アスペクト比とは何ですか? CSSでアスペクト比を実装するにはどうすればよいですか?
画像とレスポンシブ要素の幅と高さの比率を一定にすることが非常に重要です。次の記事では、アスペクト比、アスペクト比属性を理解し、アスペクト比を実装する方法を詳しく紹介します。例を通して CSS を説明します。

アスペクト比とは
Wikipediaによると:
数学では、比率は「比率」の何倍かを意味します。番号には別の番号が含まれています。たとえば、フルーツボウルにオレンジ 8 個とレモン 6 個がある場合、オレンジとレモンの比率は 8 対 6 (つまり、8:6、比率は 4:3 に相当) になります。
Web デザインでは、アスペクト比の概念は、画像の幅と高さを比例して調整する必要があることを説明するために使用されます。
下の図を考えてみましょう

比率は 4:3 で、リンゴとブドウの比率が 4:3## であることを示しています。 #。
4px * 3px ボックスです。このボックスの高さを幅に比例して拡大縮小すると、幅の広いボックスが得られます。

 #画像の詳細はサイズに関係なく保持されることに注意してください。アスペクト比を一貫させることで、次のような利点が得られます。
#画像の詳細はサイズに関係なく保持されることに注意してください。アスペクト比を一貫させることで、次のような利点が得られます。
- レスポンシブなビデオ要素を使用することもできます。
- デザイナーが画像サイズに関する明確なガイドラインを作成し、開発者が開発中に画像サイズを使用できるようにするのに役立ちます。
アスペクト比を測定するには、以下の画像に示すように、幅を高さで割る必要があります。
 幅と高さの比率は 1.33 です。これは、この比率を遵守する必要があることを意味します。
幅と高さの比率は 1.33 です。これは、この比率を遵守する必要があることを意味します。
#右側の図では、幅 ÷ 高さの値が  1.02
1.02
4:3 の値を取得するにはどうすればよいのかと考えているかもしれません。これは、最も近い通常のアスペクト比と呼ばれるもので、これを見つけるのに役立つツールがいくつかあります。 UI デザインを行うときは、使用している画像のアスペクト比を正確に把握しておくことを強くお勧めします。この URL を使用すると、すばやく計算できます。
Web サイトのアドレス: http://lawlesscreation.github.io/nearest-aspect-ratio/
CSS でアスペクト比を実現する
以前は、CSS でパーセンテージ padding
を使用してアスペクト比を実現していました。良いニュースとして、最近、すべての主要なブラウザでaspect-ratio がネイティブ サポートされるようになりました。ネイティブの方法に入る前に、まず古き良き方法について説明しましょう。 要素の垂直方向のパーセンテージが padding
タイトルに  padding-top: 50%
padding-top: 50%
200px であるため、padding-top は 100px になります。 使用するパーセンテージ値を調べるには、画像の高さを幅で割る必要があります。結果として得られる数値が、使用するパーセンテージになります。
260px
、高さが195px であると仮定します。
Percentage padding = height / width
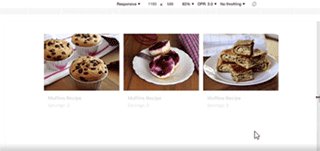
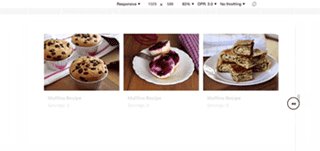
0.75 (または 75%) です。 カードのグリッドがあり、各カードにはサムネイルがあると仮定します。これらのサムネイルの幅と高さは同じである必要があります。
何らかの理由で、操作により他の写真とサイズが一致しない写真がアップロードされました。中央のカードの高さが他のカードの高さと異なることに注意してください。 
object-fit: cover
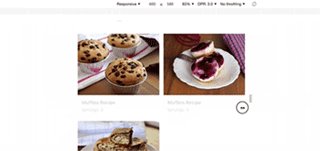
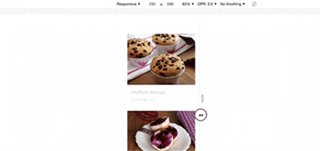
を画像に追加できます。問題は解決しましたね?それはそれほど単純ではありません。この解決策は、複数のビューポート サイズにわたって適切に表示されません。注意到在中等尺寸下,固定高度的图片从左边和右边被裁剪得太厉害,而在手机上,它们又太宽。所有这些都是由于使用了固定高度的原因。我们可以通过不同的媒体查询手动调整高度,但这不是一个实用的解决方案。
我们需要的是,无论视口大小如何,缩略图的尺寸都要一致。为了实现这一点,我们需要使用百分比padding来实现一个宽高比。
HTML
<article class="card">
<div class="card__thumb">
<img src="/static/imghw/default1.png" data-src="thumb.jpg" class="lazy" alt="" />
</div>
<div class="card__content">
<h3 id="Muffins-nbsp-Recipe">Muffins Recipe</h3>
<p>Servings: 3</p>
</div>
</article>CSS
.card__thumb {
position: relative;
padding-top: 75%;
}
.card__thumb img {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
object-fit: cover;
}通过上述,我们定义了卡片缩略图包装器(.card__thumb)的高度取决于其宽度。另外,图片是绝对定位的,它有它的父元素的全部宽度和高度,有object-fit: cover,用于上传不同大小的图片的情况。请看下面的动图。

请注意,卡片大小的变化和缩略图的长宽比没有受到影响。
aspect-ratio 属性
今年早些时候,Chrome、Safari TP和Firefox Nightly都支持aspect-ratio CSS 属性。最近,它在Safari 15的官方版本中得到支持。
我们回到前面的例子,我们可以这样改写它。
/* 上面的方式 */
.card__thumb {
position: relative;
padding-top: 75%;
}
/* 使用 aspect-ratio 属性 */
.card__thumb {
position: relative;
aspect-ratio: 4/3;
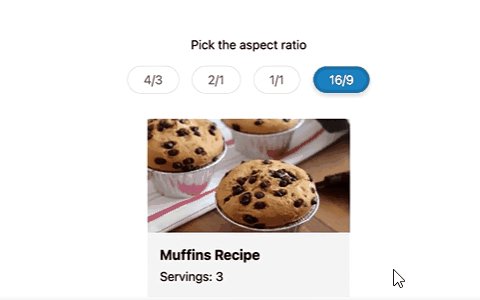
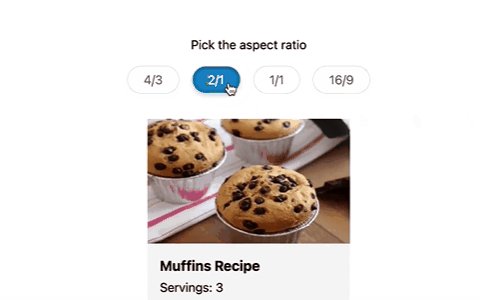
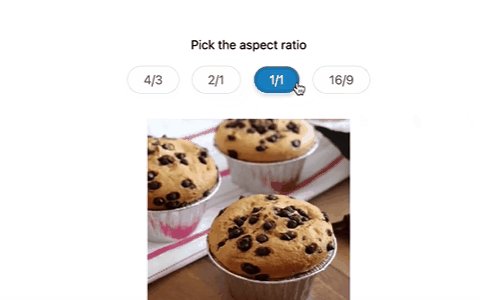
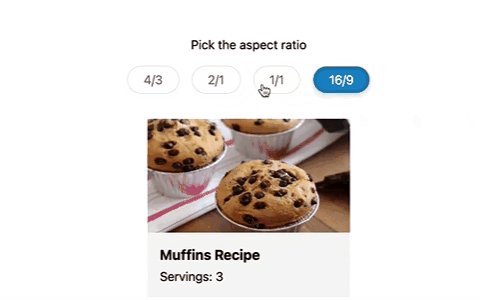
}请看下面的动图,了解宽高比是如何变化的。

Demo 地址:https://codepen.io/shadeed/pen/ZEeMjZe
有了这个,让我们探索原始纵横比可以有用的一些用例,以及如何以逐步增强的方法使用它。
渐进增强
我们可以通过使用CSS @supports和CSS变量来使用CSS aspect-ratio。
.card {
--aspect-ratio: 16/9;
padding-top: calc((1 / (var(--aspect-ratio))) * 100%);
}
@supports (aspect-ratio: 1) {
.card {
aspect-ratio: var(--aspect-ratio);
padding-top: initial;
}
}Logo Images
来看看下面的 logo

你是否注意到它们的尺寸是一致的,而且它们是对齐的?来看看幕后的情况。
// html
<li class="brands__item">
<a href="#">
<img src="/static/imghw/default1.png" data-src="assets/batch-2/aanaab.png" class="lazy" alt="" />
</a>
</li>.brands__item a {
padding: 1rem;
}
.brands__item img {
width: 130px;
object-fit: contain;
aspect-ratio: 2/1;
}我添加了一个130px的基本宽度,以便有一个最小的尺寸,而aspect-ratio会照顾到高度。
蓝色区域是图像的大小,object-fit: contain是重要的,避免扭曲图像。
Responsive Circles
你是否曾经需要创建一个应该是响应式的圆形元素?CSS aspect-ratio是这种使用情况的最佳选择。
.person {
width: 180px;
aspect-ratio: 1;
}如果宽高比的两个值相同,我们可以写成aspect-ratio: 1而不是aspect-ratio: 1/1。如果你使用flexbox或grid ,宽度将是可选的,它可以被添加作为一个最小值。
原文地址:https://ishadeed.com/article/css-aspect-ratio/
作者:Ahmad Shadeed
更多编程相关知识,请访问:编程视频!!
以上がアスペクト比とは何ですか? CSSでアスペクト比を実装するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。







