
CSS で下線を追加する方法は、テキストに text-decoration 属性を設定し、属性値を [h3 {text-decoration:underline;}] のように下線に設定することです。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
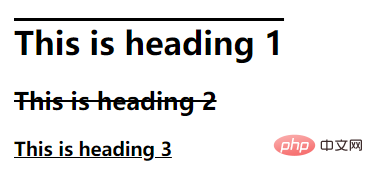
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
</html> # # 関連する推奨事項:
# # 関連する推奨事項:
以上がCSSで下線を入れる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。