
JavaScript では、substring メソッドを使用して文字列の最後の数桁を削除できます。構文形式は「string object.substring (最初の文字位置、最後の文字位置)」です。このメソッドは次の目的で使用されます。抽出文字 指定された 2 つの添え字間の文字列内の文字。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
コードは次のとおりです。
var str="abcdefghhhh";//截取后4位 str.substring(str.length-4);
substring() メソッドは、文字列内の指定された 2 つの添え字の間の文字を抽出するために使用されます。
構文
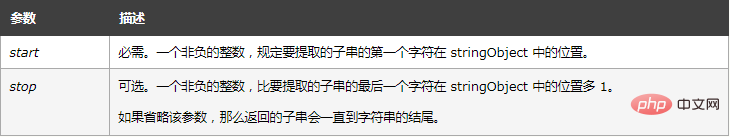
stringObject.substring(start,stop)

戻り値
stringObject の部分文字列を含む新しい文字列値。その内容は先頭から末尾までのすべての文字です。 -1 で、長さは stop から start を引いたものになります。
説明
substring() メソッドによって返される部分文字列には、開始部分の文字は含まれますが、終了部分の文字は含まれません。
パラメータ start と stop が等しい場合、このメソッドは空の文字列 (つまり、長さが 0 の文字列) を返します。 start が stop より大きい場合、メソッドは部分文字列を抽出する前に 2 つのパラメータを交換します。
[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScriptで文字列の最後の数桁を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。