ブートストラップでサイド ナビゲーション バーのスタイルをカスタマイズする方法についての簡単な説明

bootstrap組み込みのレスポンシブ ナビゲーション バーは下にスライドします。パーソナライズされたニーズを満たせない場合があります。Android のdrawerLayout のような横にスライドするものを作成する必要があります。 . メニュー, これは私が実装したいブートストラップカスタムの横スライドメニューです. 多くの公式サイトの横スライドを参考にしています. 実装方法は異なります, メリットとデメリットも非常に明らかです. のみを達成するには一部の公式 Web サイトのトップページでは横スライド効果が使用されています。owl.carousel スライディング スクリーン プラグインは、個人的にはモグラ塚から山を作っているように感じます。このブートストラップのサイド スライド メニューのより専門的な名前は、モバイル ナビゲーション バーと呼ばれます。また、ブートストラップの特性により一致するこの名前も比較します。そこで、この記事では初心者でも受け入れやすい簡単な方法を紹介します。
ブートストラップ サイド ナビゲーション バーの実装原則
サイド スライド バーの位置を固定
ブートストラップを使用する応答性は、さまざまな画面に適応するために、ツール クラスvisible-sm、visible-xs hidden-xs hidden-smなどを使用します。
横スライド バーの横スライド効果は次のとおりです。 jquery メソッドを使用して実装されていません。p の移動には css3 変換属性が使用され、サイド スライド アニメーション効果には css 属性transition
欠点: 2 セットのメニューを使用します。 PC 画面に表示されるメニューと、携帯端末に表示される携帯電話のナビゲーション メニューの 2 つのセットです。この欠点は比較的明らかです。無関係なタグが生成されます。利点は、コードが少なく、シンプルで受け入れやすいです。
ブートストラップ チュートリアル ]」
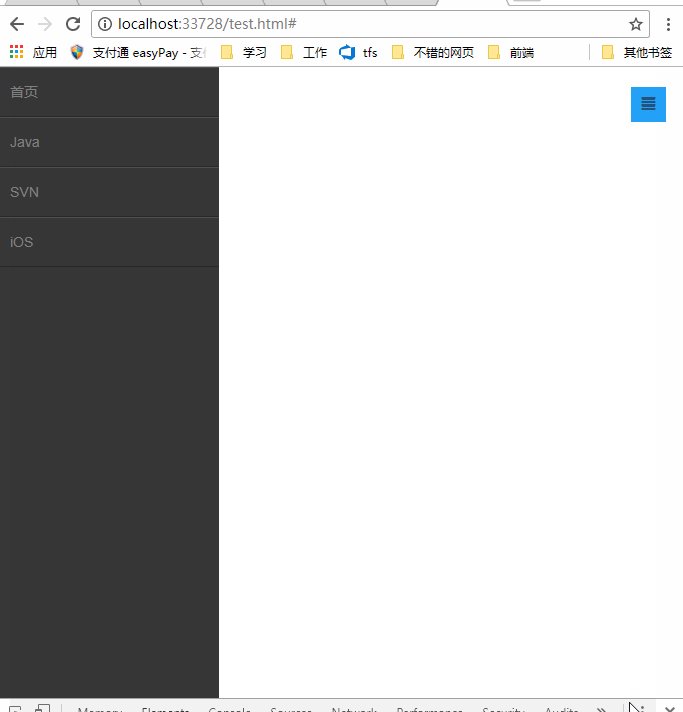
##レンダリング

 #ブートストラップ ナビゲーション バーのレイアウト
#ブートストラップ ナビゲーション バーのレイアウト
<!--手机导航栏--> <p> </p>
css を参照して、レイアウトとサイドを実現します。スライド効果 (サイドスライドの主要 CSS3 属性のトランスフォーム、トランジション)
コードは多くなく、わずか 10 行です
* {margin:0;padding:0;}
#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;}
a:hover ,a:focus{text-decoration:none}
.mobile-nav ul li a {color:gray;display:block;padding:1em 5%; border-top:1px solid #4f4f4f;border-bottom:1px solid #292929;transition:all 0.2s ease-out;cursor:pointer;#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;transition:all 0.3s ease-in;}}
.mobile-nav ul li a:hover {background-color: #23A1F6;color: #ffffff;}
.show-nav {transform:translateX(0);}
.hide-nav {transform:translateX(-220px);} /*侧滑关键*/
.mobile-nav-taggle {height:35px;line-height:35px;width:35px;background-color:#23A1F6;color:#ffffff;display:inline-block;text-align:center;cursor:pointer}
.nav.avbar-inverse{position:relative;}
.nav-btn {position:absolute;right:20px;top:20px;}transform:rotate p, support 要素が 2D または 3D で回転される場合、属性値 translationX (X) は、属性の遷移アニメーションを設定するために、transition 属性を使用して Xpx によって移動する距離です。構文
transition: プロパティ期間タイミング関数遅延; http://www.w3school.com.cn/cssref/pr_transition.asp
クリック イベント スイッチ横スライド
$("#mobile-nav-taggle").click(function () {
var mobileMenu = $("#mobile-menu");
if (mobileMenu.hasClass("show-nav")) {
setTimeout(function () {
mobileMenu.addClass("hide-nav").removeClass("show-nav");
}, 100)
}
else {
setTimeout(function (){
mobileMenu.addClass("show-nav").removeClass("hide-nav");
}, 100)
}
})概要
メニュー ナビゲーション バーを 2 つ使用することはお勧めできません。欠点は明らかです。効果を得るには以上です。気にしないでください。実際、これはメニュー ナビゲーション バーでも実現できます。メディアを試してみると実現できます。##コードのダウンロード: http://download.csdn.net/detail/kebi007/9909725
##元のアドレス: http://blog.csdn.net /kebi007/article/details/76038251
著者: Zhang Linプログラミング関連の知識については、
プログラミング コースをご覧ください。 !
以上がブートストラップでサイド ナビゲーション バーのスタイルをカスタマイズする方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7500
7500
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 52
52
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





