Angular ルーティングにおける遅延読み込み、ガード、動的パラメーターの簡単な分析

ルーティングは、URL リクエストを特定のコードにマッピングするメカニズムです。Web サイトのモジュール分割と情報アーキテクチャにおいて重要な役割を果たします。Angular のルーティング機能は非常に強力です。見てみましょう。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
ルーティング遅延読み込み
Angularルートに従って、対応するモジュール コードを動的にロードできます。 , この関数は、パフォーマンスを最適化するための強力なツールです。
ホームページのレンダリング速度を高速化するために、次のルーティングを設計して、ホームページをできるだけシンプルかつ新鮮に保つことができます:
const routes: Routes = [
{
path: '',
children: [
{
path: 'list',
loadChildren: () => import('./components/list/list.module').then(m => m.ListModule),
},
{
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
},
...
],
},
];ホームページには、いくつかの単純な静的要素のみがあります。一方、リスト、詳細、構成、その他のモジュールなどの他のページは、loadChildren を使用して動的にロードされます。
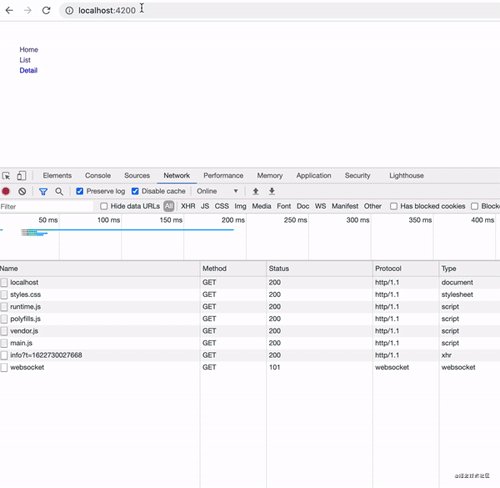
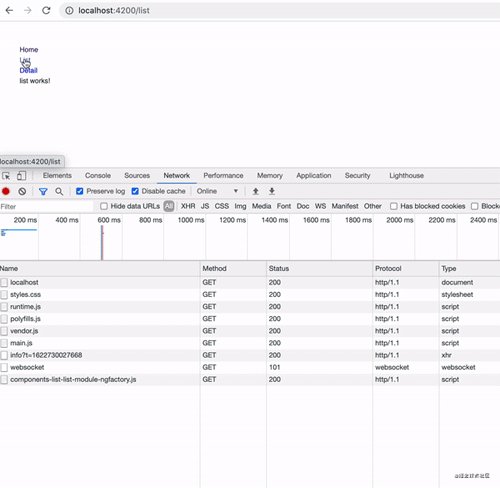
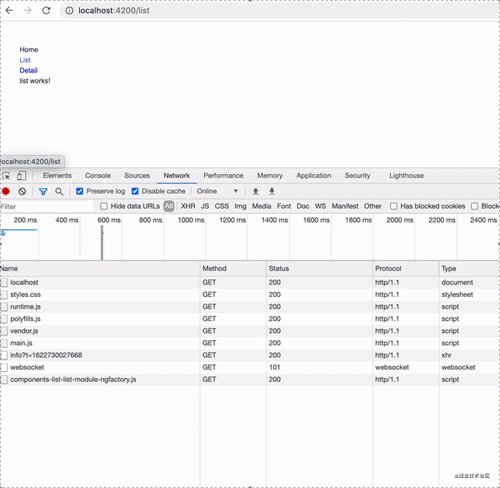
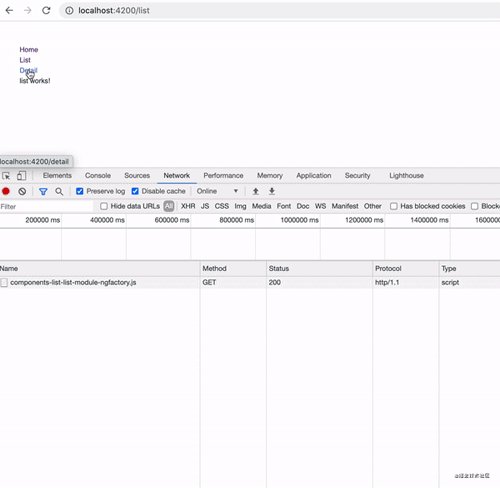
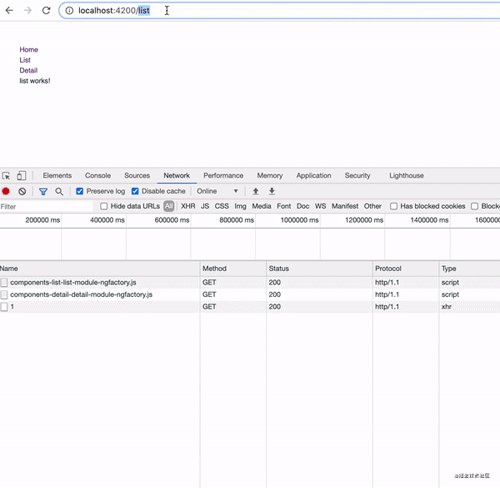
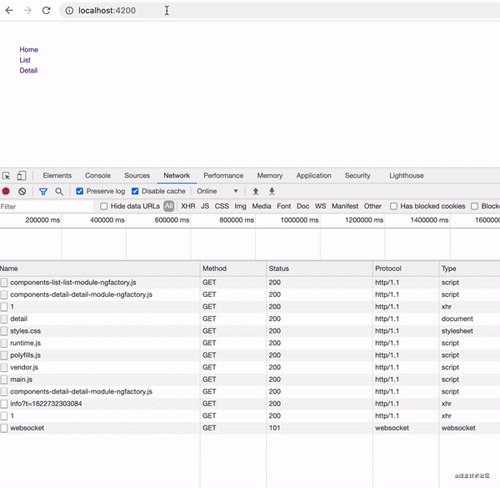
結果は次のとおりです:

components-list-list-module-ngfactory.js ファイルにのみアクセスできます。 when /list はルーティング時にのみロードされます。
ルート ガード
ルートにアクセスしたり切り替えたりすると、対応するモジュールとコンポーネントがロードされます。ルート ガードは、ルートのロード前後のフックとして理解できます。最も一般的なのはガードです。
- canActivate ガードに入る
- canDeactivate ガードを離れる
たとえば、次のようにしたいとします。詳細ページに入る前にユーザーがアクセス権を持っているかどうかを判断するには、canActivate ガードを使用できます。
ルーティング ガードの追加
{
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
// 路由守卫
canActivate: [AuthGuard],
},ガード ロジックの作成
CLI コマンドを使用してルーティング ガード モジュールを作成します:
ng g guard auth
auth.guard.ts
import { Injectable } from '@angular/core';
import { CanActivate, ActivatedRouteSnapshot, RouterStateSnapshot, UrlTree } from '@angular/router';
import { Observable } from 'rxjs';
import { DetailService } from './detail.service';
@Injectable({
providedIn: 'root'
})
export class AuthGuard implements CanActivate {
constructor(
private detailService: DetailService,
) {}
canActivate(
route: ActivatedRouteSnapshot,
state: RouterStateSnapshot): Observable<boolean | UrlTree> | Promise<boolean | UrlTree> | boolean | UrlTree {
return new Observable(observer => {
// 鉴权数据从后台接口异步获取
this.detailService.getDetailAuth().subscribe((hasPermission: boolean) => {
observer.next(hasPermission);
observer.complete();
});
});
}
}権限サービスの取得
権限サービスの取得:
ng g s detail
detail.service.ts
import {Injectable} from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({ providedIn: 'root' })
export class DetailService {
constructor(
private http: HttpClient,
) { }
getDetailAuth(): any {
return this.http.get('/detail/auth');
}
}効果は次のとおりです:

/detail ルートにガードを追加したため、他のルートから /detail ルートに切り替える場合でも、/ に直接アクセスする場合でも、ガードを追加しました。詳細ルート、このページにアクセスできません。
動的ルーティング パラメータ
ルーティングにパラメータを導入するには、さまざまな方法があります。
- パスにパラメータを使用する
- クエリ文字列にパラメータを使用する
- リンク経由のパラメータなし
パスにパラメータあり
{
path: 'user/:id',
loadChildren: () => import('./components/user/user.module').then(m => m.UserModule),
},クエリ文字列にパラメータあり
htmlパラメータの受け渡し
<a [routerLink]="['/list']" [queryParams]="{id: '1'}">...</a>ts パラメータの受け渡し
this.router.navigate(['/list'],{ queryParams: { id: '1' });データを介して静的パラメータを渡す
注: データを介して渡されるルーティング パラメータは静的のみ可能です
{
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
// 静态参数
data: {
title: '详情'
}
},resolve を介して動的パラメータを渡す
dataは静的パラメータしか渡せないので、バックグラウンドインターフェースから取得した動的パラメータをルーティングで渡したいのですがどうすればよいでしょうか?
答えは、resolve 構成によって決まります。
{
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
// 动态路由参数
resolve: {
detail: DetailResolver
},
},リゾルバーの作成
detail.resolver.ts
import { Injectable } from '@angular/core';
import { Resolve, ActivatedRouteSnapshot, RouterStateSnapshot } from '@angular/router';
import { DetailService } from './detail.service';
@Injectable({ providedIn: 'root' })
export class DetailResolver implements Resolve<any> {
constructor(private detailService: DetailService) { }
resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): any {
return this.detailService.getDetail();
}
}サービスの詳細データを取得するメソッドを追加
detail.service.ts
import {Injectable} from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({ providedIn: 'root' })
export class DetailService {
constructor(
private http: HttpClient,
) { }
getDetailAuth(): any {
return this.http.get('/detail/auth');
}
// 增加的
getDetail(): any {
return this.http.get('/detail');
}
}動的パラメータの取得
コンポーネントの作成
ng g c detial
detail.component.ts
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-detail',
templateUrl: './detail.component.html',
styleUrls: ['./detail.component.scss']
})
export class DetailComponent implements OnInit {
constructor(
private route: ActivatedRoute,
) { }
ngOnInit(): void {
// 和获取静态参数的方式是一样的
const detail = this.route.snapshot.data.detail;
console.log('detail:', detail);
}
}プログラミング関連の知識の詳細については、次を参照してください: プログラミング ビデオ# ##! !
以上がAngular ルーティングにおける遅延読み込み、ガード、動的パラメーターの簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。
 Java Apache Camel: 柔軟で効率的なサービス指向アーキテクチャの構築
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: 柔軟で効率的なサービス指向アーキテクチャの構築
Feb 19, 2024 pm 04:12 PM
Apache Camel は、異種のアプリケーション、サービス、データ ソースを簡単に統合して、複雑なビジネス プロセスを自動化できる Enterprise Service Bus (ESB) ベースの統合フレームワークです。 ApacheCamel はルートベースの構成を使用して、統合プロセスを簡単に定義および管理します。 ApacheCamel の主な機能は次のとおりです。 柔軟性: ApacheCamel は、さまざまなアプリケーション、サービス、データ ソースと簡単に統合できます。 HTTP、JMS、SOAP、FTP などの複数のプロトコルをサポートします。効率: ApacheCamel は非常に効率的で、大量のメッセージを処理できます。非同期メッセージング メカニズムを使用しているため、パフォーマンスが向上します。拡張可能
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 PHP配列ページングで遅延読み込みを実装するにはどうすればよいですか?
May 03, 2024 am 08:51 AM
PHP配列ページングで遅延読み込みを実装するにはどうすればよいですか?
May 03, 2024 am 08:51 AM
PHP 配列をページングするときに遅延読み込みを実装する方法は、反復子を使用してデータ セットの 1 つの要素だけを読み込むことです。配列とページ サイズを指定して ArrayPaginator オブジェクトを作成します。 foreach ループでオブジェクトを反復処理し、毎回データの次のページをロードして処理します。利点: ページング パフォーマンスの向上、メモリ消費量の削減、オンデマンド読み込みのサポート。
 PHPでルーティングルールを柔軟に設定する実装方法と体験まとめ
Oct 15, 2023 pm 03:43 PM
PHPでルーティングルールを柔軟に設定する実装方法と体験まとめ
Oct 15, 2023 pm 03:43 PM
PHP におけるルーティング ルールの柔軟な構成の実装方法と経験のまとめ はじめに: Web 開発において、ルーティング ルールは URL と特定の PHP スクリプトの対応関係を決定する非常に重要な部分です。従来の開発方法では、通常、ルーティング ファイルにさまざまな URL ルールを設定し、その URL を対応するスクリプト パスにマップします。ただし、プロジェクトの複雑さが増し、ビジネス要件が変化するにつれて、各 URL を手動で構成する必要がある場合、非常に煩雑で柔軟性が低くなります。では、PHPでどのように実装するかというと、
 Vue テクノロジー開発における画像リソースの遅延ロードとプリロードを処理する方法
Oct 09, 2023 am 09:45 AM
Vue テクノロジー開発における画像リソースの遅延ロードとプリロードを処理する方法
Oct 09, 2023 am 09:45 AM
Vue テクノロジ開発における画像リソースの遅延読み込みとプリロードを処理する方法 Web ページのコンテンツが充実するにつれて、画像は Web ページに不可欠な部分になりました。ただし、大量の画像リソースを読み込むと、Web ページの読み込みが遅くなり、ユーザー エクスペリエンスに影響を与える可能性があります。この問題を解決するには、画像リソースの遅延読み込みおよび事前読み込みテクノロジーを使用して、ユーザー エクスペリエンスを最適化できます。 1. 遅延読み込み技術 遅延読み込みとは、Web ページ内の画像が最初に読み込まれるときに、表示されている領域の画像のみが読み込まれ、ユーザーがページをスクロールして画像が配置されている領域に到達したときに、画像が読み込まれることを意味します。また。
 JavaScript 関数を使用して Web ページのナビゲーションとルーティングを実装する
Nov 04, 2023 am 09:46 AM
JavaScript 関数を使用して Web ページのナビゲーションとルーティングを実装する
Nov 04, 2023 am 09:46 AM
最新の Web アプリケーションでは、Web ページのナビゲーションとルーティングの実装は非常に重要な部分です。 JavaScript 関数を使用してこの関数を実装すると、Web アプリケーションをより柔軟でスケーラブルで使いやすいものにすることができます。この記事では、JavaScript 関数を使用して Web ページのナビゲーションとルーティングを実装する方法を紹介し、具体的なコード例を示します。 Web ページ ナビゲーションの実装 Web アプリケーションの場合、Web ページ ナビゲーションはユーザーが最も頻繁に操作する部分です。ユーザーがページをクリックしたとき




