Bootstrap フロントエンド ビューでページ コンテンツのモジュール分離を実装する方法
この記事では、Bootstrap がフロントエンド ビューで @RenderPage を使用して、ページ コンテンツのモジュール分離を実現する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

多くの開発シナリオでは、多くの場合、抽象化、モジュール性などを考慮する必要があります。その目的は、開発中に注意を払う変更を行うことです。 Winform を開発する場合、多くの場合、基本クラス モジュールとユーザー コントロールを定義することで、この目的を達成できます。
Web 上で開発する場合、これらの機能も利用できますか?特に MVC ビュー テンプレートの HTML では、これらの特性を使用して変更部分を分離し、それによってページ全体の複雑さを軽減し、モジュールの再利用性を向上させることができますか?
このエッセイでは、Asp.NET の MVC ビュー処理で @RenderPage を使用して、ページ コンテンツのモジュール分離を実現し、複雑さを軽減する方法を紹介します。 [関連する推奨事項: "bootstrap チュートリアル "]
1. Winform のインターフェイス処理メソッドを確認する
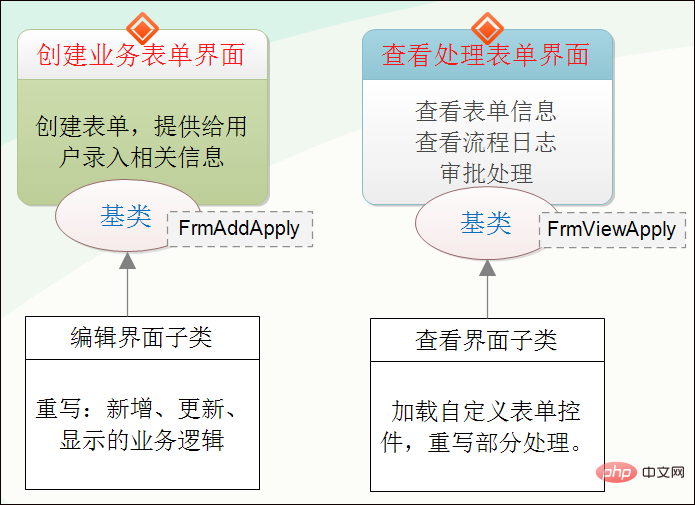
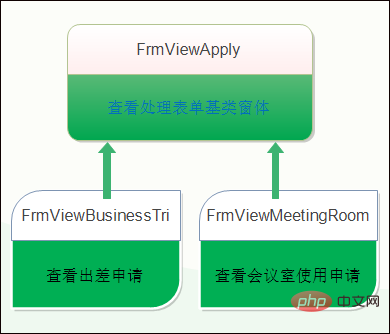
ワークフロー フォーム処理の例は次のとおりです。プロセスを処理する際、フォーム処理のルールと処理ロジックはほとんどの場合類似していることが示されているため、これらの変更されていない内容は基本クラスのインターフェイスに抽出できます。Winform メソッドの場合は、異なるビジネス フォーム オブジェクトを実装できます。以下の処理方法のようになります。

基本クラスが決定され、ほとんどの処理ルールがカプセル化されるため、サブクラス インターフェイスに入るときに処理する必要があるのは、そのクラスに関連する割り当てだけです。ビジネス インターフェイスや、値を読み取る操作は、コンテンツの変更された部分をサブフォームに配置するだけで、さまざまなビジネス フォームに対して非常に簡単に実行できます。
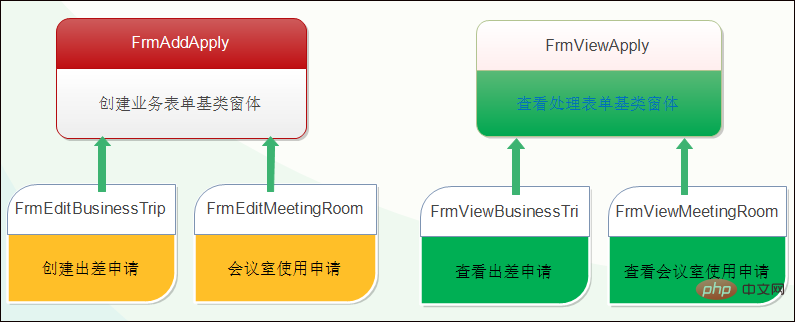
例えば、出張申請フォームと会議室利用申請フォームの場合、フォームインターフェースの継承関係は以下のようになります。

これは、Winform インターフェイスの処理方法です。Bootstrap 開発フレームワークのフロントエンド ビューで、同様のルールでこれらのインターフェイスの分離操作を処理するにはどうすればよいですか?
答えは、@RenderPage を使用してページ コンテンツのモジュール分離を実現することです。
2. @RenderPage を使用してページ コンテンツのモジュール分離を実現します
一般に、最初は、MVC ビューでマスターを使用していることに気づきました。操作では、ページ レイアウトの同じ部分が分離されており、サブフォームでは異なる部分のビュー コードを定義するだけで済みます。

さらに、サブページで @RenderPage を使用して、さまざまなビジネス インターフェイスのコンテンツを区別して分離することもできます。
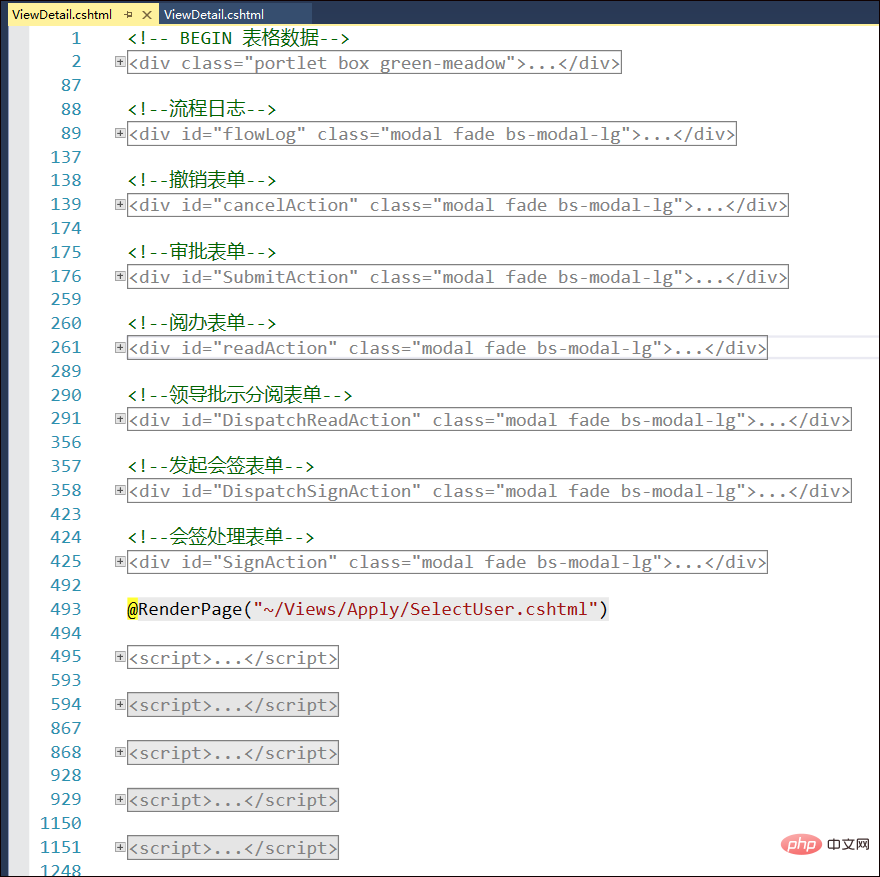
たとえば、フォーム インターフェイスのビュー コンテンツを作成します。

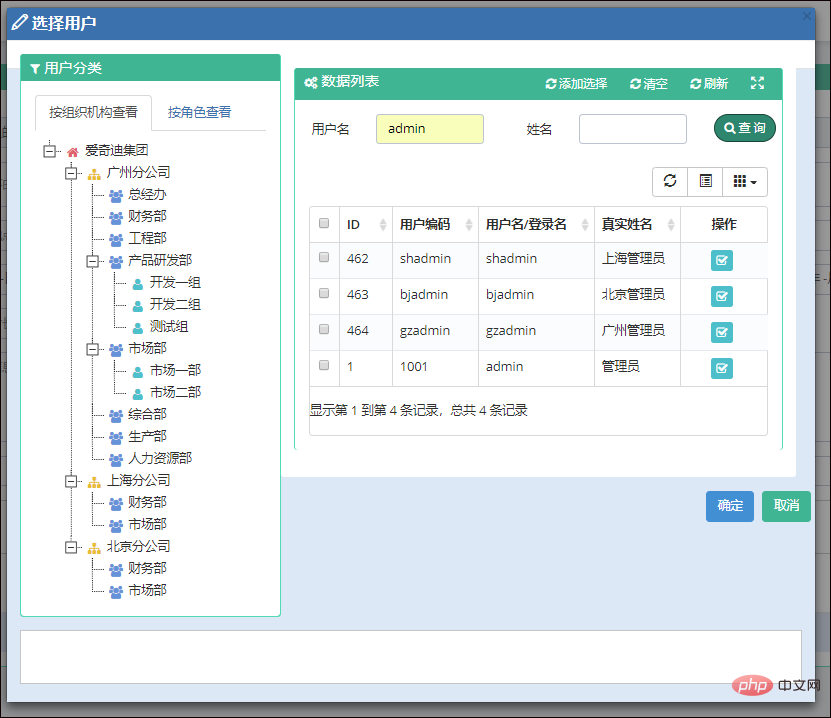
上記のビューはいくつかの部分に分かれています。1 つはフォームを作成するためのインターフェイス処理です。関連する選択ユーザー インターフェイスは、ポップアップのユーザー選択ボックスです。ユーザー処理は一般的な操作です。それをビュー ページに抽出する必要があります。必要に応じて、@RenderPage を直接使用してページ コンテンツをモジュール化できます。
@RenderPage("~/Views/Apply/SelectUser.cshtml")
ユーザーが [プロセス プロセッサの選択] ボタンをクリックすると、P レイヤーがポップアップします。これは、@RenderPage を使用して実装した選択ユーザー インターフェイスです。この処理メソッドは、より柔軟で、必要に応じて含めることができ、コードの大きなセクションを繰り返しコピーする必要がないため、コードの保守が容易になります。

同様に、ビューフォームインタフェースについても、新規ビジネスフォーム作成インタフェースに比べてインタフェース内容は複雑になりますが、処理方法は同じです。
Winform インターフェイスでは、次のビュー継承メソッドが使用されていることがわかりました。

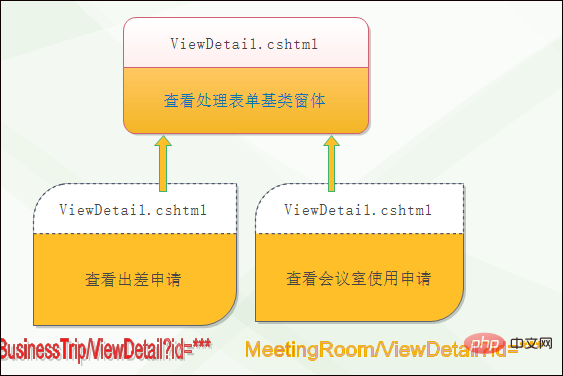
MVC ビュー インターフェイスでは、@RenderPage を使用してページ コンテンツをモジュール化します。

这样主视图和子视图虽然同名,但是它们是在不同的控制器名下,这样我们在父页面视图的ViewDetail.cshtml就可以封装一些常见的处理界面内容,而留下部分和具体业务表单相关的展示内容放在子页面的ViewDetail.cshtml里面即可。
在页面地址中,得到完整的页面访问路径是:/Reimbursement/ViewDetail?id=8f32231d-852e-9f16-6e5a-79031c8ec995,这个URL其实就是访问具体业务视图下的内容,但是业务视图已经引用了父页面共同的部分。
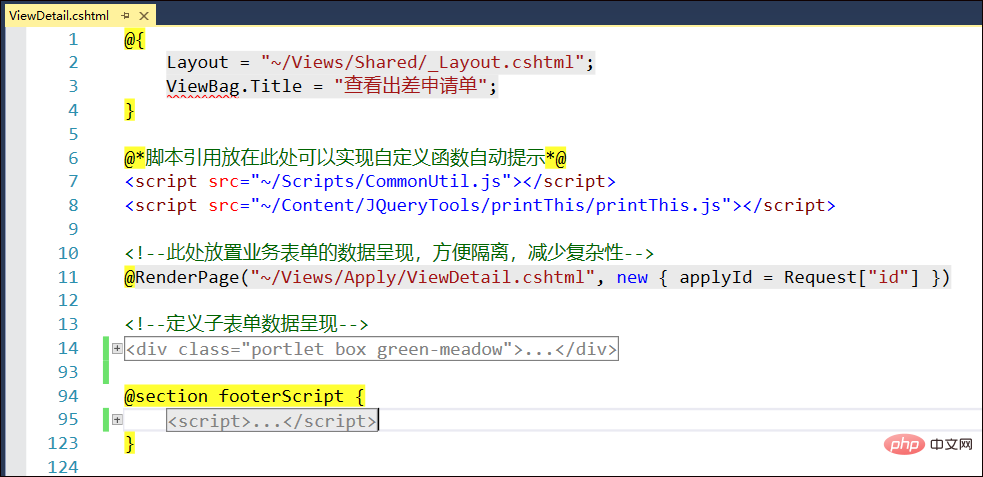
我们来看看具体业务表单中的视图页面代码,如下所示。

其中的不变的业务界面内容(理解为父窗体也可以),我们通过引用页面的方式把它包含进来。
<!--此处放置业务表单的数据呈现,方便隔离,减少复杂性-->
@RenderPage("~/Views/Apply/ViewDetail.cshtml", new { applyId = Request["id"] })这样就把它们分开维护了,共同的部分就在这个 Views/Apply/ViewDetail.cshtml 视图页面里面了。
而这个共同的部分,则可以封装常规的事件处理,和界面展示,如下是界面视图的截图说明。

其中我们还可以看到通用选择用户的视图层界面
@RenderPage("~/Views/Apply/SelectUser.cshtml")最后我们来看看两个不同的视图界面效果,以烘托一下隔离界面也不影响整体效果,但是可以降低代码的维护复杂性。
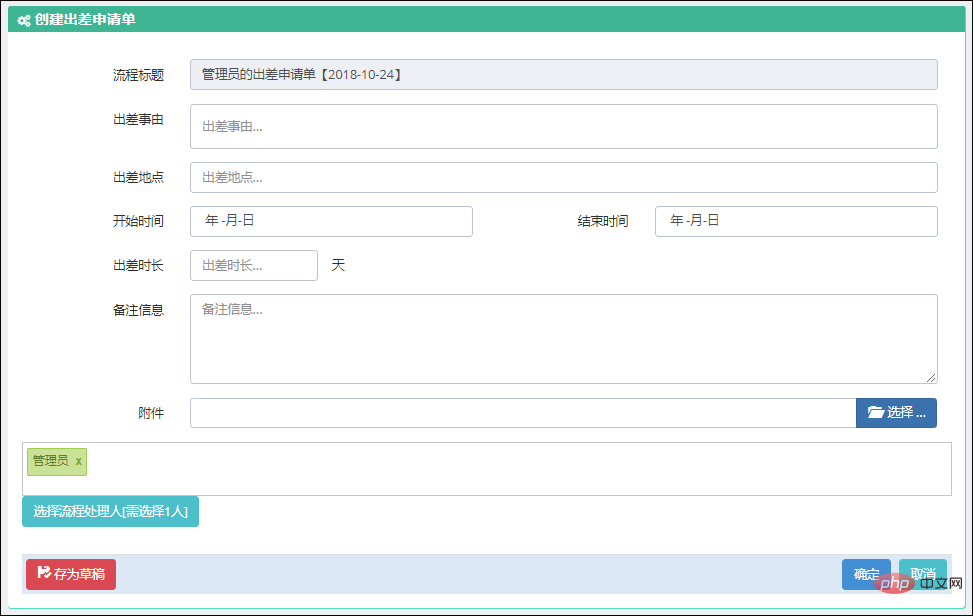
新建业务流程表单如下界面所示。

查看具体流程表单明细的界面如下所示。

更多编程相关知识,请访问:编程入门!!
以上がBootstrap フロントエンド ビューでページ コンテンツのモジュール分離を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





