これらのプラグインをインストールすると、vscode がさらに使いやすくなります。
「仕事をうまくやりたければ、まずツールを磨かなければならない」とはよく言われますが、便利なエディターは作業効率の向上に役立ちます。この記事では、vscode をさらに使いやすくするための便利な vscode プラグインをいくつか紹介します。

[推奨学習: 「vscode チュートリアル 」]
プログラマーとして、IDE をよく使用しますが、すべてのテキストを使用するわけではありません。または、リソースの無駄になるため、アイデア次第でファイルを開いて操作することもできます。
基本的には、誰もが補助的なコンテンツ操作としてテキスト エディターを使用することになります。たとえば、vim、sublime、atom などをよく使用します。それぞれのソフトに特徴がありますが、今日のおすすめはマイクロソフト社が発売したコードエディター「vs code」です。
はじめに
vscode は、2015 年に Microsoft によって開始された無料のクロスプラットフォーム エディターであり、非常に強力な機能を備えています。
ほぼすべての主流の開発構文の強調表示をサポートします。
- #インテリジェントなコード補完
- カスタム ショートカット キー
- 強力なプラグイン拡張機能
- クロスプラットフォーム
コードと比較して推奨する理由
私の場合、よくブログを書いてメモを取ります。 , 適切なテキストエディターを使用することは非常に重要で、優れた機能は作業効率を向上させ、自分自身を美しくするのに役立ちます。 しかし、sublime、Jianshu、Nuggets、その他のマークダウン ソフトウェアを見ると、やはり自分には合わないと感じています。理由は次のとおりです。 Jianshu マークダウンではショートカット キー操作が提供されず、コンテンツを git に直接同期できません。 Nuggets と同様に、git には提供できません。他の場所と同期する必要があります。貼り付けたりコピーしたりする前にダウンロードする必要があります。 そこで私は、単純なコーディングを実行できるだけでなく、マークダウン テキストの内容をプレビューでき、マークダウン イメージ ベッド関数エディターもサポートできるテキスト エディターを探していました。 幸いなことに、私はそれを見つけました。 VSコードです。 もちろん、これほど多くの機能のサポートも豊富なプラグインに基づいています。優れたプラグインはどれも、vscode をより強力に使用できるようにします。 私は現在、主にマークダウン、git、Java、テキスト関数に vscode を使用しています。この記事もこの基礎に基づいて書かれています。 Vscode は、ドキュメントの作成、コードの作成、音楽の聴取、株式の投機、プロジェクト計画の実行に使用できます。 あはは、そこまで言って、びっくりしましたか?私たちがよく使う vscode はそんなに強力なのでしょうか?はい、私は正しかったです。vscode はとても素晴らしいです。 次に、vscode を使用して多用途の書き込みツールを作成する方法を見てみましょう。他のマークダウンソフトウェアをアンインストールしましょう。プラグイン検索
左側のツールバーの最後のプラグイン ストアをクリックすると、必要なプラグイン コンテンツを検索できます。
markdown プラグインのインストール
Markdown は軽量のテキスト言語であり、ほとんどのプログラマはこれを使ってドキュメントを作成します。では、あなたはどこによく書きますか? 書類はどこにありますか?テンセントの書類?グラファイトのドキュメント?それとも短い本ですか?それともCSDNでしょうか?それともナゲッツ? これらの Web サイトはすべて Markdown 構文をサポートしていますが、これらの Web サイトには問題があります。一部の Web サイトの画像はホット リンクを防ぐために使用されています。たとえば、Nuggets の画像のリンクを他の Web サイトに配置して使用することはできません。 現時点では、Markdown を使用してコンテンツを記述できる場所が必要です。また、画像を表示するために独自のピクチャ ベッド (独自の画像を保存する場所) を使用することもできます。また、vscode はマークダウンをネイティブでサポートしているため、マークダウンをより使いやすくするために、以下のプラグインをインストールして効率化を図ります。
qiniu に画像を貼り付けるプラグインと PicGo ソフトウェア #Vscode が画像を保存できないか、画像がローカル ファイルとして保存されます。書き込み時の画像です。
ローカル画像は不便なので、記事を別の場所に保存したい場合は画像を加工する必要があります。したがって、vscode 用にピクチャ ベッドを設定する必要があります。
ピクチャー ベッド vscode の qiniu プラグインをピクチャー ベッド ソフトウェアとして使用することも、インターネット上でピクチャー ベッド ツールとして PicGo ソフトウェアを検索することもできます。PicGo は、さまざまなピクチャー ベッド実装を提供します。メソッドを作成し、アップロード後にアップロードされます。アップロードされたパスをペーストボードに保存します。これは、Vscode にコピーするのに便利です。 PicGo
を使用することをお勧めします
ピクチャーベッドを使用する前に、まずクラウドストレージを用意する必要があります。ここで使用するオブジェクト ストレージは Qiniu Cloud です。クリックして登録できます。
必ず事前にクラウドベッドへの登録を行ってください。
ソフトウェアをインストールしたくない場合は、Vscode の paste image to qiniu プラグインを直接使用することもできます。
このプラグインは使用されますQiniu に画像をアップロードして保存します。Niuyun では、Qiniuyun が閉鎖しない限り、いつでも写真を保存できます。
はスクリーンショットのアップロードをサポートしています。画像をローカルに移動して直接アップロードする必要はありません。リンク アドレス

プレビュー プラグインMarkdown Preview Enhanced
このプラグインはマークダウン コンテンツを表示します。画面を左右に表示します。ジャンシューやナゲッツと同様の表示効果を持つ。

vscode にはプレビュー ツールが付属していますが、プレビュー機能はあまり多くありません。このプラグインはプレビュー機能を強化し、PDF、Word、HTML をエクスポートすることもできます。また、キーはディレクトリの TOC を生成します。この記事のディレクトリはこのプラグインを通じて生成されます。
マークダウンはタイミング ダイアグラムの描画にも使用でき、このプラグインを使用してプロット イメージを描画することもできることを忘れないでください。
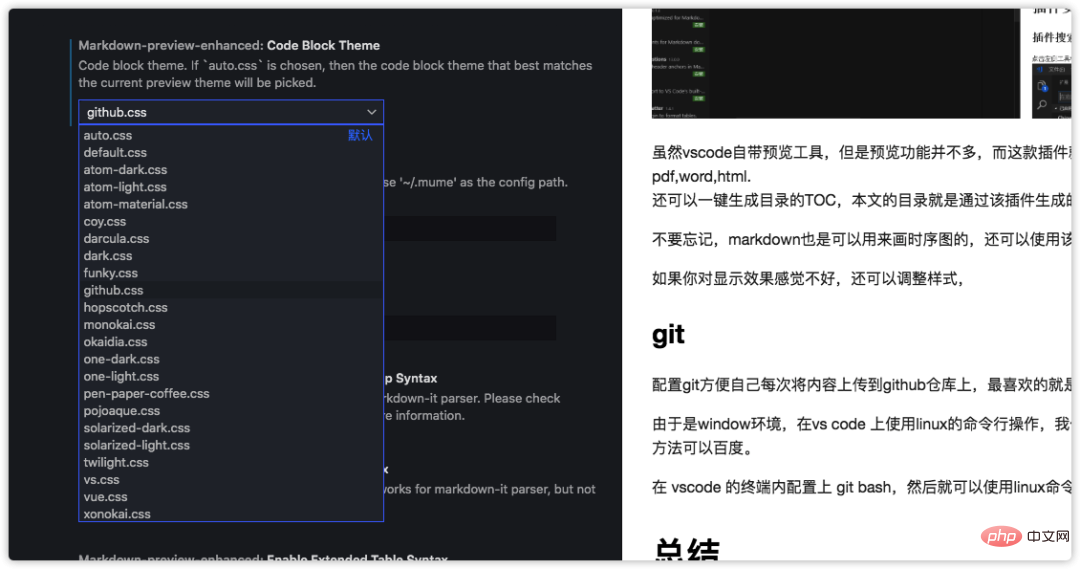
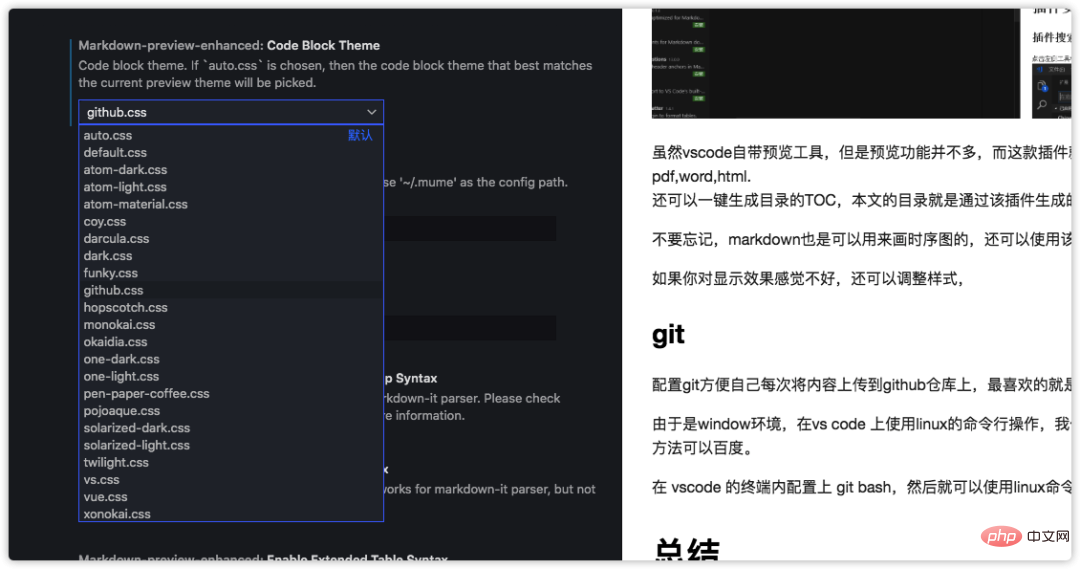
表示効果が気に入らない場合は、スタイルを調整することもできます。下の図は、さまざまなスタイル オプションを示しています。

スタイルの調整
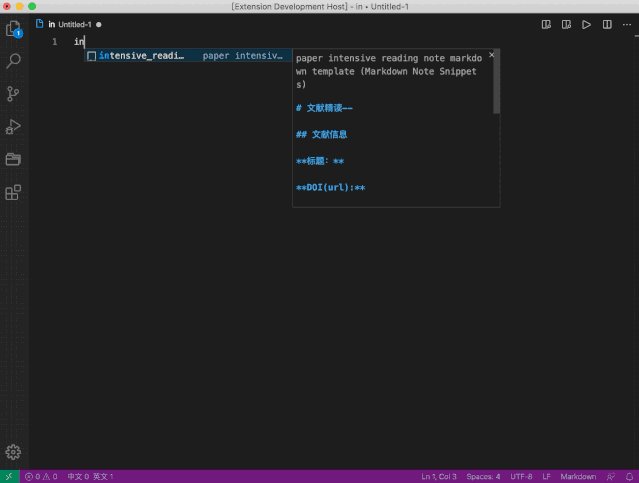
マークダウン ノート スニペット
このプラグインの目標は、次のとおりです。毎日繰り返すことの数を減らすことが重要です。
ショートカット キーを使用してテンプレートを挿入する このプラグインでは、作者は生活の記録を記録するための KPT 日記メソッドを提供します。 KPT の 3 文字は、それぞれ Keep (Keep)、Problem (問題)、Try (トライ) の頭文字です。具体的な意味は次のとおりです。
Keep: 現在行っていることについてあまり広く話さないでください
問題: あなたが抱えている問題今日遭遇した
試してみる: 明日試す解決策
毎日の作業記録に加えて、文献多読テンプレートもありますおよび文献の正確性テンプレート。

毎日のログ
Markdownlint
Markdown にはそれほど多くの構文はありませんが、しかし、私たちが書く内容があまり標準化されていない場合もあります。MarkdownLint プラグインは、私たちが書いた文法を標準化し、文法が正しいかどうかをチェックします。構文エラーがあると構文プロンプトが表示されるのですが、プログラミングをしているような気分になりませんか?

Markdown All in One
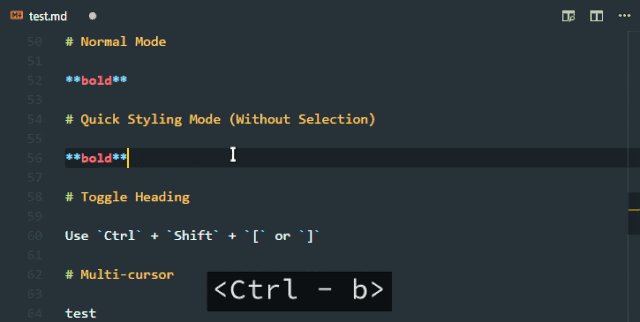
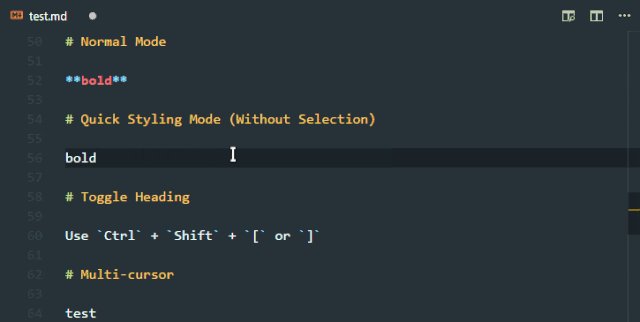
Markdown 構文は単純ですが、次のコマンドを入力する必要があります。また、特に誰もがショートカット キーの使用に慣れている場合、ワンクリックで行うのは非常に面倒です。必要があれば、解決策があります。Markdown All in One は、この問題を解決するためにここにあります。
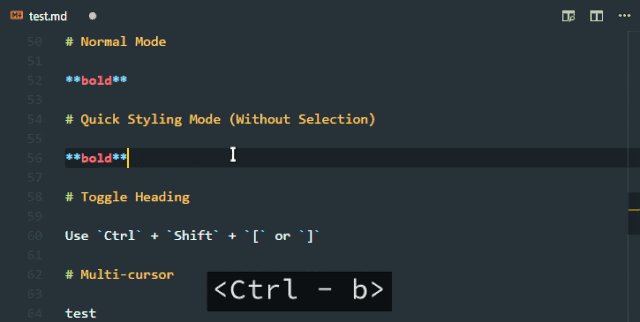
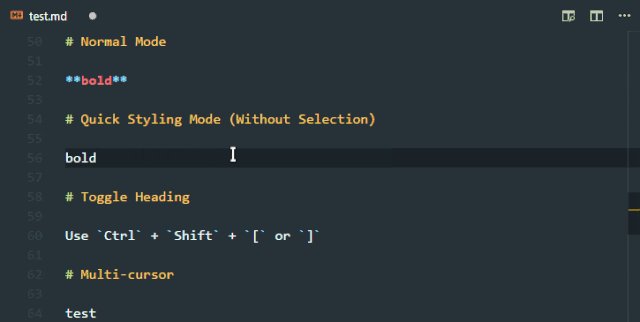
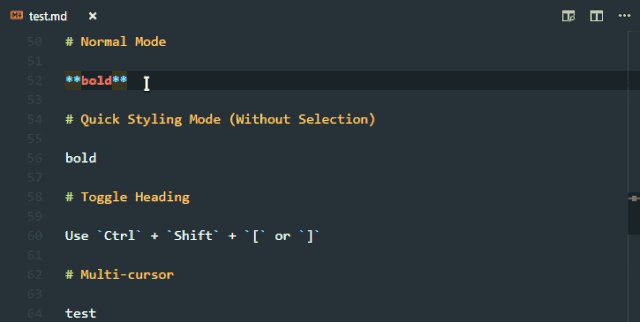
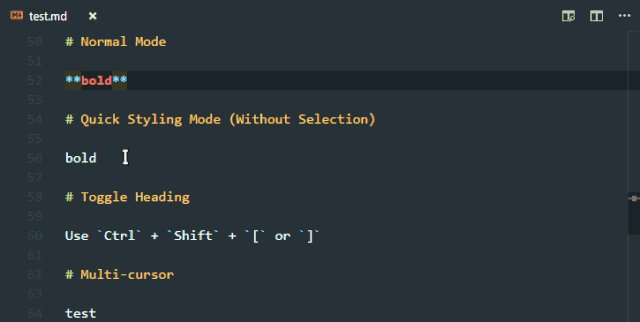
Ctrl B を使用して太字に、Ctrl I を使用して斜体に、ワンクリックで表のコンテンツを作成できます。マークダウンの効率を向上させたい場合は、このプラグインを見逃すことはできません。

マークダウン ショートカット
このプラグインは他のプラグインと混合できます。主に使用される 上記の太字や斜体など、操作によく使用されるショートカット キーをいくつか提供します。もちろん、このプラグインには、コード ブロック、インライン コード ブロック、テーブルをすばやく作成するためのショートカット キーも提供されます。特定のショートカット キーは、下の図で確認できます。これらのショートカット キーを使用すると、vscode でドキュメントを作成する場合と、グラファイト ドキュメントと Tencent ドキュメントを作成する場合に違いはありません。
さらに良いことに、プラグインを組み合わせて使用すると、ドキュメントを電子ブックに整理して出力できます。

Git と GitLens
コンテンツを github ウェアハウスに毎回簡単にアップロードできるように git を構成します。コマンドラインを使って git を操作するのがお気に入りです。
ウィンドウ環境なので、vs code 上で Linux コマンドライン操作を使用するには、git bash をダウンロードする必要があります。具体的なダウンロードとインストール方法は、次のとおりです。百度で見つけました。
vscode のターミナルで git bash を設定すると、Linux コマンド ライン操作を使用できるようになります。
もちろん、Widdow環境でもシェルが使えるのであれば、最近Microsoftからリリースされた新しい端末も非常に美しくて優れています。
Vscode の Git を使用する場合、GitLens は必須のプラグインです。
GitLens は、コードをより深く理解するのに役立ちます。コードの行またはブロックがいつ、誰が、なぜ、いつ変更されたのかをすぐに確認できます。歴史を振り返って、コードがどのように、そしてなぜ進化したのかを詳しく学びましょう。コード ベースの歴史と開発を簡単に探索できます。
デイリー パドリング プラグイン
毎日仕事で疲れているので、いつも休憩したいと思っています。 vscode はパドリング用のプラグインを可能にする方法を提供します。私は通常、パドリングしながらコードを書きます。
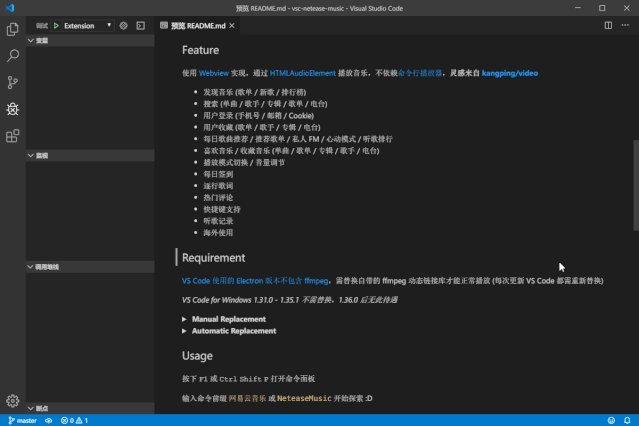
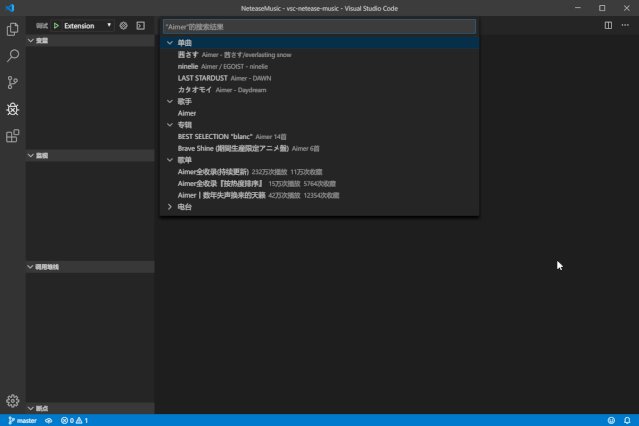
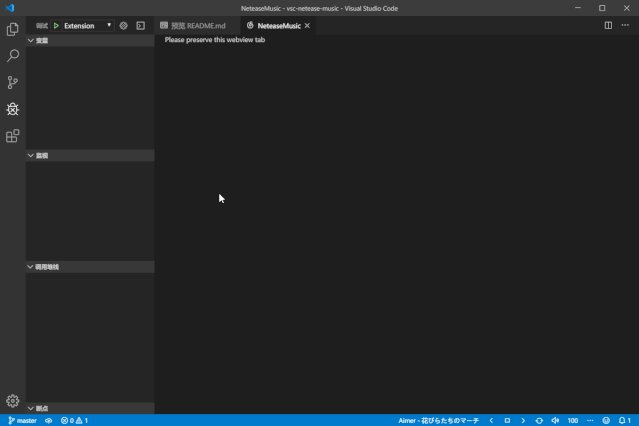
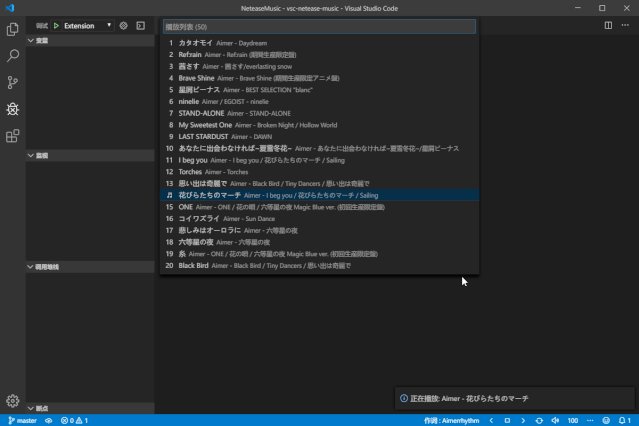
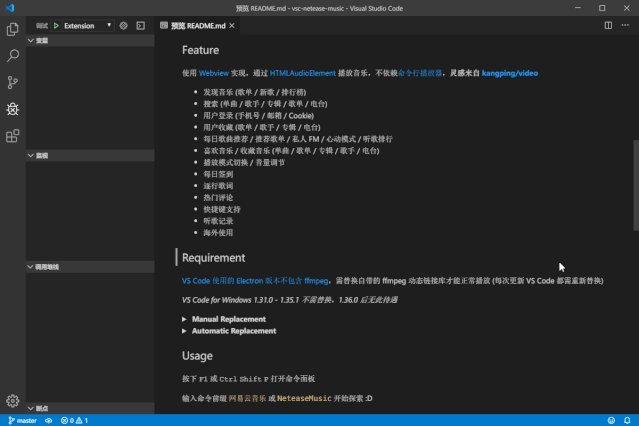
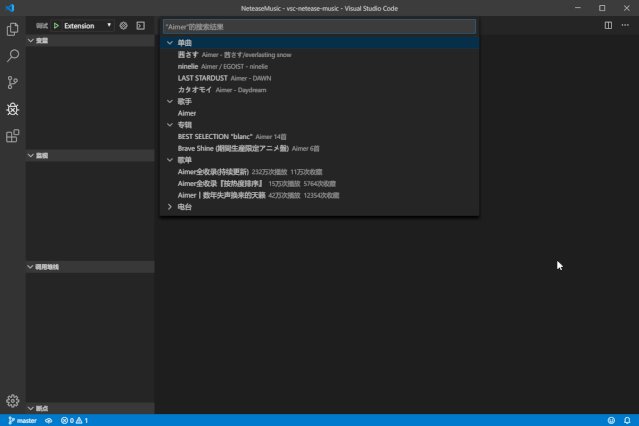
NetEase Cloud Music
プラグイン マーケットで vsc-netease-music を検索し、vscode を開いて音楽を聴きます。素晴らしいですね?曲を聴くために特別に音楽ソフトウェアを開く必要はありません。

小説を読んでください
ねえ、学校のときに先生に捕まったのを今でも覚えていますこっそり小説を読むシーン?先生に捕まらないように、教科書の表紙を本の表面にかぶせて、漕ぐ様子を隠しました。
同じ機能は vscode でも利用できます。read-vscode-e プラグインを使用すると、小説を読んで表面をなぞることができます。プロダクト マネージャーが通りかかるとき、彼はあなたがコードを書いていると思いますか?

##Vscde-Leetcode
上記のパドリング プラグインは非常に退廃的だと思いますか?大きな工場に入ると、毎日質問に答える必要がありますが、社内での質問にはどうやって答えるのでしょうか? vscode の質問ブラッシュ プラグイン Tengchong がリリースされました。あなたが質問をブラッシュアップしていると、上司はあなたが真剣に取り組んでいると思ったようです。
まとめ
上記では主に、Vscode を使って自分に合った執筆環境を構築する方法を紹介しました。もっと見る Git と組み合わせた Markdown の使い方、Vscode でダッシュボードを作成する方法、毎日の自分の計画を書き留める方法など、プラグインの紹介はありません。 優れたエディターは、常に問題を解決し、さまざまな方法で効率を向上させるのに役立ちます。もちろん自分に合ったエディタが一番良いです。 VsCode の効率を向上させるには、誰もがより多くのプラグインを使用する必要があります。
プログラミング ビデオをご覧ください。 !
以上がこれらのプラグインをインストールすると、vscode がさらに使いやすくなります。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7692
7692
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→




