SublimeプラグインEmmetのインストールとタブ補完コード問題の解決方法を詳しく解説
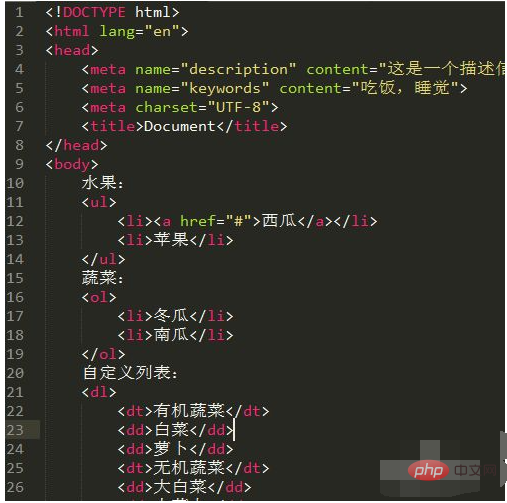
Emmet は、Web フロントエンド開発ツール Sublime 用の非常に便利なプラグインで、CSS セレクターのような構文を使用してコードを生成するため、HTML および CSS コードの作成速度が大幅に向上します。 Tab キーを押したままにするだけで、次の図に示すように、略語を HTML および CSS コード ブロックに展開できます。ほとんどのタグは自動生成できます。以下の sublime チュートリアル コラムでは、オンライン インストールを使用して Emmet プラグインをインストールする方法を紹介します。

方法の手順:
Emmet プラグインをインストールする前に、まず Package Control プラグイン マネージャーをインストールする必要があります。 Sublime Text3について、具体的には以下の記事を参考に操作してください。
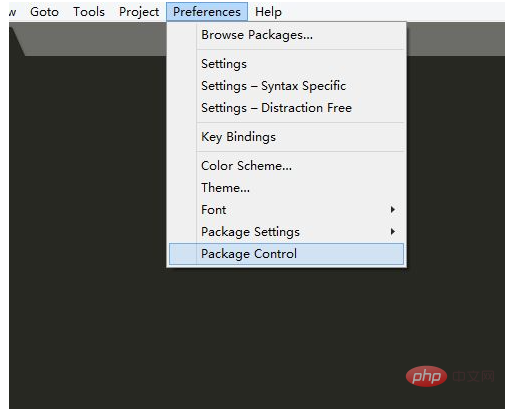
ショートカット キー Ctrl Shift P を押すか、メニュー バーで [環境設定] --> [パッケージ コントロール] を選択してコマンド パネルを開きます。応答がない場合は、しばらく待つとポップアップが表示されます。インターフェースは以下の通りです。

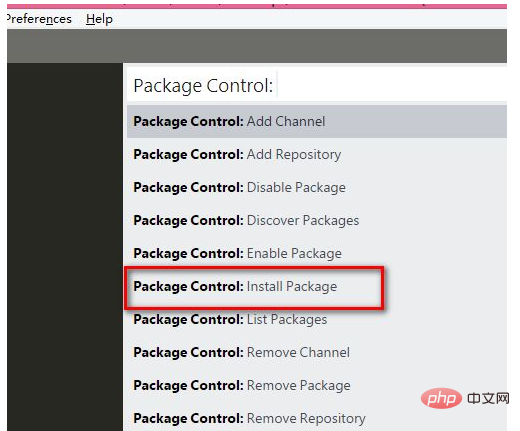
コマンド パネルを開いてパッケージ コントロール インストール パッケージを見つけるか、コマンド パネルにこれら 4 つの単語の最初の文字「pcip」を入力して、新しいパッケージをインストールします。パネルが表示されます。emmet を検索し、見つかったら Enter キーをクリックします。後で自動的にインストールされます。

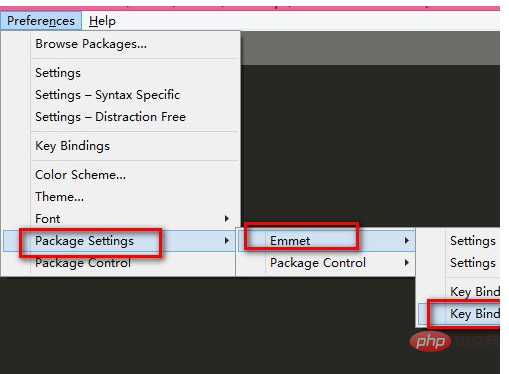
インストールが完了したら、[環境設定] -> [パッケージ設定] -> [Emmet] でインストールが成功したかどうかを確認できます。Emmet でインストールが成功したことが示されている場合は、 。

インストールが完了したら、Emmet プラグインを使用して HTML コードをすばやく生成します。たとえば、「html:5」と入力し、Tab キーを押したままにすると、 HTML ファイルの完全な構造ですが、インストール完了後、html:5 と入力して Tab キーを押しても何も起こらない人が多いのですが、これはなぜでしょうか? Emmet のデフォルトのショートカット キーは Ctrl E であることがわかり、これを一般的に使用される Tab キーに設定する必要があります。
メニュー バーで [設定] --> [パッケージ設定] --> [エメット] --> [キーバインディング] --> [ユーザー] を選択し、次の情報を貼り付けます。
[{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}]}]Sublime Text3 を再起動します。これでコードが完成します。新しく作成したファイルに「html:5」と入力し、Tab キーを押したままにすると、次のコードが表示されます。

注意事項
Emmet プラグインの Tab キーが機能しない理由は、主にショートカット キーの競合が原因です。インストールが成功したかどうか、追加のチェックが必要です。
以上がSublimeプラグインEmmetのインストールとタブ補完コード問題の解決方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 メモ帳のファイルが大きすぎて開けない場合はどうすればよいですか?
Apr 08, 2024 am 03:15 AM
メモ帳のファイルが大きすぎて開けない場合はどうすればよいですか?
Apr 08, 2024 am 03:15 AM
メモ帳のファイルが大きすぎる場合は、次の解決策を試すことができます。 ファイル サイズの制限がないため、Sublime Text などの別のテキスト エディタを使用します。ファイルを小さな部分に分割します。レジストリ エディターを介して大きなファイルのサポートを有効にします。 Notepad++、WordPad、Microsoft Word などの別の方法を使用してファイルを開いてみてください。ファイルを ZIP 圧縮し、アーカイブ ツールで開きます。
 メモ帳でテキスト列を整列する方法
Apr 08, 2024 am 01:00 AM
メモ帳でテキスト列を整列する方法
Apr 08, 2024 am 01:00 AM
メモ帳でテキスト列の配置を行うには 3 つの方法があります: 1. タブを使用する; 2. スペースを使用して手動で調整する; 3. サードパーティ ツール (Notepad++、Sublime Text など) を使用して自動配置を提供します。
 htmlを開くには何を使用すればよいですか?
Apr 21, 2024 am 11:33 AM
htmlを開くには何を使用すればよいですか?
Apr 21, 2024 am 11:33 AM
HTML ファイルを開くには、Google Chrome や Mozilla Firefox などのブラウザを使用する必要があります。ブラウザを使用して HTML ファイルを開くには、次の手順に従います。 1. ブラウザを開きます。 2. HTML ファイルをブラウザ ウィンドウにドラッグ アンド ドロップするか、[ファイル] メニューをクリックして [開く] を選択します。
 Pythonプログラミングに適したソフトウェアは何ですか?
Apr 20, 2024 pm 08:11 PM
Pythonプログラミングに適したソフトウェアは何ですか?
Apr 20, 2024 pm 08:11 PM
初心者には IDLE と Jupyter Notebook が、中・上級者には PyCharm、Visual Studio Code、Sublime Text が推奨されます。クラウド IDE Google Colab と Binder は、インタラクティブな Python 環境を提供します。その他の推奨事項には、Anaconda Navigator、Spyder、Wing IDE などがあります。選択基準には、スキル レベル、プロジェクトの規模、個人的な好みが含まれます。
 ローカルファイルをHTMLで開く方法
Apr 22, 2024 am 09:39 AM
ローカルファイルをHTMLで開く方法
Apr 22, 2024 am 09:39 AM
次のように、HTML を使用してローカル ファイルを開くことができます。 .html ファイルを作成し、jQuery ライブラリをインポートします。ユーザーがファイルを選択できるようにする入力フィールドを作成します。ファイル選択イベントをリッスンし、FileReader() オブジェクトを使用してファイルの内容を読み取ります。読み込んだファイルの内容をWebページ上に表示します。
 コピーしたコードをPythonで使用する方法
Apr 20, 2024 pm 06:26 PM
コピーしたコードをPythonで使用する方法
Apr 20, 2024 pm 06:26 PM
コピーしたコードを Python で使用する手順は次のとおりです。 コードをコピーしてテキスト エディターに貼り付けます。 Python ファイルを作成します。コマンドラインからコードを実行します。コードの目的とその動作方法を理解します。必要に応じてコードを変更し、再実行します。
 Pythonでpyファイルを作成する方法
May 05, 2024 pm 07:57 PM
Pythonでpyファイルを作成する方法
May 05, 2024 pm 07:57 PM
Python で .py ファイルを作成する手順: テキスト エディター (メモ帳、TextMate、Sublime Text など) を開きます。新しいファイルを作成し、インデントと構文に注意して Python コードを入力します。ファイルを保存するときは、.py 拡張子を使用します (例: my_script.py)。
 携帯電話でHTMLファイルを開く方法
Apr 05, 2024 am 08:06 AM
携帯電話でHTMLファイルを開く方法
Apr 05, 2024 am 08:06 AM
デフォルトのブラウザを使用し、アドレス バーにファイル パスまたは URL を入力すると、携帯電話で HTML ファイルを開くことができます。ファイル マネージャーを使用して、ファイルの場所に移動し、HTML ファイルをクリックします。テキスト エディタをダウンロードし、ファイルの場所に移動して HTML ファイルをダブルクリックします。 App Store から HTML Viewer をダウンロードし、ファイルの場所に移動して HTML ファイルをタップします。




