JavaScriptでWebページが擬似静的かどうかを確認する方法は何ですか?
方法: アドレス バーに「javascript:alert(document.lastModified)」を複数回入力するか、コンソールに「alert(document.lastModified)」コマンドを複数回入力して Enter キーを押し、返されたかどうかを確認します。時間値は一貫していますが、一貫性は擬似静的ではありません。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
現在、多くの Web サイトで拡張子「.html」の Web ページが使用されています。そうすることの利点は、検索エンジンへの組み込みやランキング、または URL の短縮などの他の目的に有益であることです。人々が覚えやすくなります。しかし、興味深いのは、「.html」拡張子を持つすべての Web ページが静的であるわけではないということです。つまり、これは実際には静的な Web ページではなく、実際には動的な Web ページです。
私たちは、アクセスした HTML Web ページが静的なのか、それとも疑似静的なのか、混乱することがあります。もちろん、テキスト研究は一般にほとんど意味がなく、単に好奇心を満たすだけです。技術職というのはとても退屈で、疑問がたくさんあり、分からないことは常に答えを知りたいと思っています。
Web ページが本当に静的であるか疑似静的であるかを判断する簡単な方法
Web ページが本当に静的であるか疑似静的であるかを判断する 3 つの簡単な方法を次に示します。ページは真に静的または疑似静的です。
IE ブラウザをお使いの場合
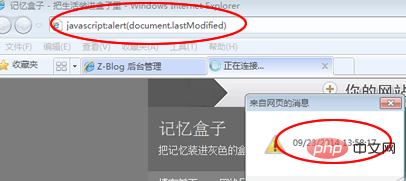
IE ブラウザを使用して Web ページを開きます。IE ブラウザが必要であることに注意してください。開いた後、「 javascript:alert(document .lastModified)" を入力して Enter キーを押すと、中に時間が表示された小さなポップアップ ウィンドウが表示されます。以下の図に示すように:

IE Web ページの最終更新時刻を表示します。
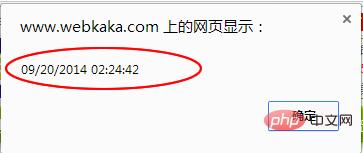
Web ページを複数回更新し、同じ方法を使用して、ポップアップ ウィンドウの時刻が両方同じであれば、それは実際の静的 Web ページです。それ以外の場合は、擬似静的 (動的 Web ページ) です。
その他のブラウザ (Chrome) ユーザー
ただし、上記の方法は Chrome などの他のブラウザには適用できません。
Chrome または Firefox ブラウザでは次の方法を使用できます:
◆ Chrome ブラウザ
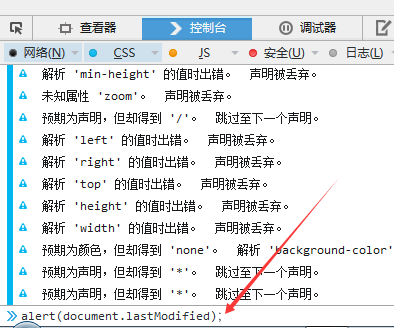
まず Chrome ブラウザを使用して、次のような Web ページを開きます: http://www.xxx .com/ 、Web ページが完全に開くまで待ち、ブラウザのコンソールに入ります。方法: 「開発者ツール」-「エラー コンソール」、ショートカット キー: Shift Ctrl J 、次に入力します: <strong>alert console (document.lastModified);</strong>、Enter キーを押して最終変更時刻を確認し、記録します。

エラー コンソール

Chrome で Web ページの最終更新時刻を確認する
Web ページを複数回表示し、同じ方法でポップアップ ウィンドウの時間を比較します。同じであれば、それは実際の静的 Web ページであり、そうでなければ、疑似静的 (動的 Web ページ) です。
◆ Firefox ブラウザ
まず、Firefox ブラウザを使用して http://www.xxx.com/ などの Web ページを開き、Web ページが完全に開いたら、ブラウザのコンソールに入ります。 : 「開発者」-「Web コンソール」(ショートカット キー: Shift Ctrl K)、コンソールに次のように入力します: <strong>alert(document.lastModified);</strong> (次の点に注意してください)セミコロンを使用しないと、一部のバージョンではエラーが表示されます) Enter キーを押すと、ポップアップ ウィンドウに Web ページの最終変更時間が表示されます。

Web ページを複数回更新し、同じ方法を使用して、ポップアップ ウィンドウの時間を比較します。それらがすべて同じであれば、それは実際の静的なものです。 Web ページ、それ以外の場合は擬似静的 (動的 Web ページ) です。
[関連する推奨事項: JavaScript 学習チュートリアル]
以上がJavaScriptでWebページが擬似静的かどうかを確認する方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 C 言語における static キーワードの役割と使用法の詳細な分析
Feb 20, 2024 pm 04:30 PM
C 言語における static キーワードの役割と使用法の詳細な分析
Feb 20, 2024 pm 04:30 PM
C 言語における static キーワードの役割と使用法の詳細な分析 C 言語では、static は関数、変数、データ型の定義に使用できる非常に重要なキーワードです。 static キーワードを使用すると、オブジェクトのリンク属性、スコープ、ライフサイクルが変更される可能性があるため、C 言語における static キーワードの役割と使用法を詳しく分析してみましょう。静的変数と関数: 関数内で static キーワードを使用して定義された変数は静的変数と呼ばれ、グローバルなライフサイクルを持ちます。
 ウェブサイトの SEO の最適化: PHP サフィックスを疑似静的に隠す実践
Mar 07, 2024 pm 12:27 PM
ウェブサイトの SEO の最適化: PHP サフィックスを疑似静的に隠す実践
Mar 07, 2024 pm 12:27 PM
ご存知のとおり、Web サイトの SEO の最適化は Web サイト運営において非常に重要な部分です。多くの Web サイトで使用される動的 Web システム (PHP など) のデフォルト URL には拡張子 (.php、.html など) が付いており、Web サイトの SEO 効果に影響します。 Web サイトの最適化効果を高めるために、動的 URL を疑似静的 URL に変更して拡張機能名を隠し、Web サイトのユーザー エクスペリエンスと検索エンジンのランキングを向上させるのが一般的です。この記事では、「疑似静的非表示 php サフィックス」をテーマに、PHP Web サイトでこの最適化を実現する方法を紹介します。




