースプラットフォームでプロジェクトを扱っていたとき、この問題に遭遇しました。いくつかの研究と試験の後、私はついにPavle/Yii-Batch-Resultの拡張ライブラリを通じて問題を解決しました。
 Composerを使用してHTTP要求の問題を解決する方法:Yiche/HTTPライブラリの実用的なガイド
Apr 18, 2025 am 08:06 AM
Composerを使用してHTTP要求の問題を解決する方法:Yiche/HTTPライブラリの実用的なガイド
Apr 18, 2025 am 08:06 AM
開発中、HTTP要求が必要になることがよくあります。これは、データを取得したり、データを送信したり、外部APIと対話するためです。ただし、複雑なネットワーク環境に直面してリクエスト要件を変更すると、HTTPリクエストを効率的に処理する方法が課題になります。プロジェクトで問題に遭遇しました。リクエストを異なるAPIに頻繁に送信し、リクエストを記録して、その後のデバッグと分析を促進する必要があります。いくつかの方法を試した後、Yiche/HTTPライブラリを発見しました。 HTTP要求の処理を簡素化するだけでなく、動的ロギング機能も提供し、開発効率を大幅に改善します。




