JavaScriptとAjaxの違いは何ですか
違い: JavaScript はブラウザ側で実行されるスクリプト言語、Ajax はインタラクティブな Web アプリケーションを作成するための開発テクノロジです。JavaScript は Web ページにさまざまな動的機能を追加するために使用されます。Ajax は非同期更新を提供します。部分的なページ更新を実現するメカニズム。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript と ajax の違い
JavaScript はブラウザ側で実行されるスクリプト言語であり、Ajax はブラウザ側で実行されるスクリプト言語です。インタラクティブな Web ページ アプリケーション開発テクノロジでは、JavaScript を含む一連の関連テクノロジが使用されます。
JavaScript は、インターネットに属する高級スクリプト言語です。Web アプリケーション開発で広く使用されています。Web ページにさまざまな動的機能を追加し、ユーザーによりスムーズで美しいページを提供するためによく使用されます。ブラウジング効果。
Ajax は、ページ ドキュメント全体ではなく、クライアントとサーバー間のデータ交換を使用して部分的なページ更新を行う非同期更新メカニズムを提供します。
JavaScript
JavaScript の略称は JS で、クライアント側の Web 開発で広く使用されているスクリプト言語です。HTML Web ページ (プログラム) に動的関数を追加するためによく使用されます。これによって書かれたものは HTML または XML ページに埋め込み、ブラウザで直接解釈して実行できます)。
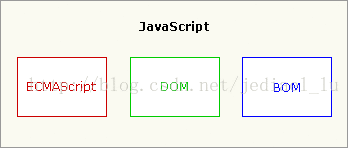
コンポーネント:
コア (ECMAScript)、ドキュメント オブジェクト モデル (DOM)、ブラウザ オブジェクト モデル、BOM と呼ばれます)
現在では、インターネットの Web ページ制作においてますます広く使用されています。 
JavaScript は短く簡潔で、クライアント マシン上で実行されるため、Web ページの閲覧速度とインタラクティブ機能が大幅に向上します。同時に、Web ページの作成に特化したシンプルなプログラミング言語でもあります。
Ajax AJAX は「Asynchronous JavaScript and XML」(非同期 JavaScript および XML)です。AJAX は略語ではなく、Jesse James Gaiiett によって作成された名詞です。 Web アプリケーションのための対話型 Web 開発テクノロジ。構成:
XHTML および CSS 標準に基づく表現;ドキュメント オブジェクト モデルを使用動的な表示と対話を実行します。
#データの対話と操作には XML と XSLT を使用します。
#サーバーとの非同期通信には XML HttpRequest を使用します。
JavaScript を使用してすべてをバインドします。
- 説明:
Ajax は、Java テクノロジ、XML、JavaScript、その他のプログラミング テクノロジを組み合わせて、開発者が Java テクノロジに基づいて Web を構築できるようにします。ページのリロードを使用したブレーク管理。
Ajax テクノロジは、非同期 HTTP リクエストを使用してブラウザと Web サーバーの間でデータを転送するため、ブラウザは Web ページ全体をリロードせずに、Web ページのコンテンツの一部のみを更新します。
Ajax は、クライアント側のスクリプトを使用して Web サーバーとデータを交換する Web アプリケーション開発方法です。このようにして、対話プロセスを中断したり再編集したりすることなく、Web ページを動的に更新できます。 Ajax を使用すると、ユーザーはローカル デスクトップ アプリケーションに近い、直接的で可用性が高く、リッチでダイナミックな Web ユーザー インターフェイスを作成できます。[関連する推奨事項:
JavaScript 学習チュートリアル]以上がJavaScriptとAjaxの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
Ajax セキュリティを向上させるには、いくつかの方法があります。 CSRF 保護: トークンを生成してクライアントに送信し、それを検証リクエストのサーバー側に追加します。 XSS 保護: htmlspecialchars() を使用して入力をフィルタリングし、悪意のあるスクリプトの挿入を防ぎます。 Content-Security-Policy ヘッダー: 悪意のあるリソースの読み込みを制限し、スクリプトとスタイル シートの読み込みを許可するソースを指定します。サーバー側の入力を検証する: Ajax リクエストから受け取った入力を検証して、攻撃者による入力の脆弱性の悪用を防ぎます。安全な Ajax ライブラリを使用する: jQuery などのライブラリによって提供される自動 CSRF 保護モジュールを利用します。
 Ajax機能を利用した非同期データ交換
Jan 26, 2024 am 09:41 AM
Ajax機能を利用した非同期データ交換
Jan 26, 2024 am 09:41 AM
Ajax 機能を使用して非同期データ対話を実現する方法 インターネットと Web テクノロジーの発展に伴い、フロントエンドとバックエンド間のデータ対話が非常に重要になってきました。ページの更新やフォームの送信などの従来のデータ操作方法では、ユーザーのニーズを満たすことができなくなりました。 Ajax (非同期 JavaScript および XML) は、非同期データ対話のための重要なツールとなっています。 Ajax により、Web で JavaScript と XMLHttpRequest オブジェクトを使用できるようになります




