bootstrapTable+jstree プラグインによるツリー リスト条件とクエリ条件の処理についての簡単な説明
この記事では、Bootstrap で bootstrapTable テーブル プラグインと jstree ツリー リスト プラグインを使用する際のツリー リスト条件とクエリ条件を処理する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

私の Boosttrap フレームワークでは、多くの場所で bootstrapTable テーブル プラグインと jstree ツリー リスト プラグインを使用して共通のクエリ インターフェイスを構築する必要があります。データのページングとテーブル表示を実現するには、jstree ツリー リスト プラグインを使用してツリー リストを表示し、迅速な分類とクエリを行うことが主に使用されます。多くの状況で 2 つを組み合わせることで、より良いユーザー エクスペリエンスを実現できます。
このエッセイでは、Bootstrap 開発フレームワークで bootstrapTable テーブル プラグインと jstree ツリー リスト プラグインを使用する際のツリー リスト条件とクエリ条件の処理を紹介します。情報も更新を渡すことができます。 [関連する推奨事項: "bootstrap チュートリアル "]
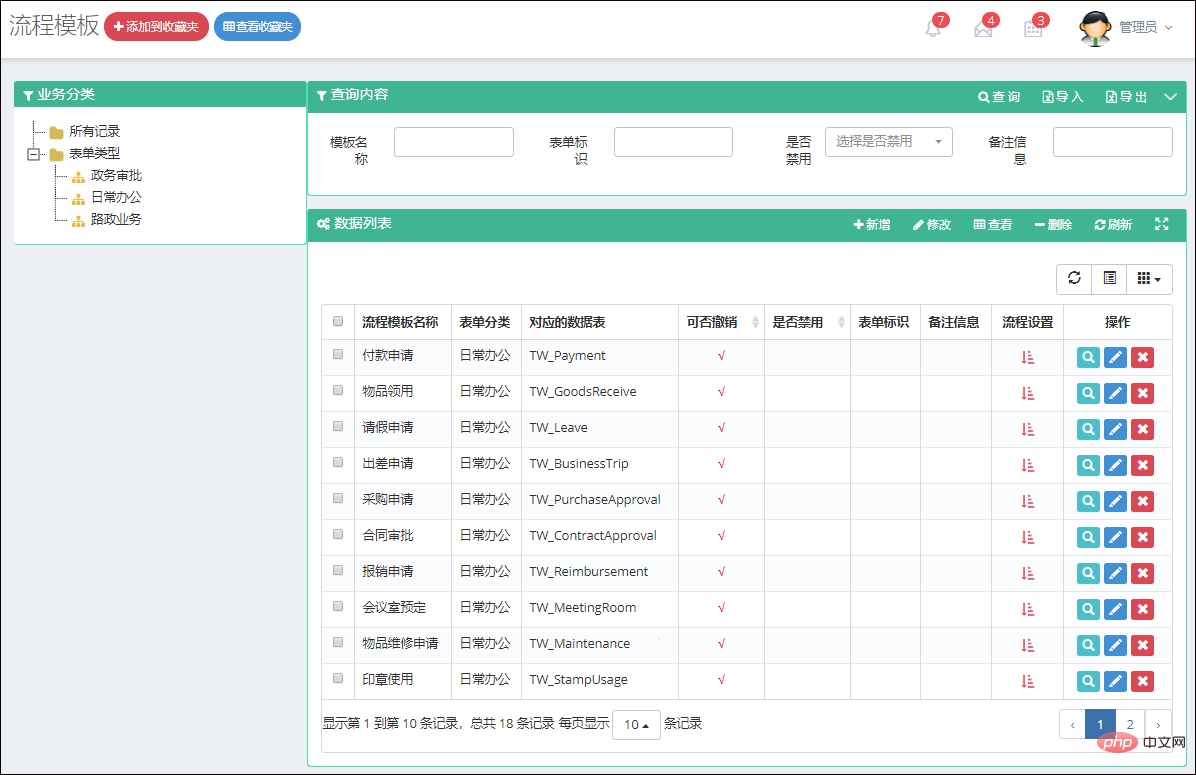
1. bootstrapTable テーブル プラグインと jstree ツリー リスト プラグインの使用
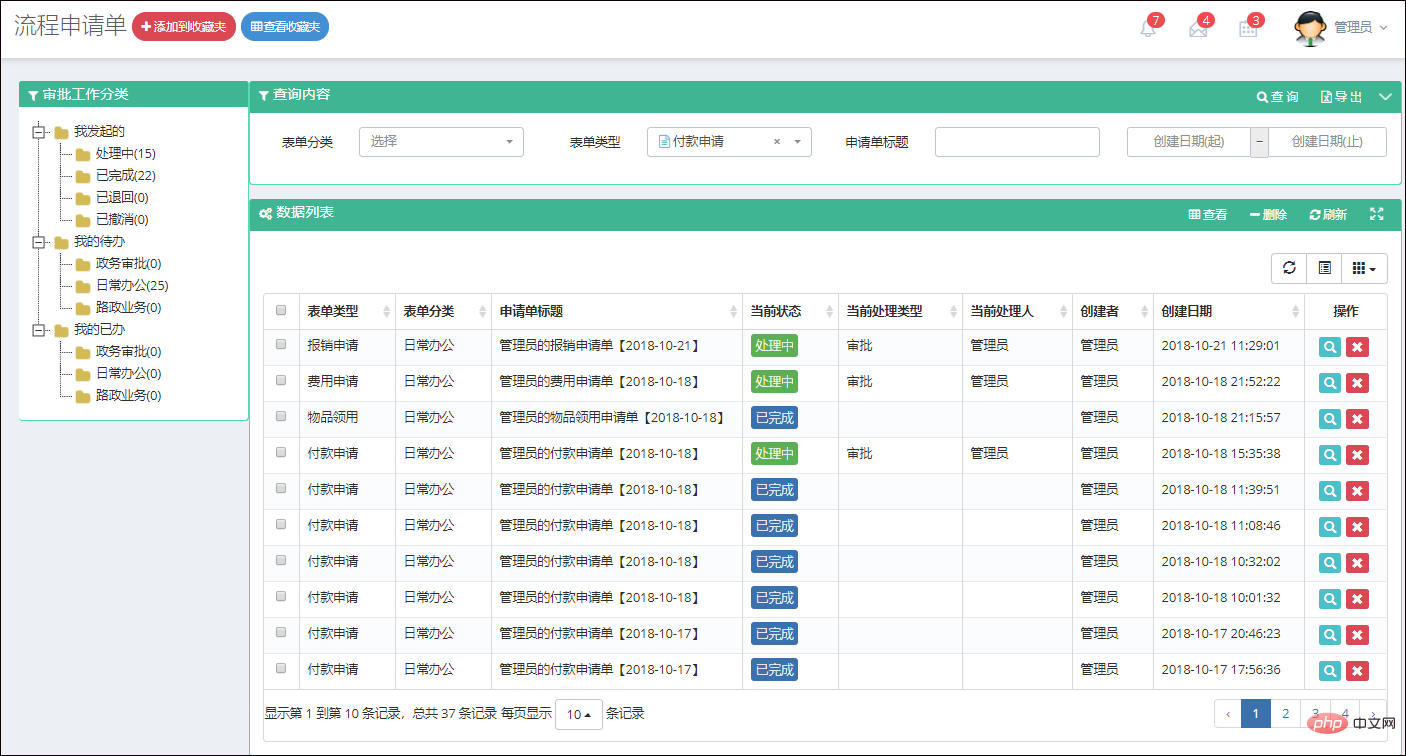
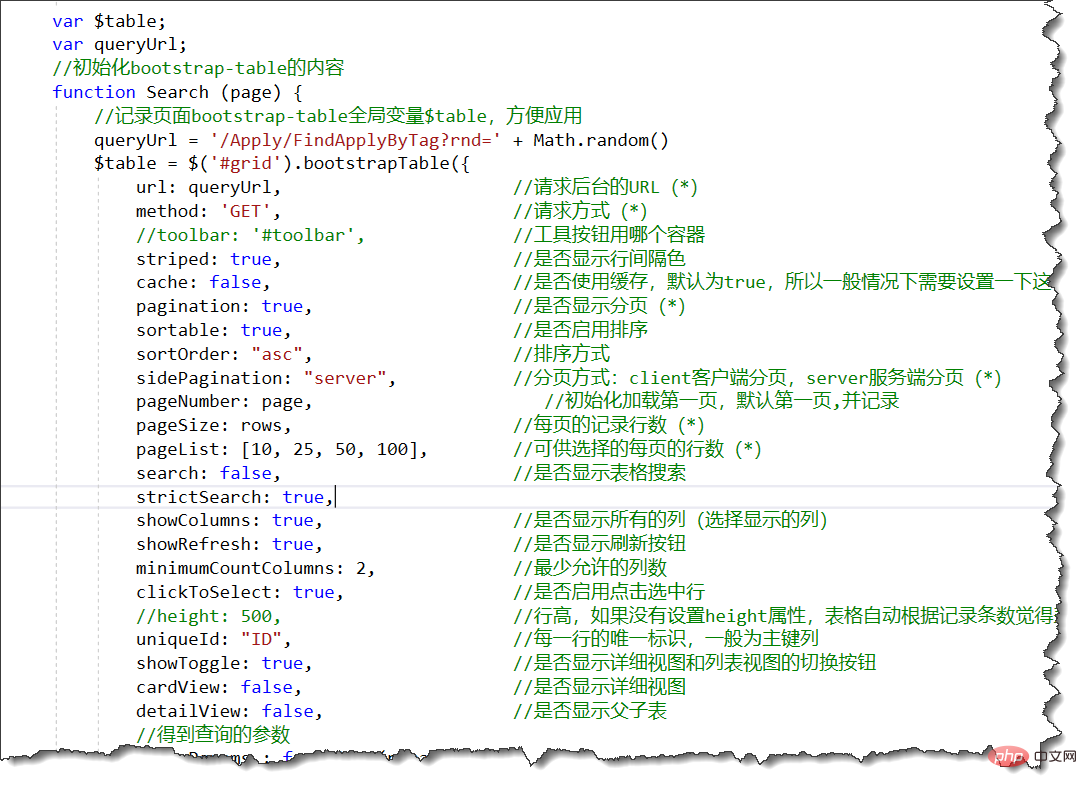
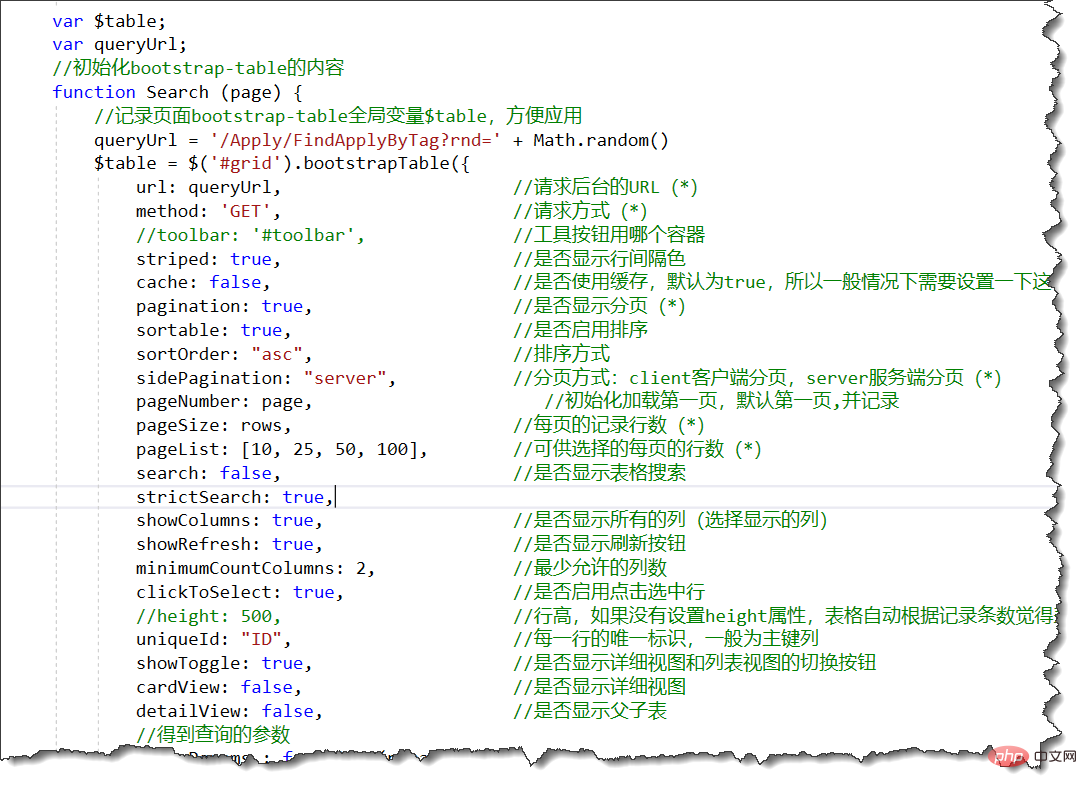
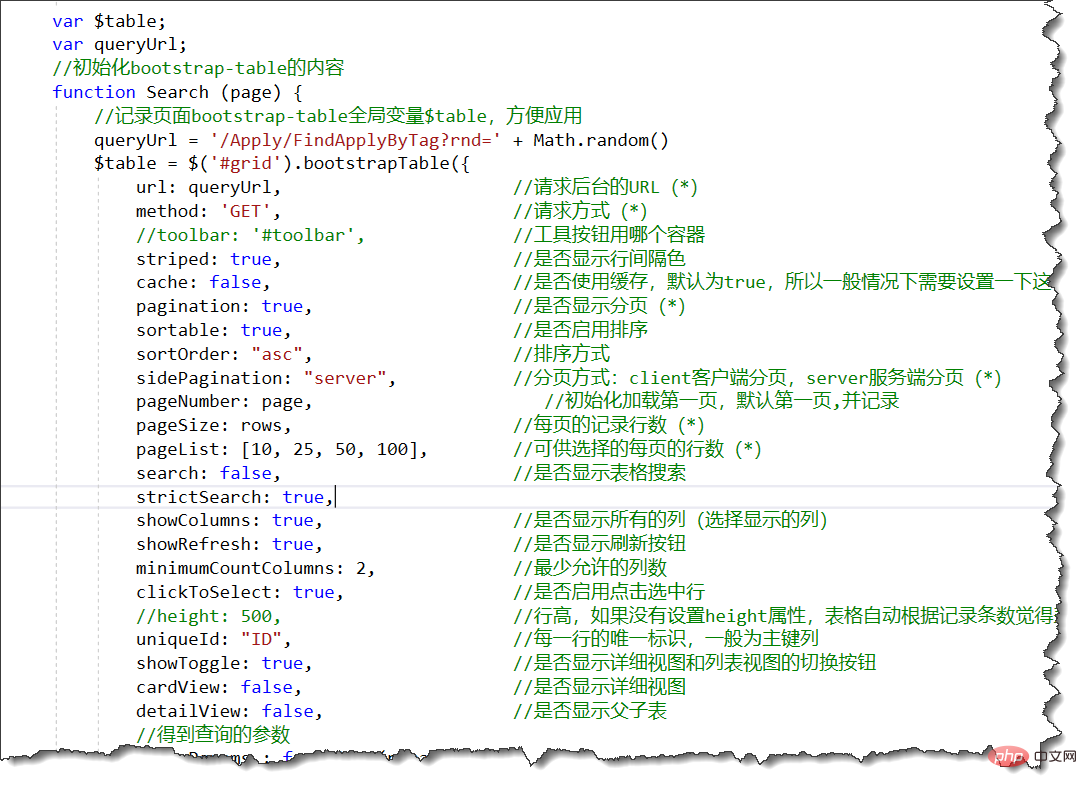
bootstrapTable 以下のように、tableプラグインとjstreeツリーリストプラグインを組み合わせてデータを表示するインターフェースもよく見られます。




//绑定左侧树形列表
//如果update为True,则重新更新缓存
function initJsTree(update) {
var baseUrl = "/Apply/GetMyApplyJson?r=" + Math.random();
var url = update ? baseUrl + "&update=true" : baseUrl;
bindJsTree("jstree_div", url);
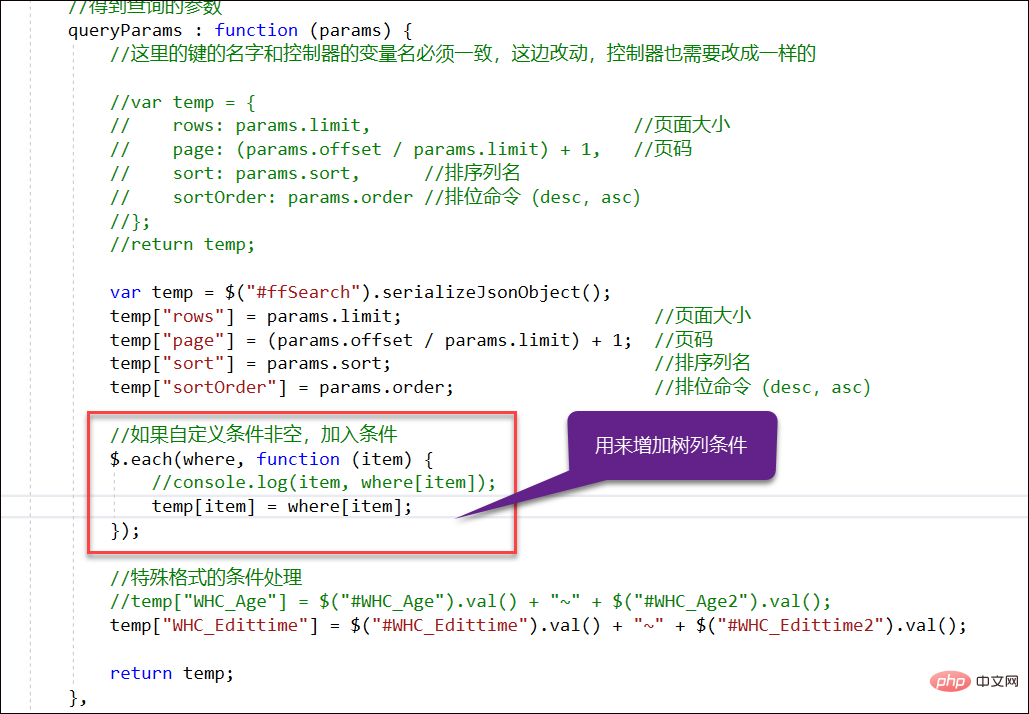
//树控件的变化事件处理
$('#jstree_div').on("changed.jstree", function (e, data) {
var icon = data.node.icon;
loadData(data.selected);
});
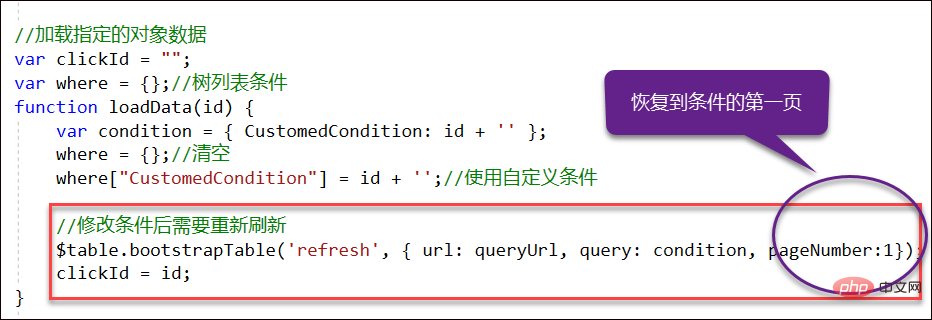
}//加载指定的对象数据
var clickId = "";
function loadData(id) {
var condition = { CustomedCondition: id + '' };
//修改条件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
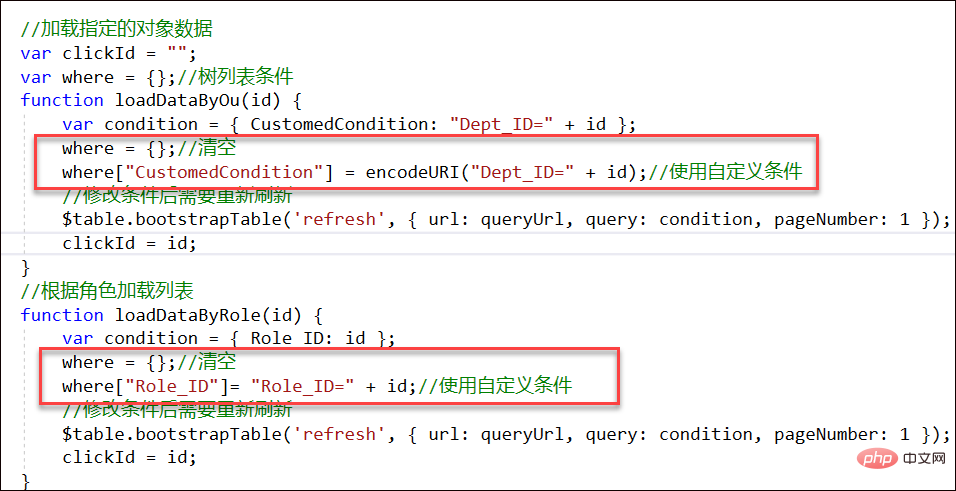
}//加载指定的对象数据
var clickId = "";
var where = {};//树列表条件
function loadData(id) {
var condition = { CustomedCondition: id + '' };
where = {};//清空
where["CustomedCondition"] = id + '';//使用自定义条件
//修改条件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
}



プログラミング入門をご覧ください。 !
以上がbootstrapTable+jstree プラグインによるツリー リスト条件とクエリ条件の処理についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7704
7704
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。






