Angular CLI ツールを使用して単純なプロジェクトを最初から構築して実行する方法についての簡単な説明
Angular CLI は、Angular フレームワークの公式ビルド ツールです。この記事では、開発環境、Angular CLI のインストール方法、および Angular CLI を使用して単純な Angular を構築して実行する方法について説明します。応用。

Angular 中国語公式 Web サイト: https://angular.cn/guide/quickstart
前提条件
始める前に、開発環境に Node.js® と npm パッケージ マネージャーが含まれていることを確認してください。
Node.js
Angular には、Node.js の 8.x または 10.x バージョンが必要です。
- バージョンを確認するには、ターミナル/コンソール ウィンドウで
node -vコマンドを実行します。 -
Node.jsをインストールするには、nodejs.org にアクセスしてください。
[関連チュートリアルの推奨事項: 「angular チュートリアル 」]
npm パッケージ マネージャー
Angular、Angular 両方CLI および Angular アプリケーションは、npm パッケージである特定のライブラリによって提供される機能に依存します。 npm パッケージをダウンロードしてインストールするには、npm パッケージ マネージャーが必要です。
この記事では、yarn クライアントを使用しますコマンド ライン インターフェイス、管理依存関係パッケージ
yarn クライアントがインストールされているかどうかを確認するには、ターミナル/コントロールに移動して # を実行します。コンソール ウィンドウで ##yarn -v コマンドを実行します。
ステップ 1: Angular CLI のインストール
Angular CLI を使用してプロジェクトを作成し、アプリケーションとライブラリのコードを作成し、テストやパッケージなどのさまざまな開発タスクを実行します。そして公開します。 Angular CLI をグローバルにインストールします。npm を使用して CLI をインストールするには、ターミナル/コンソール ウィンドウを開いて次のコマンドを入力します:
yarn global add @angular/cli
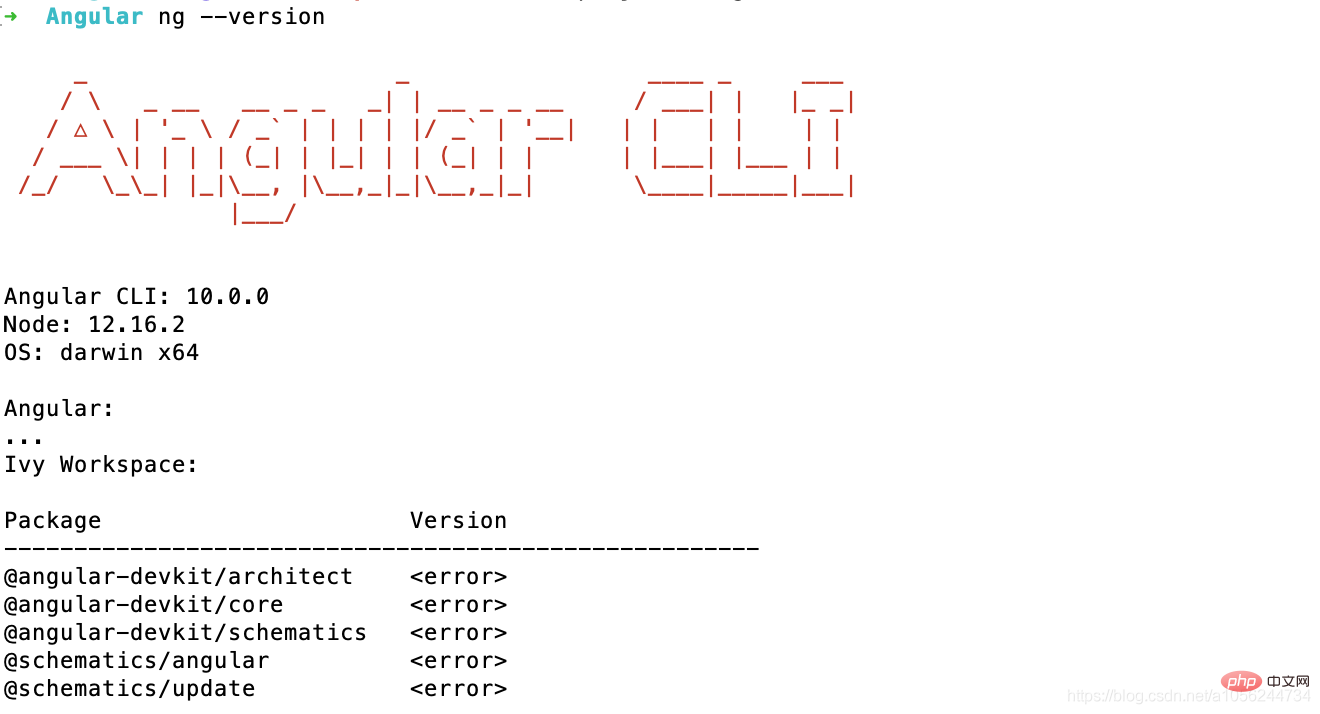
ng --version コマンド。次の図は、インストールが成功したことを示しています。

ステップ 2: ワークスペースと初期アプリケーションを作成する
Angularワークスペースは、アプリケーションを開発する場所です。コンテクスト。各ワークスペースには、1 つ以上の プロジェクト で使用される多数のファイルが含まれています。各プロジェクトは、アプリケーション、ライブラリ、またはエンドツーエンド (e2e) テストで構成されるファイルのセットです。
ワークスペースと初期アプリケーション プロジェクトを作成するには:- CLI コマンド
ng new
ng new my-appを実行し、名前my-app # を指定します。 ##、以下に示すように: ##ng new - は、どの機能が機能するかを尋ねるプロンプトを表示します。最初のアプリケーションプロジェクトに含まれています。 Enter キーを押してデフォルト値を受け入れてください。
Angular CLI は、必要な Angular npm パッケージとその他の依存関係をインストールします。ちょっと時間かかります。
ルート ディレクトリが
my-app- ## という名前の新しいワークスペース初期スケルトン アプリケーション プロジェクト (
my-appとも呼ばれます) (ただし、 src - サブディレクトリにあります)
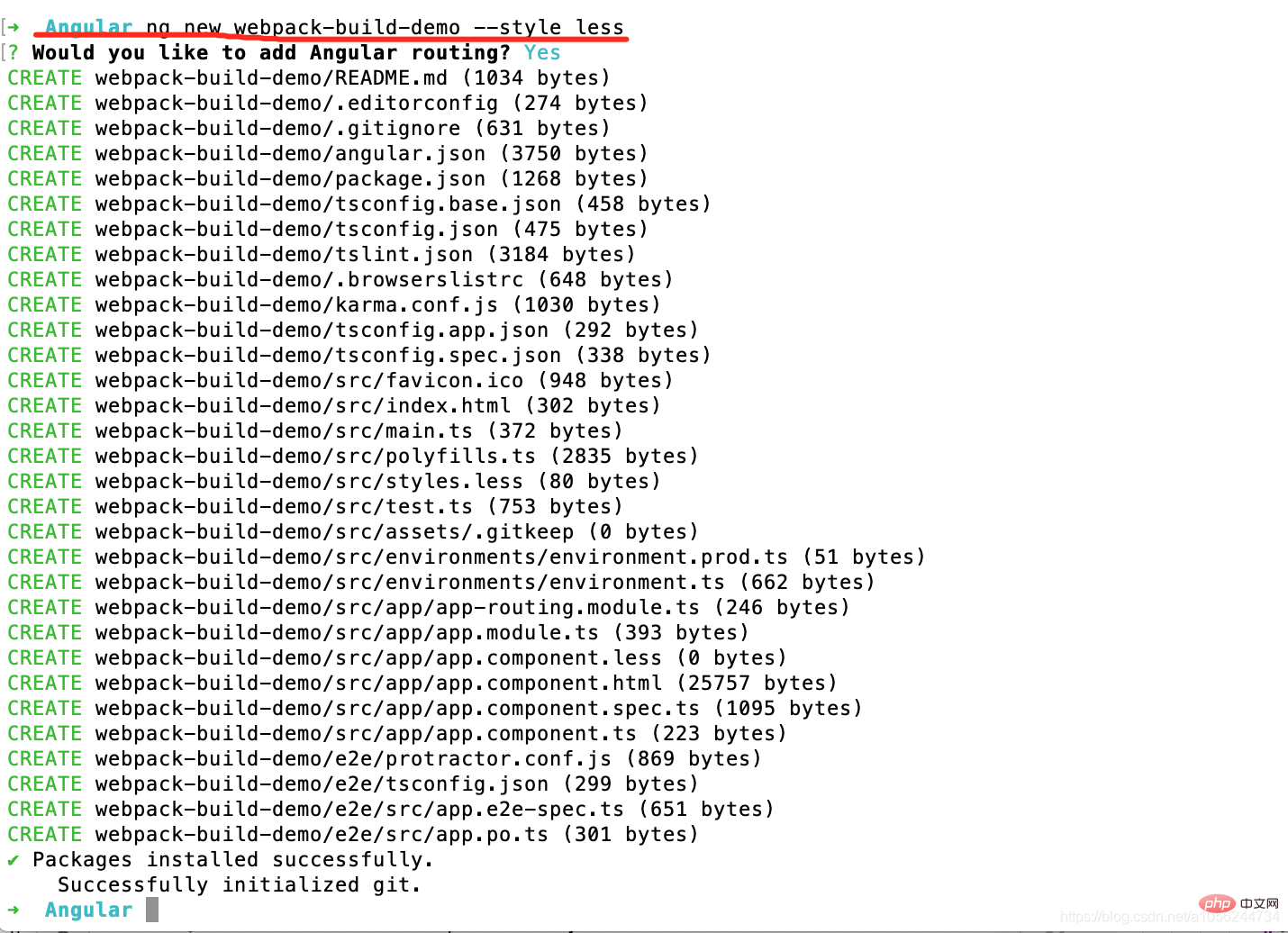
エンドツーエンド テスト プロジェクト (## にあります) # e2eサブディレクトリ)関連構成ファイル 最初のアプリケーション プロジェクトは、いつでも実行できる単純な「ようこそ」アプリケーションです。- ng new コマンドの後には多くのオプションがあります。詳細については、https://angular.cn/cli/new を参照してください。ほとんどのプロジェクトではスタイルの記述に使用する量が少ないため、サフィックス ## を追加する必要があります#--styleless 、プロジェクト内でのlessのデフォルトの使用、スタイルファイルに使用されるファイル拡張子またはプリプロセッサを表します。
完全なコマンド:
ng new my-app --styleless##ステップ 3: 開発サーバーの起動
Angular には開発サーバーが含まれているため、アプリケーションをローカルで簡単に構築し、開発サーバーを起動できます。 
ワークスペース ディレクトリ (my-app) を入力します。
CLI コマンド
ngserve- を使用して、
- --open
オプションを指定して開発サーバーを起動します。 ngserveこのコマンドは自動的にサーバーを起動し、ファイルの変更を監視します。これらのファイルを変更すると、アプリケーションが再構築されます。 --open
ng serve --open
-o) オプションを使用すると、ブラウザが自動的に開き、http://localhost:4200/## にアクセスします。 。
ステップ 4: 最初の Angular コンポーネントを編集するコンポーネントは、Angular アプリケーションの基本的な構成要素です。データを画面に表示し、ユーザー入力をリッスンし、その入力に基づいてアクションを実行します。
最初のアプリケーションの一部として、CLI は最初の Angular コンポーネントも作成します。これは、app-root という名前の
root コンポーネントです。 1、打开 2、把 src/app/app.component.ts 浏览器将会用修改过的标题自动刷新。 3、打开 src/app/app.component.less 漂亮多了! 每个工作空间中的所有项目共享同一个 CLI 配置环境。该工作空间的顶层包含着全工作空间级的配置文件、根应用的配置文件以及一些包含根应用的源文件和测试文件的子文件夹。 CLI コマンド ng generated src/ src/ リアルなヌード写真を作成する AI 搭載アプリ 写真から衣服を削除するオンライン AI ツール。 脱衣画像を無料で AI衣類リムーバー AIヘンタイを無料で生成します。 使いやすく無料のコードエディター 中国語版、とても使いやすい 強力な PHP 統合開発環境 ビジュアル Web 開発ツール 神レベルのコード編集ソフト(SublimeText3) 記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。 この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。 フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています... この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。 スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。 この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。 Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �... エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。
JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。
ヌルデータ型
JavaScriptのように、Typescriptのnull./src/app/app.component.ts。title 属性从 'my-app' 修改成 'My First Angular App'。@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'My First Angular App!';
}./src/app/app.component.less 并给这个组件提供一些样式。h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}工作区配置文件
工作空间配置文件 用途 .editorconfig代码编辑器的配置。参见 EditorConfig。 .gitignore指定 Git 应忽略的不必追踪的文件。 README.md根应用的简介文档. angular.json为工作区中的所有项目指定 CLI 的默认配置,包括 CLI 要用到的构建、启动开发服务器和测试工具的配置项,比如 TSLint,Karma 和 Protractor。欲知详情,请参阅 Angular 工作空间配置 部分。 package.json配置工作空间中所有项目可用的 npm 包依赖。有关此文件的具体格式和内容,请参阅 npm 的文档。 package-lock.json提供 npm 客户端安装到 node_modules 的所有软件包的版本信息。欲知详情,请参阅 npm 的文档。如果你使用的是 yarn 客户端,那么该文件就是 yarn.lock。src/根项目的源文件。 node_modules/向整个工作空间提供npm包。工作区范围的 node_modules依赖关系对所有项目都可见。tsconfig.json工作空间中各个项目的默认 TypeScript 配置。比如运行项目时遇到一个问题https://blog.csdn.net/a1056244734/article/details/108326580,就需要更改 tsconfig.json中配置tsconfig.base.json供工作空间中所有项目使用的基础 TypeScript 配置。所有其它配置文件都继承自这个基础文件。欲知详情,参见 TypeScript 文档中的使用 extends 进行配置继承部分 tslint.json工作空间中各个项目的默认 TSLint 配置。比如全局是否使用单引号,变量命名语法,每行最大字段数等等 アプリケーション プロジェクト ファイル
ng new my-app はデフォルトで「my-app」という名前のワークスペース フォルダーを作成し、 # 新しいアプリケーションを生成します##src/ フォルダー内のワークスペースの最上位にあるルート アプリケーションのスケルトン。新しく生成されたアプリケーションには、ルート コンポーネントとそのテンプレートを含むルート モジュールのソース ファイルが含まれています。 コマンドを使用して、アプリケーションに機能とデータを追加できます。この初期ルート アプリケーションは、CLI コマンドの デフォルト アプリケーション です (他のアプリケーションを作成した後にデフォルトを変更しない限り)。 サブフォルダーには、ルート アプリケーションのソース ファイル (アプリケーション ロジック、データ、および静的リソース) が含まれています。マルチプロジェクト ワークスペースの場合、projects/ フォルダー内の他のプロジェクトには、それぞれ同じ構造の project-name/src/ サブディレクトリが含まれています。 アプリケーション ソース ファイル
トップレベル ファイル アプリケーションのテストと実行のサポートを提供します。そのサブフォルダーには、アプリケーションのソース コードとアプリケーション固有の構成が含まれています。 #アプリケーション サポート ファイル
目的 assets/ アプリケーションのロジックとデータを定義するコンポーネント ファイルが含まれます。詳細については、下記 画像やその他の静的リソース ファイルが含まれており、アプリのビルド時にそのままコピーする必要があります。 特定のターゲット環境のビルド構成オプションが含まれます。デフォルトでは、名前のない標準開発環境と実稼働 (「prod」) 環境があります。他のターゲット環境構成を定義することもできます。 は、タブ バーのアプリのアイコンとして使用されます。 誰かがサイトにアクセスしたときに表示されるメイン HTML ページ。 CLI はアプリの構築時にすべての JavaScript ファイルと CSS ファイルを自動的に追加するため、通常は

ホットAIツール

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

AI Hentai Generator

人気の記事

ホットツール

メモ帳++7.3.1

SublimeText3 中国語版

ゼンドスタジオ 13.0.1

ドリームウィーバー CS6

SublimeText3 Mac版

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM




