JavaScriptで文字列を文字列配列に変換する方法
JavaScript では、文字列の Split() メソッドを使用して、文字列を文字列配列に変換できます。このメソッドは、指定された区切り文字に従って文字列を文字列配列に分割できます。構文形式は " string .split(separator)" の場合、区切り文字は空または null 文字にすることができます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript では、文字列の Split() メソッドを使用して、文字列を文字列配列に変換できます。
split() メソッドは、文字列を文字列配列に分割するために使用されます。
構文
string.split(separator,limit)
| パラメータ | 説明 |
|---|---|
| セパレータ | オプション。このパラメータで指定された場所から文字列オブジェクトを分割するための文字列または正規表現。 |
| 制限 | オプション。このパラメータは、返される配列の最大長を指定します。このパラメータが設定されている場合、このパラメータで指定された配列以外の部分文字列は返されません。このパラメータが設定されていない場合、文字列の長さに関係なく文字列全体が分割されます。 |
空の文字列 ("") を区切り文字として使用すると、文字列内の各文字が分割されます。
戻り値: 文字列配列。
#例: 文字列を文字列配列に変換する
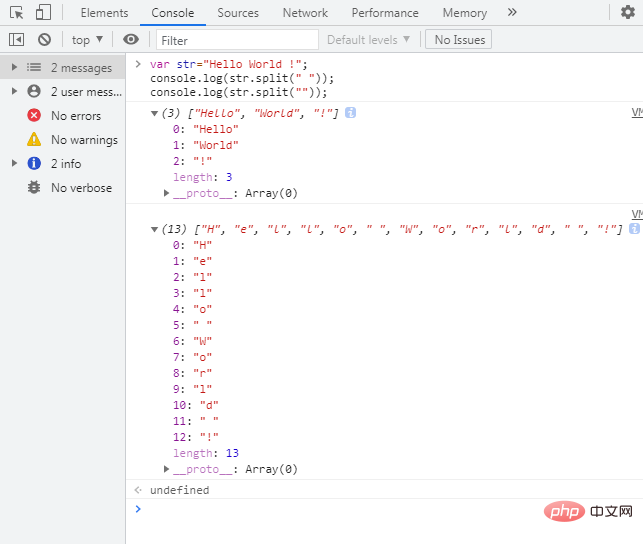
var str="Hello World !";
console.log(str.split(" "));
console.log(str.split(""));
例:パラメータが正規表現の場合、split() メソッドは一致するテキストを区切り文字として分割できます。
var str="Hello World !";
console.log(str.split(" "));
console.log(str.split(""));var s = "a2b3c4d5e678f12g";
var a = s.split(/\d+/); //把以匹配的数字为分隔符来切分字符串
console.log(a); //返回数组[a,b,c,d,e,f,g]
console.log(a.length); //返回数组长度为7例:
正規表現で一致したテキストが文字列の端にある場合、split() メソッドは分割操作も実行し、空の配列。var s = "122a2b3c4d5e678f12g"; var a = s.aplit(/\d+/); console.log(a); console.log(a.length);
例:
var s = "JavaScript";
var a = s.split("", 4); //按顺序从左到右,仅分切4个元素的数组
console.log(a); //返回数组[J,a,v,a]
console.log(a.length); //返回值为4以上がJavaScriptで文字列を文字列配列に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 Oracleでsplit()関数を使用する方法
May 07, 2024 pm 01:06 PM
Oracleでsplit()関数を使用する方法
May 07, 2024 pm 01:06 PM
SPLIT() 関数は、指定された区切り文字によって文字列を配列に分割し、各要素が元の文字列の区切り文字で区切られた部分である文字列の配列を返します。使用法には、コンマで区切られた値のリストを配列に分割する、パスからファイル名を抽出する、電子メール アドレスをユーザー名とドメインに分割するなどが含まれます。
 Javaで文字列をソートする方法
Apr 02, 2024 am 02:18 AM
Javaで文字列をソートする方法
Apr 02, 2024 am 02:18 AM
Java で文字列を並べ替える方法: Arrays.sort() メソッドを使用して、文字列の配列を昇順に並べ替えます。 Collections.sort() メソッドを使用して、文字列のリストを昇順に並べ替えます。文字列のカスタム並べ替えには Comparator インターフェイスを使用します。
 C言語で\0は何を意味しますか
Apr 27, 2024 pm 10:54 PM
C言語で\0は何を意味しますか
Apr 27, 2024 pm 10:54 PM
C 言語では、\0 は文字列の終了マークであり、ヌル文字またはターミネータと呼ばれます。文字列はバイト配列としてメモリに格納されるため、コンパイラは \0 を介して文字列の末尾を認識し、文字列が正しく処理されることを保証します。 \0 仕組み: コンパイラは \0 に遭遇すると文字の読み取りを停止し、それ以降の文字は無視されます。 \0 自体はストレージ領域を占有しません。利点としては、信頼性の高い文字列処理、効率の向上 (終端を見つけるために配列全体をスキャンする必要がない)、比較と操作の容易さが挙げられます。
 Javaのargsは何を意味しますか
Apr 25, 2024 pm 10:15 PM
Javaのargsは何を意味しますか
Apr 25, 2024 pm 10:15 PM
args は Java のコマンド ライン引数を表し、プログラムの起動時にプログラムに渡される引数のリストを含む文字列の配列です。これは main メソッドでのみ使用でき、デフォルト値は空の配列で、各パラメーターはインデックスによってアクセスできます。 args は、プログラムの開始時に入力データを構成または提供するためにコマンド ライン引数を受け取って処理するために使用されます。
 Javaのargsは何を意味しますか
May 07, 2024 am 02:24 AM
Javaのargsは何を意味しますか
May 07, 2024 am 02:24 AM
args は Java の main メソッドの特別なパラメータ配列で、コマンド ライン パラメータまたは外部入力の文字列配列を取得するために使用されます。 args 配列にアクセスすることで、プログラムはこれらの引数を読み取り、必要に応じて処理できます。
 PHPでint型をstringに変換する方法を詳しく解説
Mar 26, 2024 am 11:45 AM
PHPでint型をstringに変換する方法を詳しく解説
Mar 26, 2024 am 11:45 AM
PHPでint型をstring型に変換する方法を詳しく解説 PHPの開発では、int型をstring型に変換する必要に遭遇することがよくあります。この変換はさまざまな方法で実現できますが、この記事では、読者の理解を深めるために、具体的なコード例とともに、いくつかの一般的な方法を詳しく紹介します。 1. PHP の組み込み関数 strval() を使用する PHP には、さまざまな型の変数を文字列型に変換できる組み込み関数 strval() が用意されています。 int型をstring型に変換する必要がある場合、
 python_python の繰り返し文字列チュートリアルで文字列を繰り返す方法
Apr 02, 2024 pm 03:58 PM
python_python の繰り返し文字列チュートリアルで文字列を繰り返す方法
Apr 02, 2024 pm 03:58 PM
1. まず pycharm を開いて、pycharm ホームページに入ります。 2. 次に、新しい Python スクリプトを作成し、右クリックして [新規] をクリックし、[Pythonfile] をクリックします。 3. 文字列、コード: s="-" を入力します。 4. 次に、文字列内のシンボルを 20 回繰り返す必要があります (コード: s1=s*20)。 5. 印刷出力コード、コード: print(s1) を入力します。 6. 最後にスクリプトを実行すると、下部に戻り値が表示されます。 - 20 回繰り返しました。
 PHP機能への人工知能技術の応用
May 01, 2024 pm 01:15 PM
PHP機能への人工知能技術の応用
May 01, 2024 pm 01:15 PM
AI テクノロジーと PHP の機能を組み合わせて、アプリケーションの機能を強化しました。具体的な AI アプリケーションには、Naive Bayes などの機械学習アルゴリズムを使用したテキストの分類が含まれます。単語のセグメンテーションやステミングなどの自然言語処理技術を使用して、詳細なテキスト分析を実行します。




