Bootstrap Blazor コンポーネントの使用方法に関する簡単な説明
Bootstrap Blazor はエンタープライズ レベルの UI コンポーネント ライブラリのセットです。この記事では、Blazor コンポーネント テンプレートをインストールし、既存のプロジェクトに BootstrapBlazor を統合し、関連するプラグインをインストールして使用する方法を紹介します。 Visual Studio のメソッド。

Bootstrap Blazor は、モバイル デバイスに適合し、さまざまな主流ブラウザーをサポートするエンタープライズ レベルの UI コンポーネント ライブラリであり、複数の配信プロジェクトで使用されています。このコンポーネントのセットにより、開発サイクルが大幅に短縮され、開発コストが節約されます。これまでに 70 を超えるコンポーネントが開発され、パッケージ化されています。 [関連する推奨事項: "bootstrap チュートリアル "]
Gitee オープン ソースのアドレス: https://gitee.com/LongbowEnterprise/BootstrapBlazor
Github オープン ソースのアドレス: https ://github .com/ArgoZhang/BootstrapBlazor
オンライン デモ Web サイト: https://www.blazor.zone
インストール ガイド
- dotnet SDK をインストールする ポータル #Visual Studio 2019 v16.8 をインストールする
- ポータル
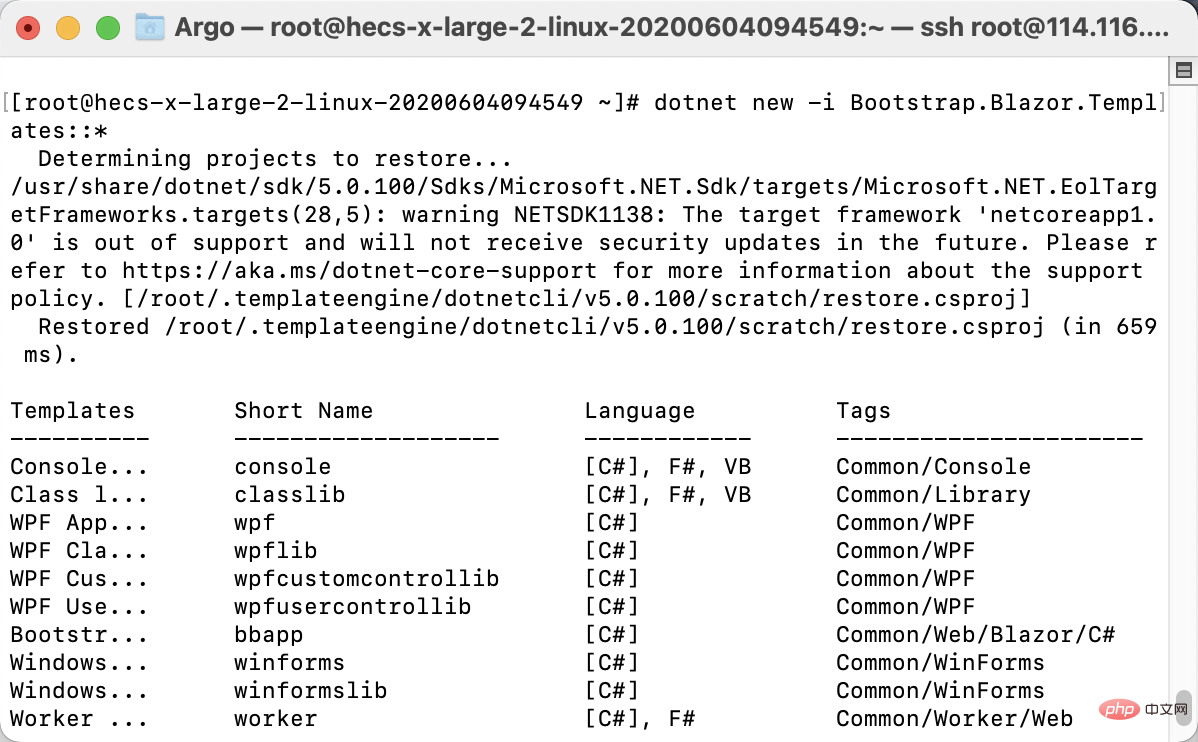
1. テンプレートをインストールします
dotnet new -i Bootstrap.Blazor.Templates::* #2. プロジェクトを使用します新しいプロジェクトを作成するためのテンプレート
#2. プロジェクトを使用します新しいプロジェクトを作成するためのテンプレート
は BootstrapBlazor App3 の略称です。プロジェクト テンプレート
1. 入手します。 Nuget.org から BootstrapBlazor パッケージ
dotnet add package BootstrapBlazor2. スタイル ファイルとスクリプトをプロジェクト ファイルに追加します
または wwwroot/index.html (WebAssembly)HTML
<!DOCTYPE html>
<html>
<head>
. . .
<link rel="stylesheet" href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css">
</head>
<body>
. . .
<script src="_framework/blazor.server.js"></script>
<script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js"></script>
</body>
</html>3. 登録サービス
~/Startup.cs C
namespace BootstrapBlazorAppName
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
//more code may be present here
services.AddBootstrapBlazor();
}
//more code may be present here
}
}Visual Studio プラグインのインストール
インストール パッケージダウンロード アドレス
https://gitee.com/Longbow/BootstrapBlazorVsix/raw/master/dist/BootstrapBlazor.UITemplate-5.0.0.zip
使用方法のチュートリアル1. インストール パッケージをダウンロードします
2. インストール パッケージを解凍します
3. vsix プラグインをインストールします
ダブルクリック
BootstrapBlazor.UITemplate.vsix ファイルについては、Visual Studio IDE と関連プロセスが閉じていることを確認してください。このインストール パッケージのインストール プロセスは非常に時間がかかる可能性があります。しばらくお待ちください
時間がかかる場合、応答がない場合は、
devenv.exe または msbuild.exe があるかどうかを確認してください。タスク マネージャーにプロセスが表示されます。存在する場合は、手動で終了してください。


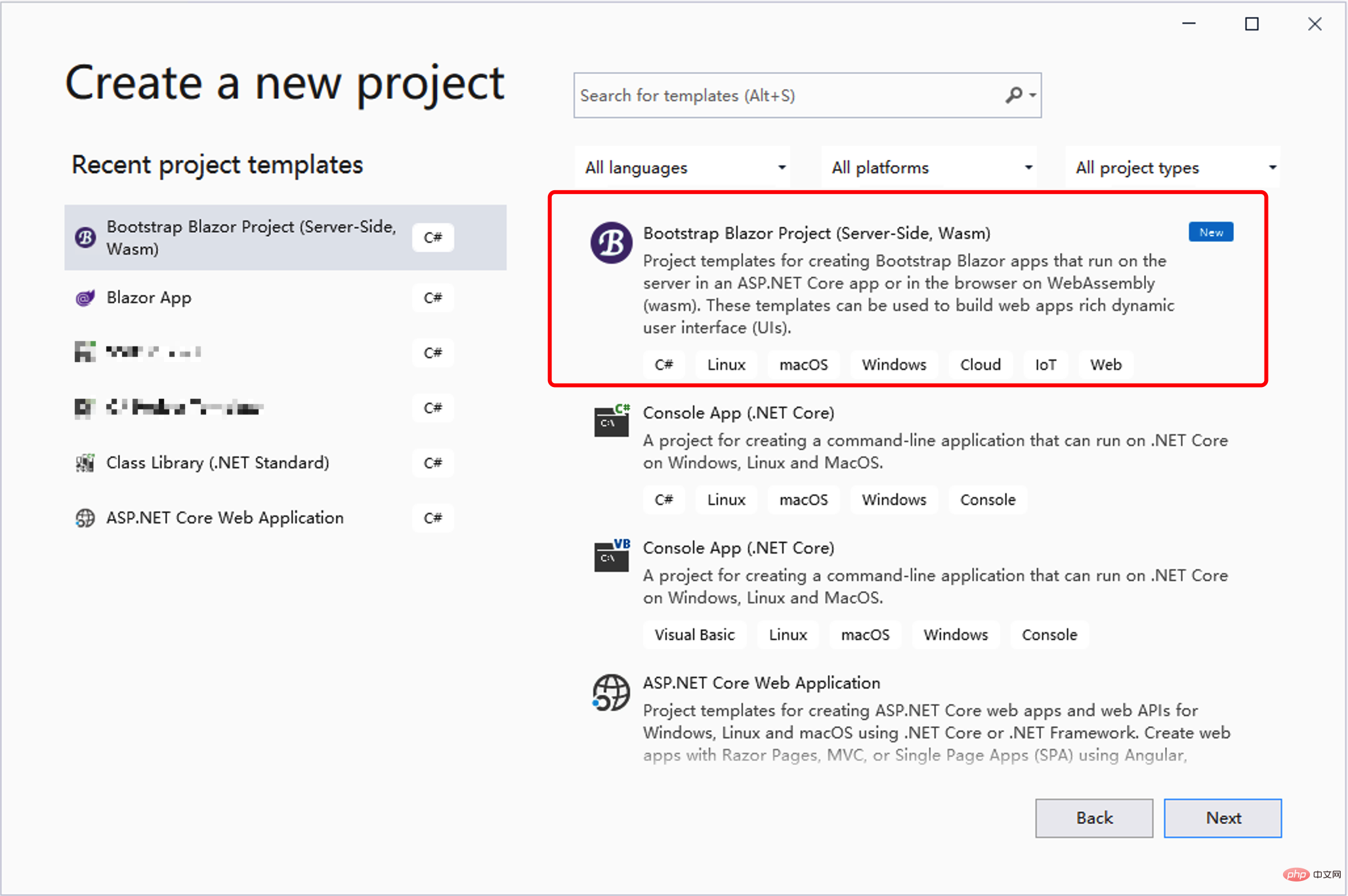
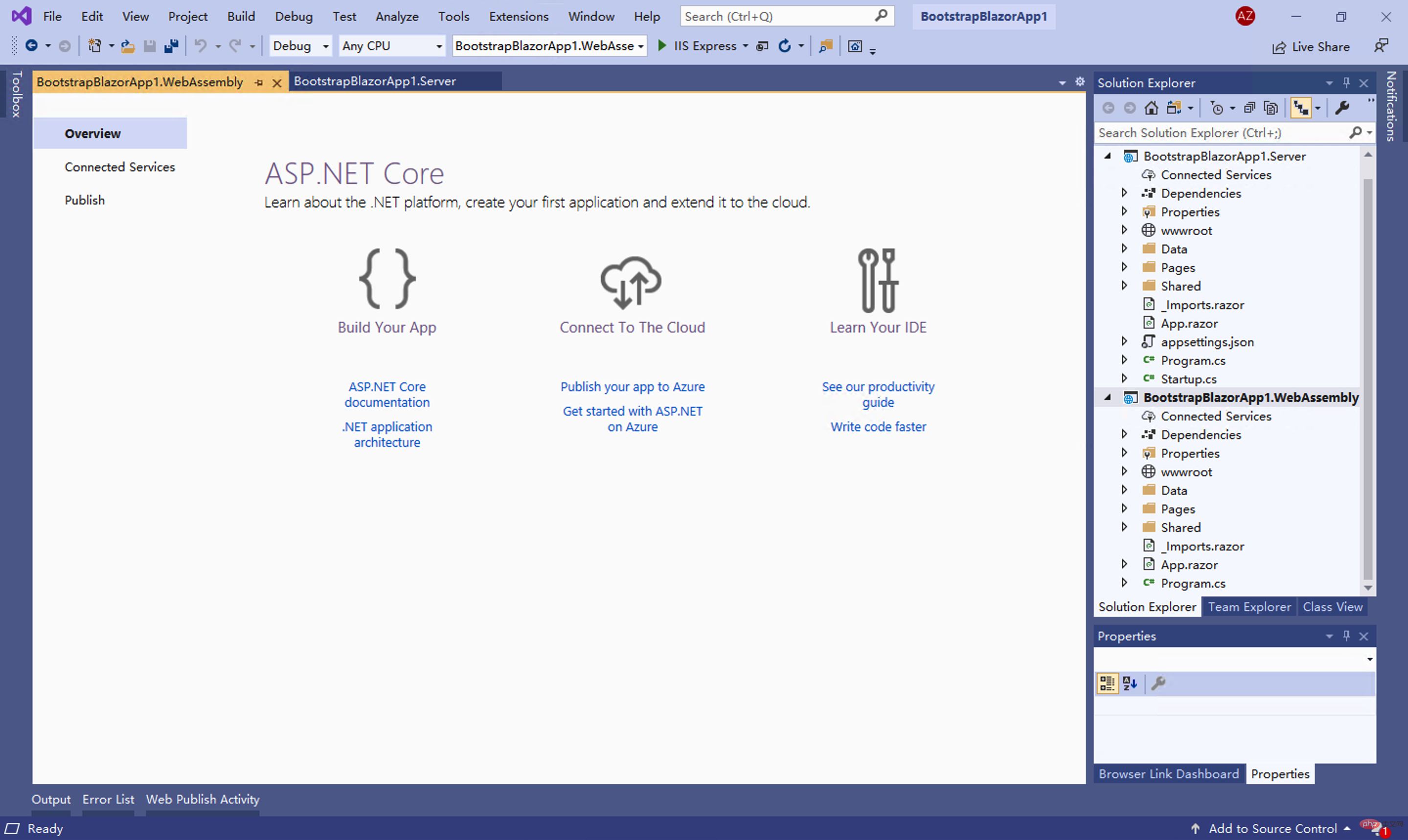
 4.
4.
を開きます。


 ##5.
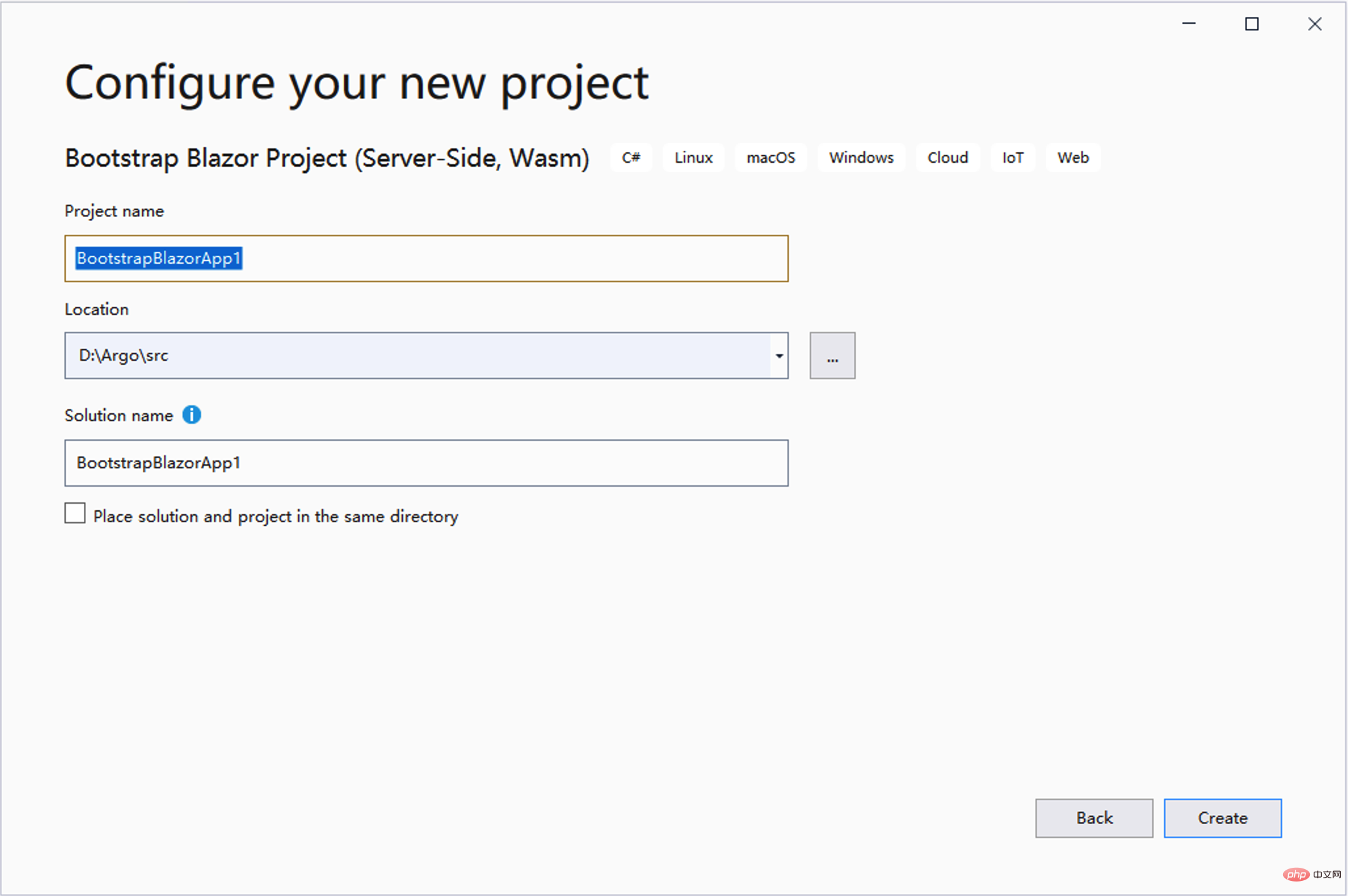
##5.  Server
Server
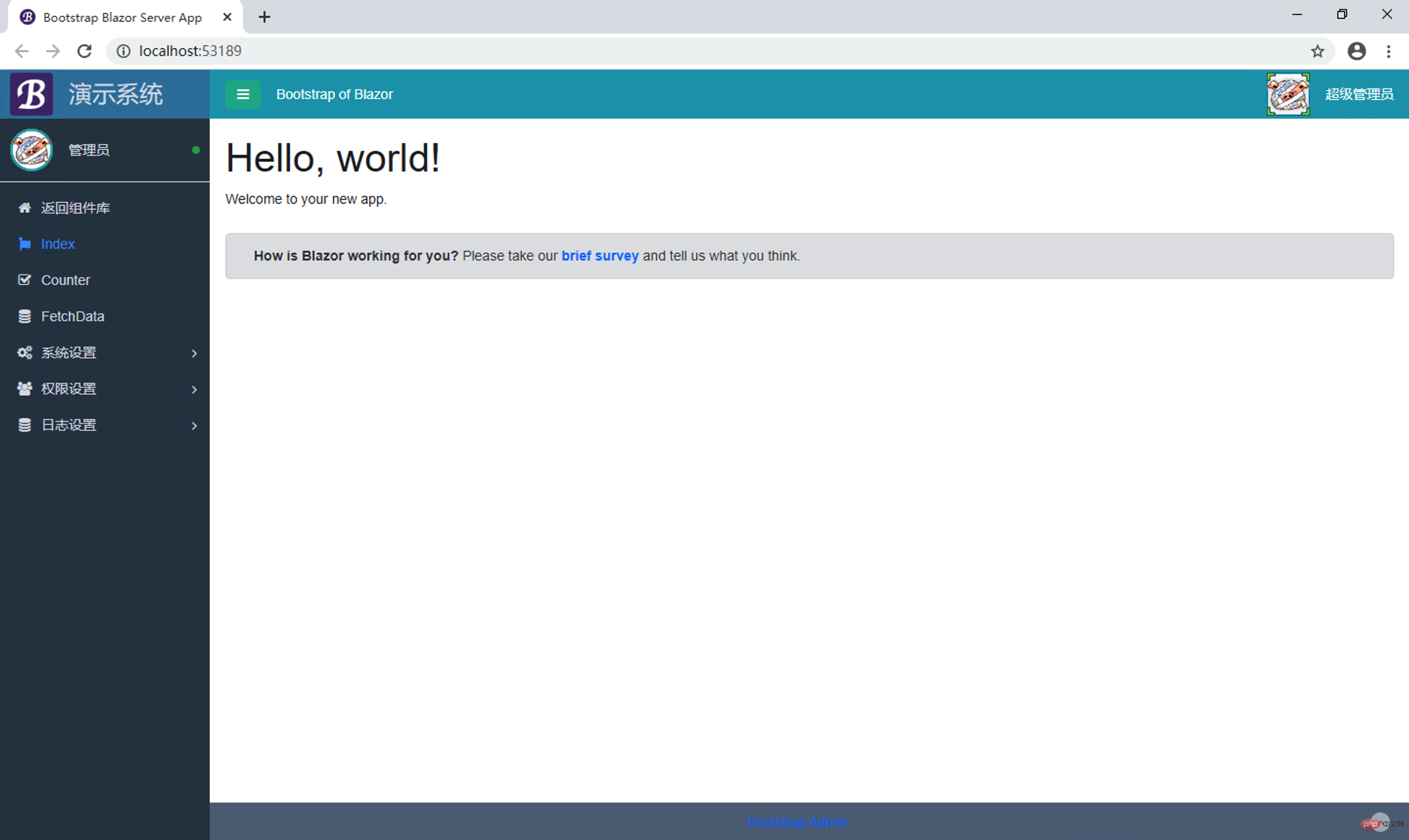
WebAssembly を選択し、プロジェクトを直接実行しますF5
6. 必要に応じてプロジェクト内のページを変更します
プログラミング教育##を参照してください。 #! !
以上がBootstrap Blazor コンポーネントの使用方法に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 63
63
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





