htmlテーブルを中央揃えにするには、テーブルにマージン属性を追加し、その属性値を [0 auto] に設定します ([table{margin: 0 auto}] など)。

#この記事の動作環境: Windows10 システム、HTML 5、Thinkpad t480 コンピューター。
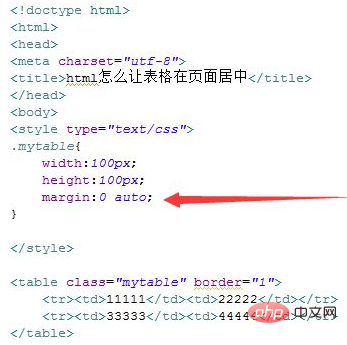
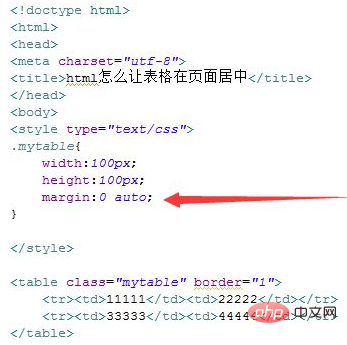
新しいテスト ファイルを作成します。test.html ファイル内で、table タグを使用して、テスト用に 2 行 2 列のテーブルを作成します。
test.html ファイルで、以下の CSS スタイルを設定するための class 属性を table タグに追加します。
css タグで、クラスを通じてテーブルのスタイルを設定し、テーブルの幅を 100 ピクセル、高さを 100 ピクセルに定義します。
css タグで、margin 属性を 0 auto に設定して、テーブルを中央に配置します。

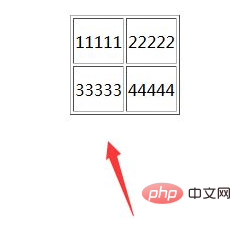
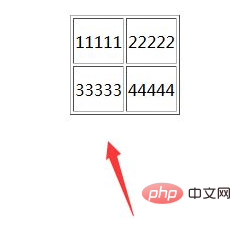
ブラウザで test.html ファイルを開いて効果を確認します。

関連する推奨事項:
html ビデオ チュートリアル
以上がHTMLでテーブルを中央揃えにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。