ホームページ https:/ / zsw.inkgithub https://github.com/iszsw/mockgitee https://gitee.com/iszsw/mock使用1.
composer require iszsw/mock:dev-master
3。ドキュメント リソース ファイル Vendor/iszsw/mock/src/static フォルダーをコピーし、public
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
<?phpnamespaceapp\controller;
useapp\BaseController;
useiszsw\mock\annotation\illustrate\AutoValidate;
useiszsw\mock\annotation\illustrate\Route;
useiszsw\mock\annotation\illustrate\Mock;
useiszsw\mock\annotation\illustrate\MockPack;
useiszsw\mock\annotation\illustrate\WikiItem;
useiszsw\mock\annotation\illustrate\WikiMenu;
/**
* @WikiMenu("测试")
* @package app\controller
* Author: zsw zswemail@qq.com
*/
classTestextendsBaseController
{
/**
* @Route("test", method="GET")
* @WikiItem("首页", description="首页详情")
*
* @AutoValidate({"username":"require|chsAlpha"}, message={"username":"请输入用户名"})
* @Mock("username", mode="request", title="用户名", example="name")
* @Mock("name", mode="response", title="名字", example="name", description="文章ID")
*/
publicfunctionindex($username){
return"hello ".$username;
}
/**
* @Route("mock", method="GET")
* @WikiItem("详情", description="文章详情")
*
* @Mock("id", title="ID", example="numberBetween", description="文章ID")
* @MockPack("articles", mode="response", title="文章列表", description="文章列表", limit=5)
* @Mock("id", mode="response", title="ID", example="randomDigitNotNull", description="文章ID")
* @Mock("title", mode="response", title="标题", example="name")
* @Mock("create_time", mode="response", title="创建时间", example={"date": {"Y-m-d", "now"}})
* @Mock("content", mode="response", title="内容", example={"sentence": 10})
* @Mock("image", mode="response", title="图片", example="randomDigit")
* @MockPack("user", main=true, mode="response", title="用户", description="发布者信息", limit=0)
* @Mock("username", mode="response", title="用户名", example="name")
* @MockPack("user")
* @MockPack("articles")
* @Mock("page", mode="response", title="页码", example="randomDigitNotNull", description="当前页码")
*/
publicfunctionmock(){}
}ログイン後にコピー
4 の下に配置します。
1
<br>如果路径不不是 /static可以在config/mock.php配置文件中修改ログイン後にコピー
にアクセスしてください。機能説明設定ファイル config/mock.php1. アノテーションルーティングルートアノテーションモデルアノテーション自動注入はTp6公式アノテーションと同じです
1
2
3
4
5
注解路由:/test?username=zsw
测试数据:/mock?mock=1
接口文档:/wikiログイン後にコピー
New AutoValidateアノテーション2. インターフェイス テスト データの生成モックパックのネストされたデータ生成は無制限のネストをサポート
1
@AutoValidate({"username":"require|chsAlpha"}, message={"username":"请输入用户名"})ログイン後にコピー
例:
1
2
3
4
5
6
7
8
9
10
@MockPackextendsMockBase
// 数据长度 0表示单层数据
@varint limit
/*
* 置顶 (limit > 1 时有效)
* false:['fields'=>[["a"=>"b"], ["aa"=>"bb"]]]
* true:[["a"=>"b"], ["aa"=>"bb"]]
*/
@varboolean mainログイン後にコピー
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
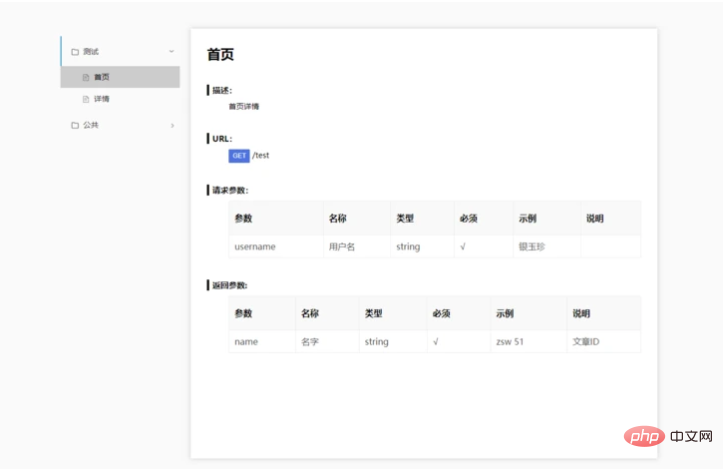
3. インターフェイス ドキュメントの生成
1
2
3
4
5
6
7
8
@MockextendsMockBase
/**
* 自定义字符串 example="zsw"
* Faker方法名 参考https://github.com/fzaninotto/Faker
* 自定义方法名 \app\logic\Mock::name
* example="方法名" || example={"方法名": {"参数1", "参数2"}}
*/
@varstring|arrayexampleログイン後にコピー
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<?php /**
* @WikiMenu("测试")
*/
class Test extends BaseController
{
/**
* @Route("test", method="GET")
* @WikiItem("首页", description="首页详情")
* @Mock("name", mode="response", title="名字", example="name", description="名字")
*/
public function index(){
return "zsw";
}
}
ログイン後にコピー
使用方法のリファレンス1. アノテーション ルーティング2. インターフェイス テスト データの生成1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
<?php namespace app\controller;
use app\BaseController;
use iszsw\mock\annotation\illustrate\Route;
use iszsw\mock\annotation\illustrate\Mock;
use iszsw\mock\annotation\illustrate\MockPack;
use iszsw\mock\annotation\illustrate\WikiItem;
use iszsw\mock\annotation\illustrate\WikiMenu;
/**
* @WikiMenu("测试")
*/
class Test extends BaseController
{
/**
* @Route("mock", method="GET")
* @WikiItem("详情", description="文章详情")
* @Mock("id", title="ID", example="numberBetween", description="文章ID")
*
* @MockPack("articles", mode="response", title="文章列表", description="文章列表", limit=3)
* @Mock("title", mode="response", title="标题", example="name")
* @Mock("content", mode="response", title="内容", example={"sentence": 10})
*
* @MockPack("user", main=true, mode="response", title="用户", description="发布者信息", limit=0)
* @Mock("username", mode="response", title="用户名", example="name")
* @MockPack("user")
*
* @MockPack("articles")
*/
public function mock(){}
}
ログイン後にコピー
生成されたデータ形式は
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<?php namespace app\controller;
use iszsw\mock\annotation\illustrate\Route;
use iszsw\mock\annotation\illustrate\WikiItem;
use iszsw\mock\annotation\illustrate\WikiMenu;
/**
* @WikiMenu("测试")
*/
class Test
{
/**
* @Route("test", method="GET")
* @WikiItem("首页", description="首页详情")
* @Mock("username", mode="request", title="用户名", example="name")
* @Mock("name", mode="response", title="名字", example={"\app\controller\Mock::name": {100}}, description="文章ID")
*/
public function index($username){}
}
ログイン後にコピー
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|




















![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



