
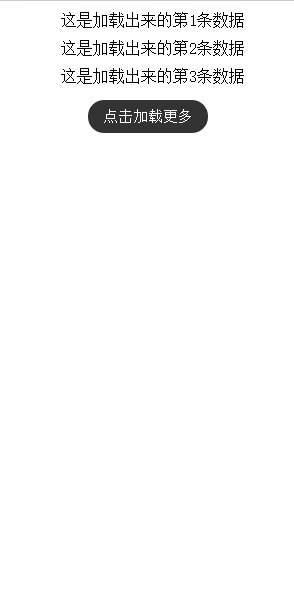
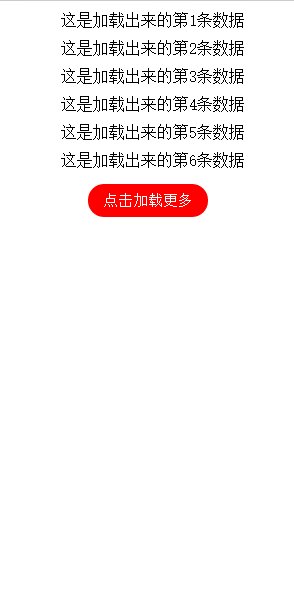
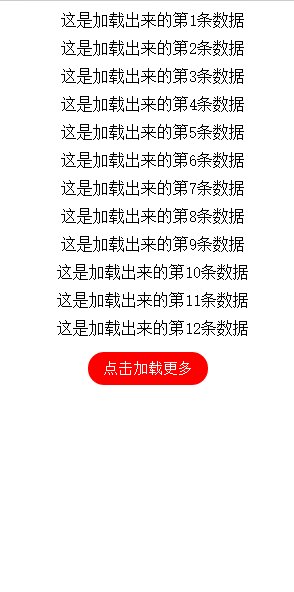
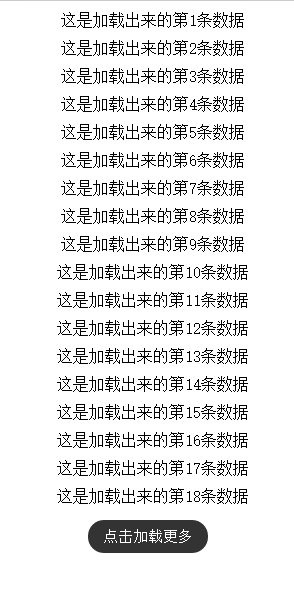
最初にページを開くと、データの一部のみが表示されます。 、クリックして更新をロードします。さらに更新がある場合は、事前に定義されたロード数がロードされて表示されます。データベース内のすべてのデータが表示されると、すべてがロードされたことを示すメッセージが表示されます。
New Index.php
nbsp;html>
<meta>
<meta>
<title>jQuery+php实现点击按钮加载更多</title>
<style>
*{margin: 0;padding:0;list-style: none;}
a{color: #333;text-decoration: none;}
.hidden{display:none;}
.content{width: 300px;height:auto;margin:0 auto;overflow: hidden;text-align: left;background:#fff;padding:5px;}
.content ul.list{overflow: hidden;}
.content ul.list li{width: 300px;height:auto;margin:5px;float:left;overflow:hidden;text-align:center;}
.content .more{overflow: hidden;padding:10px;text-align: center;}
.content .more a{display: block;width: 120px;padding:8px 0;color:#fff;margin:0 auto;background:#333;text-align:center;border-radius:100px;font-size: 15px;}
.content .more a:hover{text-decoration: none;background: red;color: #fff;}
</style>
<!--代码部分begin-->
<p>
</p><p>
<?php //获取数据
require_once("connect_sql.php");
?>
</p>
- 数据加载中,请稍后...
<script></script> <script> var _content = []; //临时存储li循环内容 var loadding = { _default:3, //默认个数 _loading:3, //每次点击按钮后加载的个数 init:function(){ var lis = $(".content .hidden li"); $(".content ul.list").html(""); for(var n=0;n<loadding._default;n++){ lis.eq(n).appendTo(".content ul.list"); } for(var i=loadding._default;i<lis.length;i++){ _content.push(lis.eq(i)); } $(".content .hidden").html(""); }, loadMore:function(){ var mLis = $(".content ul.list li").length; for(var i =0;i<loadding._loading;i++){ var target = _content.shift(); if(!target){ $('.content .more').html("<p style='color:#f00;'>已加载全部..."); break; } $(".content ul.list").append(target); } } } loadding.init(); </script>
上記は、PHP コードが埋め込まれたページのレイアウトです。コードのこの部分は、実際にデータベースにクエリを実行し、データベース内のすべてのデータを出力します。 。 jQuery ライブラリは、index.php に導入する必要があることに注意してください。jquery.min.js の圧縮バージョンをインターネットからダウンロードできます。すべての PHP コードを別のファイル connect_sql.php に記述し、それを
<?php //获取数据
require_once("connect_sql.php");
?>New connect_sql.php
<?php //页面字符编码
header("Content-type:text/html;charset=utf-8");
//隐藏报错信息
error_reporting(E_ALL^E_NOTICE^E_WARNING);
//数据库地址
$host="localhost";
//数据库账号
$username="root";
//数据库密码
$password="root";
//数据库名
$db="loadMore";
//数据库表名
$tb="list";
//连接数据库
$con = mysql_connect($host,$username,$password);
if (!$con)
{
die('连接数据库失败,失败原因:' . mysql_error());
}
//设置数据库字符集
mysql_query("SET NAMES UTF8");
//查询数据库
mysql_select_db($db, $con);
//获取数据
$result = mysql_query("SELECT * FROM $tb ORDER BY id ASC");
while($row = mysql_fetch_array($result)){
echo "<li>".$row[title]."";
echo "<br>";
}
?>connect_sql を介して Index.php に直接導入しました。 php これは単純なデータベースのクエリと出力ですが、出力内容は
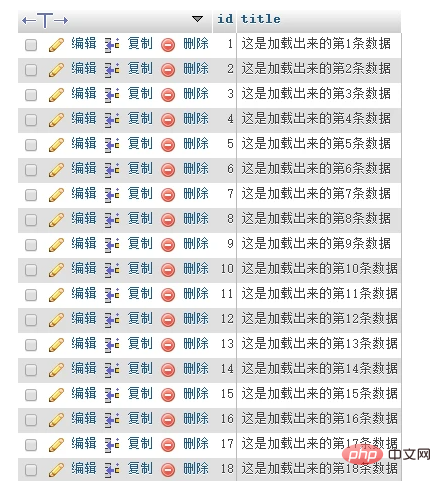
次はデータベースです:
データベース アカウント、パスワード、およびアドレスは独自の開発構成に従って入力されます。私のコードでは、データベース名はloadMore、テーブル名はlist#です。 ##以下は構造のスクリーンショットです:

非常に簡単です。
推奨学習: 「
PHP ビデオ チュートリアル 」



























