
HTML では、css 列属性を使用してテキスト列効果を実現できます。この属性では、要素を分割する列の数と列の幅を指定できます。追加する必要があるのは、 「columns:column」をテキスト要素に追加します。幅 3;」とテキストを 3 つの列に分割します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
テキストを html で 3 つの列に分割します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html中将文字分三栏</title>
<style>
#main {
columns:100px 3;
}
</style>
</head>
<body>
<div id="main">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
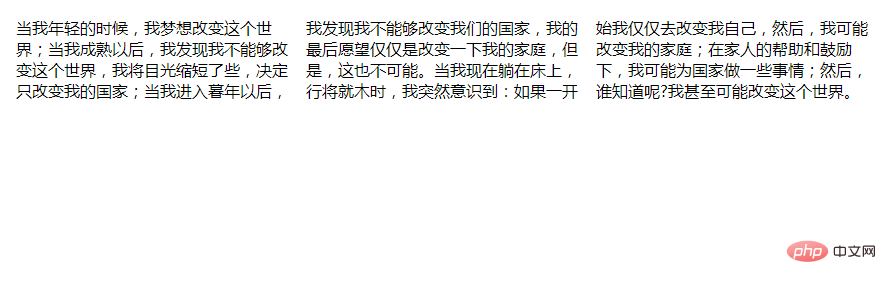
</html>レンダリング:

説明:
columns 属性は、要素を 1 つの宣言で分割する列数と列幅を指定できる短縮属性です。
#構文columns: column-width column-count;
| 説明 | |
|---|---|
| 列幅 | 列幅|
| ##列数 | ## 推奨チュートリアル: 「 | html ビデオ チュートリアル
以上がHTMLでテキストを3つの列に分割する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



