VSCodeの開発効率を向上させる超実践的なプラグイン(共有)
この記事では、中国人の開発効率を大幅に向上させる超実用的な VSCode プラグインをおすすめします。一定の参考値があるので、困っている友達が参考になれば幸いです。

英語が苦手な学生の多くは、コーディングの際に理解できない単語に遭遇したり、フレームワークのインターフェースを忘れてしまうことが多いと思います。オンラインでドキュメントを読んだり、オンラインで質問したり、他のプロジェクトの例を参照したりする必要がある場合、以前にこの種の問題に遭遇したことがあれば、この VS Code プラグインが大いに役立つと思います。コード内のタスクを実行するため、オンライン/オフライン検索、または翻訳が可能です。
[推奨学習:「vscode チュートリアル 」]
使用方法
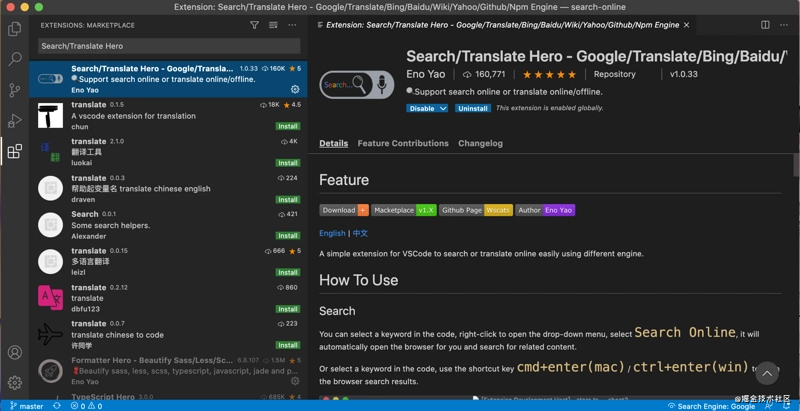
簡単な使用プロセスを紹介します。# を検索できます。 ##VS Code で Hero を検索/翻訳し、クリックしてインストールします。ここからダウンロードすることもできます:
- https://marketplace.visualstudio.com/items?itemName=Wscats .search

- https :// ext.dcloud.net.cn/plugin?id=3557
Search
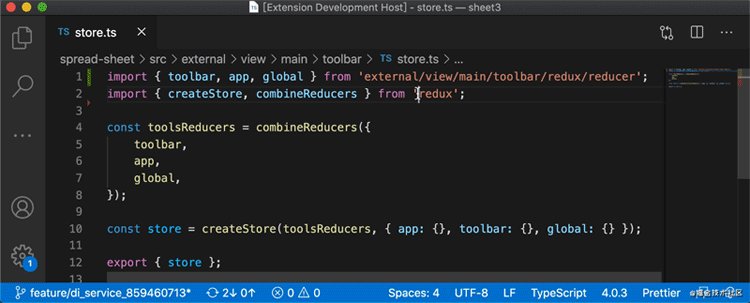
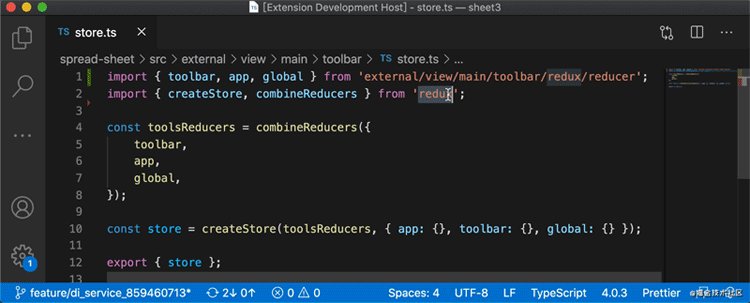
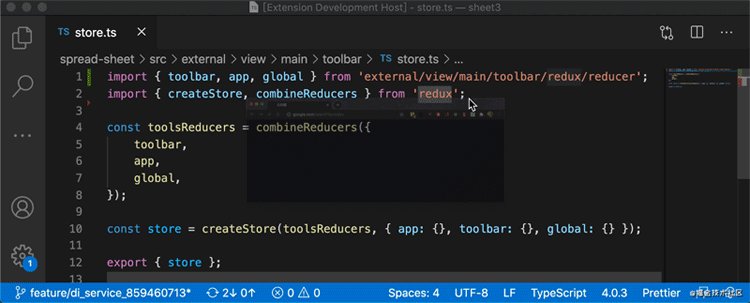
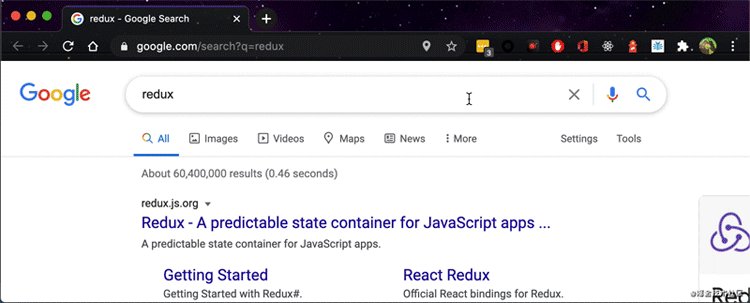
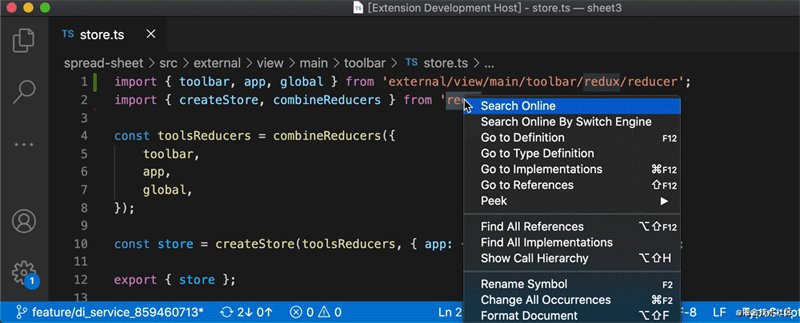
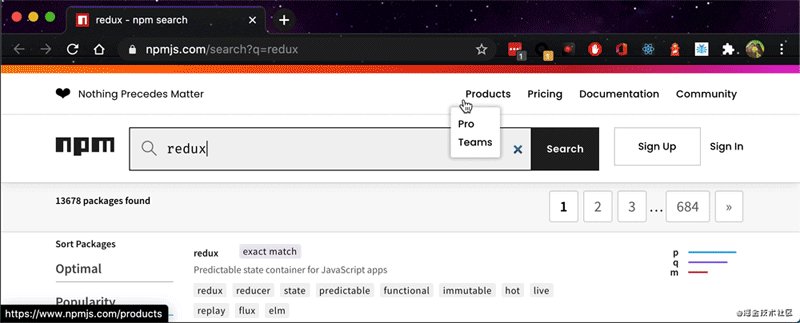
まず第一に、最も重要な機能は検索です。 , 私たちは毎日コードを書くときに検索と切っても切れない関係にあります。コードを書く過程で理解できないライブラリ (require('react') など) に遭遇した場合は、それを編集できます。ブラウザで、コード内の対応するキーワード react を選択し、マウスを右クリックして、表示されるメニュー パネルで Search Online メニュー項目を選択します。デフォルトのブラウザが自動的に開き、対応するキーワードを検索して検索結果を表示します。
cmd enter(mac) / ctrl enter(win) を使用してブラウザを開いて検索することもできます。 . 毎回ブラウザに画面を切り替えて検索URLを入力し、キーワードを入力して検索する必要がなくなり、より効率的になります。

翻訳
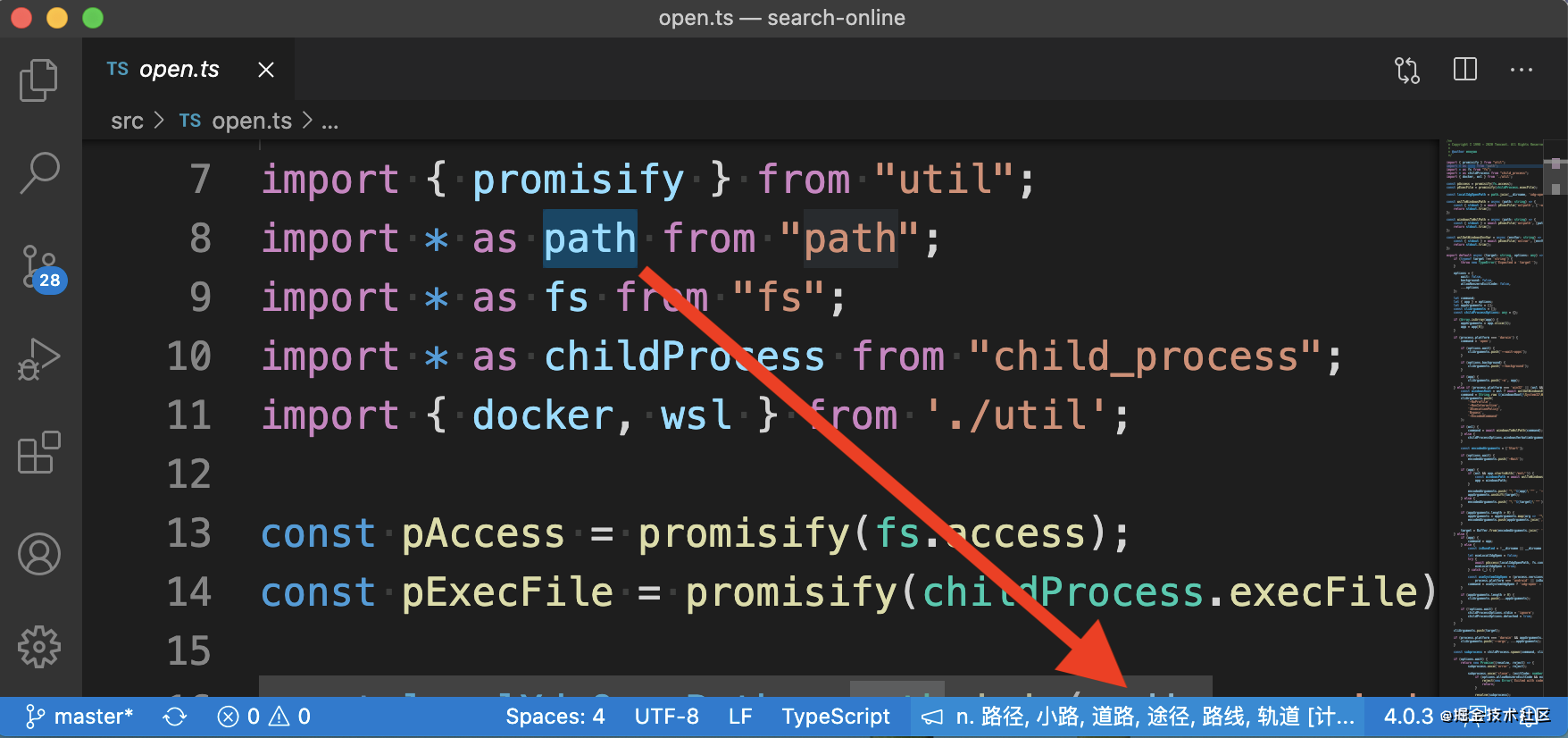
英語が苦手な学生に朗報です。エディターで、コード内の対応するキーワードを選択し、マウスを右クリックして、表示されるメニュー パネルでTraslate Online メニュー項目を選択します。プラグインは自動的にデフォルトのブラウザで「Google 翻訳」と入力し、検索し、該当するキーワードの翻訳結果を検索します。
cmd SHIFT Enter(MAC) / CTRL SHIFT Enter(WIN) を使用して、翻訳用のブラウザを開くこともできます。
)

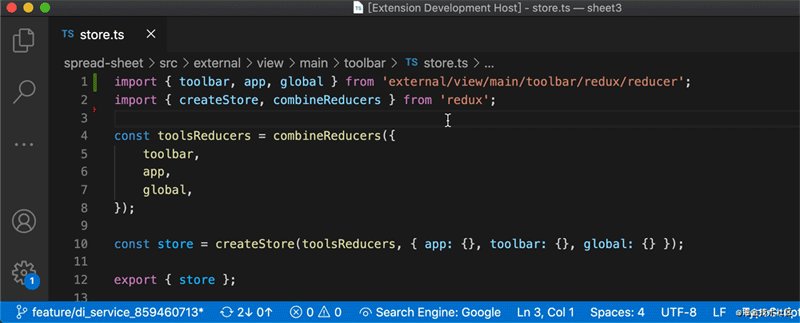
検索エンジンの切り替え
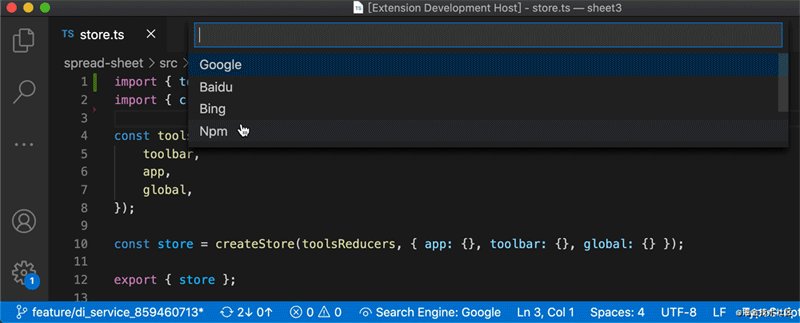
その他の特別なニーズがある場合は、[編集 #] をクリックして、別の検索エンジンに切り替えることができます。ブラウザの下部バーの右側にある ##検索エンジン をクリックし、ポップアップ ウィンドウのオプションで必要な検索エンジンを選択して切り替えることができます。
 右クリック メニュー バーの
右クリック メニュー バーの
メニュー項目を選択して、対応する検索エンジンに直接切り替えて検索することもできます。 。
) デフォルトの検索エンジン アドレスがニーズを満たせない場合は、検索エンジン アドレスを手動で更新し、プラグインの
デフォルトの検索エンジン アドレスがニーズを満たせない場合は、検索エンジン アドレスを手動で更新し、プラグインの
を入力できます。設定できます。
) 各検索エンジンのデフォルトのアドレス形式は次のとおりです。
各検索エンジンのデフォルトのアドレス形式は次のとおりです。
%SELECTION%を使用して置き換えます。検索エンジンの選択キーワード
| URL | |
|---|---|
| # www.google.com/search?q=%S… | Bing |
| www.bing.com/search?q=% S … | #Github |
| ##Baidu | www.baidu.com/search?q=%S… |
| Npm | www.npmjs.com/search?q=%S… |
| Yahoo | search.yahoo.com/search?p = %S… |
| ##Wiki | wikipedia.org/wiki/%SELECT… |
| Duck | duckduckgo.com/?q=%SELECTI… |
| コード ペン | codepen .io /search/pens… |
| コードサンドボックス | codesandbox.io/search?quer… |
| たとえば、 | 色网站の検索エンジンを入力し、コードを入力することでいつでも賢者モードの波に入ることができます(手動で面白い)。 | ふん、
Bing の場合、検索のデフォルトの検索エンジンとして Bing
を使用できます。{
"search-online.search-engine": "Bing"
}追加の検索エンジンは、.vscode/setting.json ファイルの search-online.add-search-engine 構成パラメーターを変更することで追加できます。 {
"search-online.add-search-engine": [
{
"name": "Visual Studio Marketplace",
"url": "https://marketplace.visualstudio.com/search?term=%SELECTION%&target=VSCode"
},
{
"name": "Pypi",
"url": "https://pypi.org/search/?q=%SELECTION%"
}
]
} 上記の操作が面倒な場合は、ビジュアル インターフェイスから検索エンジンを追加することもできます。パネルの下部にある ➕ 検索エンジンの追加 をクリックしてエンジンを切り替えます。表示されます。 2 つの入力ボックスにそれぞれ次の内容を入力して、検索エンジンを追加します↓name: Visual Studio Marketplace
url: https: //marketplace.visualstudio.com/search?term=%SELECTION%&target=VSCode
これらを使用すると、ワンクリックで Github 上の関連コードを検索できます, in Search関連ツールライブラリをNpmで検索し、専門用語をWikiで検索し、秘密をDuck Duck Goに残して、いくつかの小さなコードをCode Penに貼り付けてください. 一言で言えば、それは理不尽で道徳的誠実性がありません。
翻訳エンジンの切り替え
通常、翻訳する必要がある言語は設定パネルで変更できます。デフォルト設定では英語から中国語に翻訳されます。 )
ただし、2 番目の一般的な状況 (ロシア人によって書かれたコードやコメントに遭遇し、それらを翻訳したい場合など) が発生した場合は、翻訳エンジンをロシア語に切り替えることができます。中国語設定に翻訳します, ここでは世界中のほとんどの言語のオンライン翻訳をサポートしています. Google 翻訳は良いことです. Baidu 翻訳エンジンのサポートは将来追加される予定です. 貢献してください~もっと見るプログラミング関連の知識については、
プログラミング教育をご覧ください。 !
以上がVSCodeの開発効率を向上させる超実践的なプラグイン(共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。
 vscode setting中国のチュートリアル
Apr 15, 2025 pm 11:45 PM
vscode setting中国のチュートリアル
Apr 15, 2025 pm 11:45 PM
VSコードは、ステップに従うことで完了することができる中国の設定をサポートしています。設定パネルを開き、「ロケール」を検索します。 「locale.language」を「zh-cn」(単純化された中国人)または「zh-tw」(伝統的な中国語)に設定します。設定を保存し、コードを再起動します。設定メニュー、ツールバー、コードプロンプト、およびドキュメントが中国語で表示されます。ファイルタグ形式、エントリの説明、診断プロセス言語など、他の言語設定もカスタマイズできます。
 VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
コードでコードを実行すると、コードが6つしか必要ありません。1。プロジェクトを開きます。 2。コードファイルを作成して書き込みます。 3.端子を開きます。 4.プロジェクトディレクトリに移動します。 5。適切なコマンドを使用してコードを実行します。 6。出力を表示します。




