CSS でページ全体を中央に配置する方法は、Web ページ本文全体に div ボックスを追加し、このボックスに [margin:0 auto] 属性を設定します。たとえば、[#t-warp{margin] :0 自動] ;幅:1000px}]。

#この記事の動作環境: Windows10 システム、css 3、thinkpad t480 コンピューター。
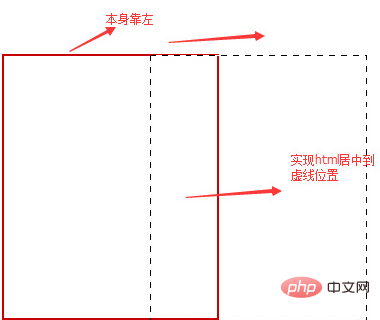
ページ全体を中央揃えにしたい場合は、補完を追加できます) div ボックスを追加し、ボックスに margin:0 auto; 属性と CSS 幅を設定します。
具体的な実装コードは以下のとおりです:
#t-warp{margin:0 auto;width:1000px}ログイン後にコピー

初心者の方の中にはマージン属性を理解していない方も多いと思いますので、以下で簡単に紹介していきます。
margin 短縮プロパティは、1 つの宣言ですべての margin プロパティを設定します。
一般的に使用される属性値:
- auto ブラウザーがマージンを計算します。
- #length 余白の値をピクセル、センチメートルなどの特定の単位で指定します。デフォルト値は 0px です。
- % マージンを親要素の幅のパーセンテージとして指定します。
- #inherit は、マージンを親要素から継承することを指定します。
関連ビデオ共有:
css ビデオ チュートリアル
以上がCSSでページを中央揃えにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。