
Javascript には 3 つのダイアログ ボックスがあります: 1. 警告ボックス、ユーザーに警告メッセージを表示するために使用され、構文 "alert("警告メッセージ");"; 2. 確認ボックス、構文 "confirm( "確認情報が必要です ");"; 3. プロンプト ボックス、構文 "prompt("プロンプト情報", "デフォルト テキスト");"。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript は、警告ボックス、確認ボックス、プロンプト ボックスの 3 種類のダイアログ ボックスを使用し、alert()、confirm()、prompt() の 3 つの関数に対応します。これらのダイアログ ボックスは、Web サイトをより魅力的に見せるのに非常に役立ちます。
警告ボックス:alert()
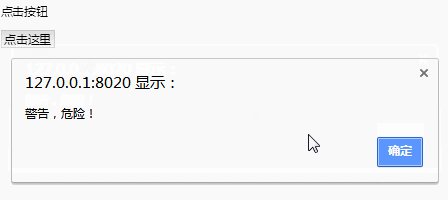
Web サイトの警告ボックスは、ユーザーが間違った値を入力したことを示す警告メッセージを表示するために使用されます。ポジションを埋めていません。必要な値です。それでも、アラート ボックスは、よりわかりやすいメッセージに使用できます。アラート ボックスには、選択して続行するための [OK] ボタンのみが表示されます。
#例:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
function Warning() {
alert("警告,危险!");
}
</script>
</head>
<body>
<p>点击按钮</p>
<form>
<input type="button" value="点击这里" onclick="Warning();" />
</form>
</body>
</html> ##確認ボックス:confirm()
##確認ボックス:confirm()
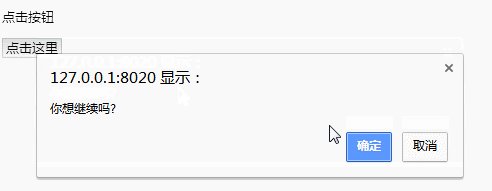
ユーザーに何かを確認または受け入れてもらいたい場合は、通常、確認ボックスが使用されます。確認ボックスが表示されたら、ユーザーは [OK] または [キャンセル] をクリックして続行する必要があります。ユーザーが「OK」ボタンをクリックすると、ウィンドウメソッドconfirm()はtrueを返します。ユーザーが「キャンセル」ボタンをクリックすると、confirm() は false を返し、null を表示します。
例:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,input,p{
font-size: 25px;
}
</style>
<script type="text/javascript">
function Confirmation(){
var Val = confirm("你想继续吗?");
if( Val == true ){
document.write ("继续!");
return true;
}
else{
document.write ("不继续!");
return false;
}
}
</script>
</head>
<body>
<p>点击按钮</p>
<form>
<input type="button" value="点击这里" onclick="Confirmation();" />
</form>
</body>
</html>レンダリング:
##プロンプト ボックス:prompt()
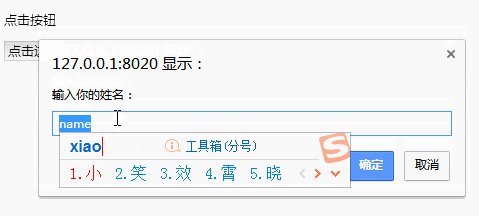
ページに入る前にユーザーに値を入力してもらいたい場合は、通常はプロンプト ボックスを使用します。プロンプト ボックスが表示されたら、値の入力を続けるには、[OK] または [キャンセル] をクリックする必要があります。ユーザーが「OK」ボタンをクリックすると、ウィンドウメソッドのprompt()はテキストボックスに入力された値を返します。ユーザーが「キャンセル」ボタンをクリックすると、ウィンドウメソッドのprompt()はnullを返します。 例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,input,p{
font-size: 25px;
}
</style>
<script type="text/javascript">
function Value(){
var Val = prompt("输入你的姓名:", "name");
document.write("你输入的是: " + Val);
}
</script>
</head>
<body>
<p>点击按钮</p>
<form>
<input type="button" value="点击这里" onclick="Value();" />
</form>
</body>
</html>レンダリング:
プログラミング関連の知識の詳細については、次を参照してください:プログラミング ビデオ ! !
! !
以上がJavaScriptにはいくつかのダイアログボックスがありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。